vue axios二次封装的详细解析
2023-06-13 09:20:03 时间
首先创建两个文件夹在src目录下;api和config

先在config文件夹下建立一个index.js;具体代码如下:
export default{baseUrl:{
dev: http://localhost:8082/mhy , //开发环境
pro: http://xxx.xx.xx.xx:8082/mhy , //上线环境
}
当然我这里是因为我主要写后端springboot,就没有使用什么第三方前端的请求工具
在api文件夹下建立一个axios.js;对axios进行二次封装;
最后在api文件夹下创建你需要调用的api,当然你可以写在一个里面,也可以不同模块分开写
我这里是分开写的:

然后看看具体怎么使用
fileApi.js
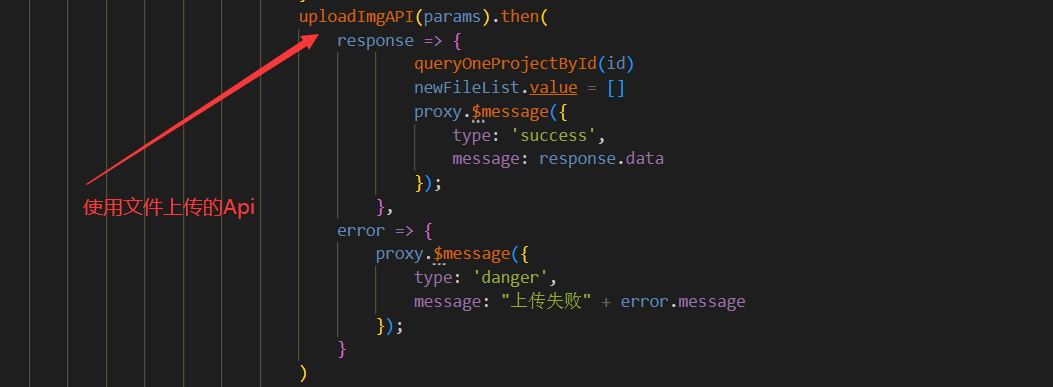
简单的写一个;在组件中引入就可以使用了
import { deleteImgAPI, uploadImgAPI } from @/api/fileApi
当然最后你也可以全局注册一下,然后直接通过proxy调用,也很方便,
到此这篇关于vue axios二次封装的详细解析的文章就介绍到这了,更多相关vue axios二次封装内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
我想要获取技术服务或软件
服务范围:MySQL、ORACLE、SQLSERVER、MongoDB、PostgreSQL 、程序问题
服务方式:远程服务、电话支持、现场服务,沟通指定方式服务
技术标签:数据恢复、安装配置、数据迁移、集群容灾、异常处理、其它问题
本站部分文章参考或来源于网络,如有侵权请联系站长。
数据库远程运维 vue axios二次封装的详细解析
相关文章
- Vue进阶(十八):router.beforeEach 与 router.afterEach 钩子函数
- Vue(3)webstorm代码格式规范设置与vue模板配置
- vue项目如何刷新当前页面「建议收藏」
- vue报错-Error: Cannot find module 'fs/promises'
- vue弹窗组件封装_vue弹出框组件
- vue封装时间类函数方法大全
- 【ZRender 渲染引擎 - 贰】 | Vue 框架集成与绘制其他图元
- vue封装组件方法_什么是vue组件
- Vue组件封装的过程[通俗易懂]
- vue业务组件封装_怎么去设计一个组件封装
- Vue分页导航_vue分页组件
- Vue和vue全家桶有什么区别_Vue和vue全家桶有什么区别
- Vue Drag and Drop
- 支持Vue的UI框架
- vue如何二次封装一个高频可复用的组件
- Vue 按条件添加类
- 【Vue】1524- 分享 22 道常被问及的 JavaScript 面试题
- vue ie8 兼容方案详解编程语言
- Oracle与Vue官网联合宣传前瞻技术,轻松开发(oracle vue官网)

