vue框架-基础4-vue-使用vue-cli工具
2023-09-14 09:00:32 时间
###

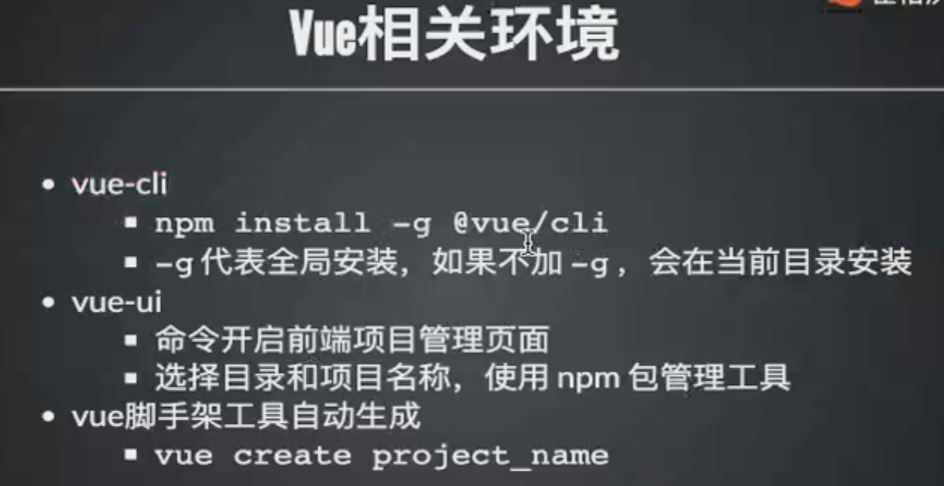
安装,npm install -g @vue/cli
安装完成之后,可以使用vue --version,查看这个vue/cli的版本,
###
创建vue项目
先进入你的项目路径,然后执行,vue create project_name
直接选择default模式,回车,

