[css] 使用css画文件夹icon和话筒icon
2023-02-18 15:37:05 时间
在一些界面上 , 如果每个icon都去找图片还是相当麻烦的 , 直接使用css画出icon就方便的多了 , 下面两个是画的文件夹和话筒的icon
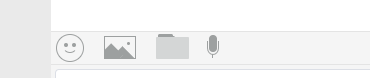
效果:

文件夹:
.folderBtn { display: inline-block; background-color: transparent; overflow: hidden; font-size: 1px; } .folderBtn:before { content: ''; float: left; background-color: #9da0a0; width: 15px; height: 3px; margin-left: 2px; border-top-left-radius: 2px; border-top-right-radius: 2px; box-shadow: 2px 2px 0 0 #9da0a0; } .folderBtn:after { content: ''; float: left; clear: left; background-color: #d4d6d6; width: 33px; height: 22px; border-radius: 1px; }
话筒:
.audioIcon { color: #9da0a0; position: relative; width: 12px; height: 14px; border-left: solid 1px currentColor; border-right: solid 1px currentColor; border-bottom: solid 1px currentColor; border-radius: 0 0 50% 50%; display: inline-block; } .audioIcon:before { content: ''; position: absolute; left: 1px; top: -6px; width: 8px; height: 17px; border: solid 1px currentColor; border-radius: 4px; background-color: currentColor; } .audioIcon:after { content: ''; position: absolute; left: 4px; bottom: -4px; width: 1px; height: 4px; background-color: currentColor; }
相关文章
- 基于SqlSugar的数据库访问处理的封装,支持多数据库并使之适应于实际业务开发中
- 基于Lumisoft.NET组件,使用IMAP协议收取邮件
- 在ABP VNext框架中处理和用户相关的多对多的关系
- 利用代码生成工具Database2Sharp生成ABP VNext框架项目代码
- 在ABP VNext框架中对HttpApi模块的控制器进行基类封装
- ABP VNext框架中Winform终端的开发和客户端授权信息的处理
- 在Winform项目和Web API的.NetCore项目中使用Serilog 来记录日志信息
- ABP VNext框架基础知识介绍(2)--微服务的网关
- ABP VNext框架基础知识介绍(1)--框架基础类继承关系
- Winform开发的快速、健壮、解耦的几点建议
- 在Winform中直接录入表格数据和在Vue&Elment中直接录入表格数据的比较
- ABP开发框架中分页查询排序的实现处理
- 基于ABP开发框架的技术点分析和项目快速开发实现
- Vue&Element开发框架中增加工作流处理,查看申请单中整合多个处理类型的处理
- 基于Vue的工作流项目模块中,使用动态组件的方式统一呈现不同表单数据的处理方式
- 在Vue前端项目中,附件展示的自定义组件开发
- 在Vue&Element前端项目中,对于字典列表的显示处理
- ABP框架测试信息---Winform端、动态网站、Vue&Element管理后端等
- 自定义Vue&Element组件,实现用户选择和显示
- ABP框架使用Oracle数据库,并实现从SQLServer中进行数据迁移的处理