这就是创建成功了,
###

###
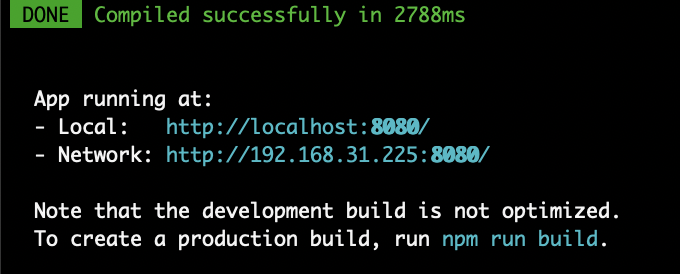
这就是启动了这个vue项目了,

###

###
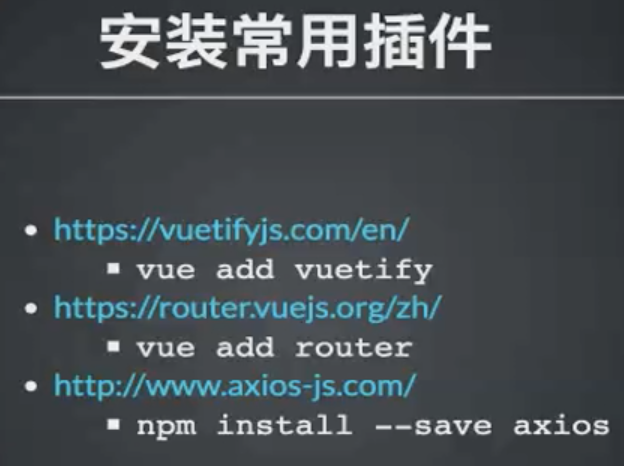
在你的vue项目的根目录,
运行这三个命令,
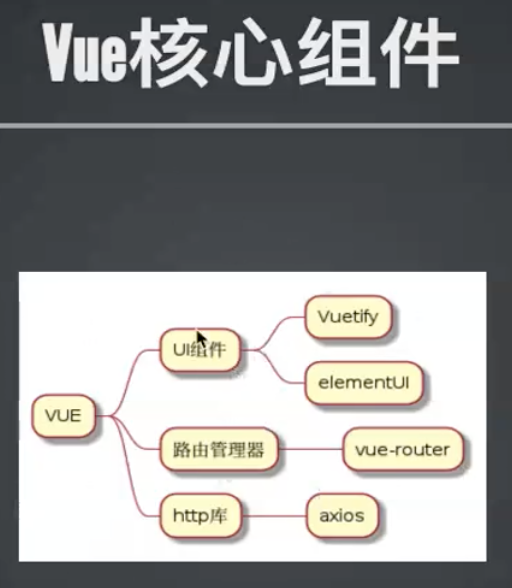
vue add vuetify
vue add router
npm install --save axios
###
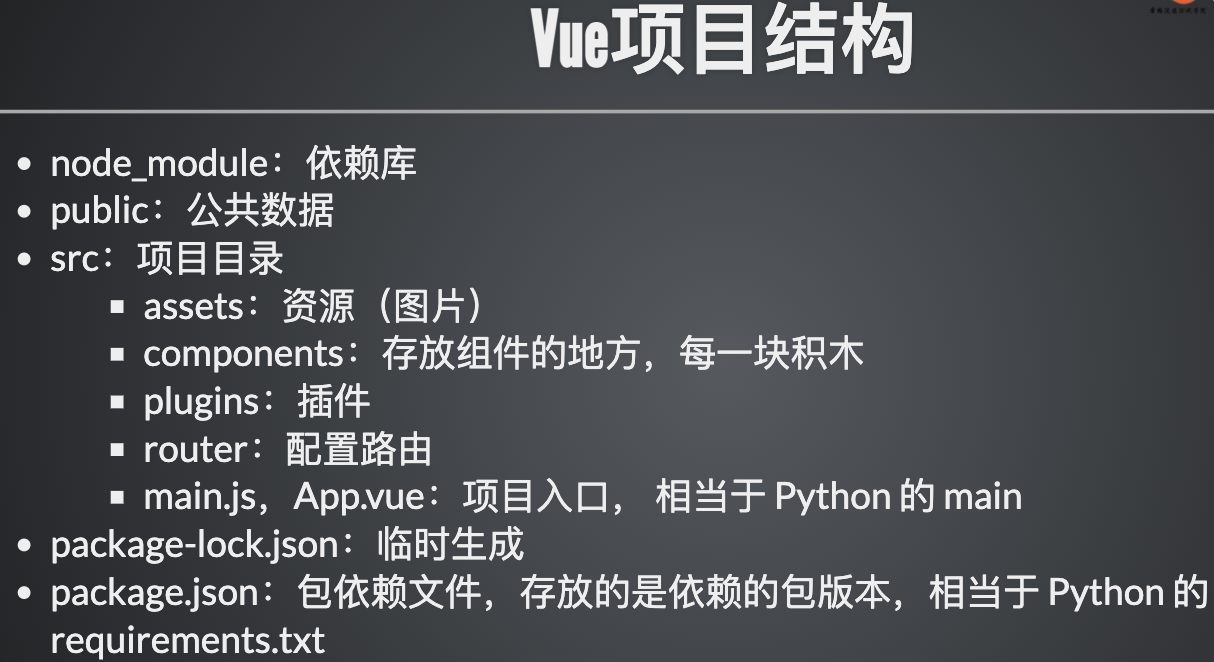
可以使用pycharm打开这个vue项目,看看项目结构,
###

###

所以你的插件都要在main这个文件引入,否则是不能使用的,
####

###

####
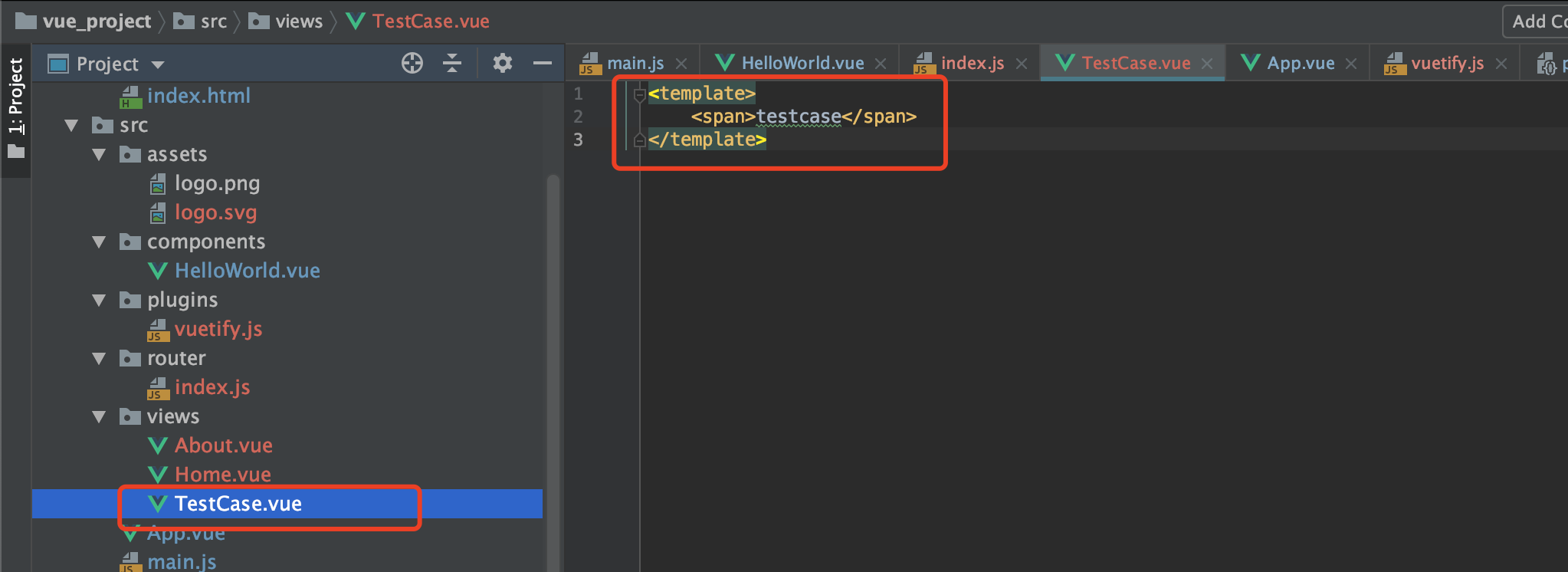
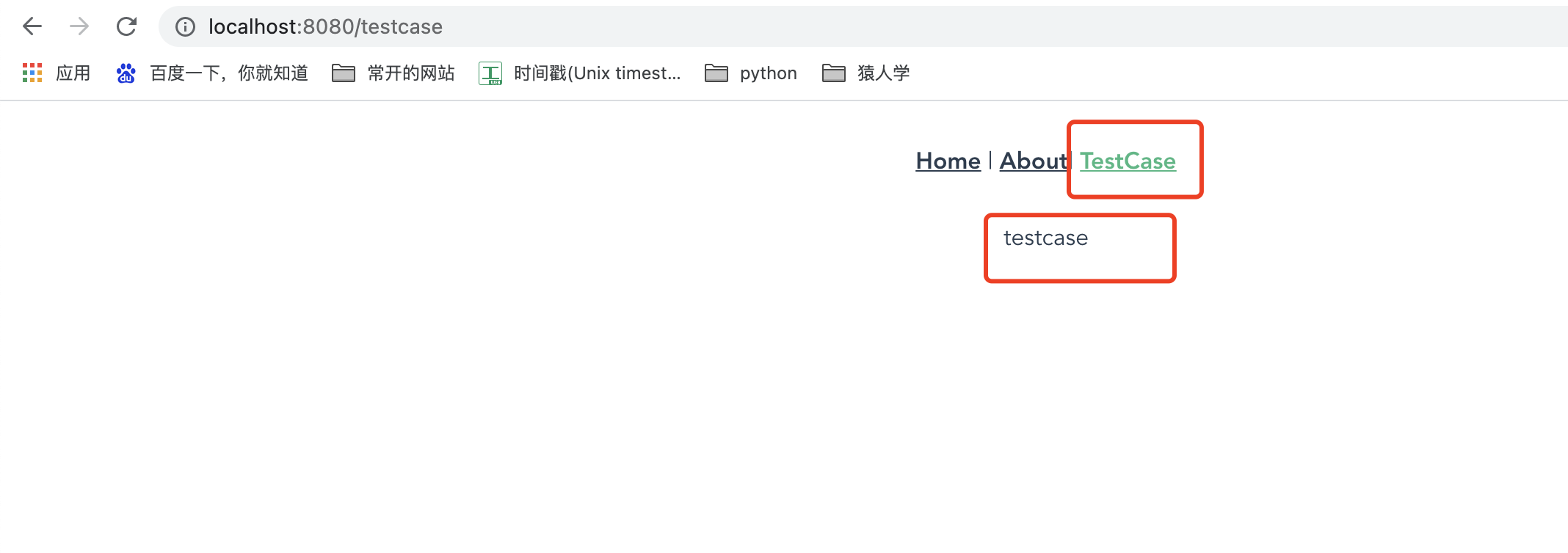
新建一个页面
1,在views,里面新建一个vue文件,这个就是包含了页面展示的内容,
2,在router,里面配置路径,
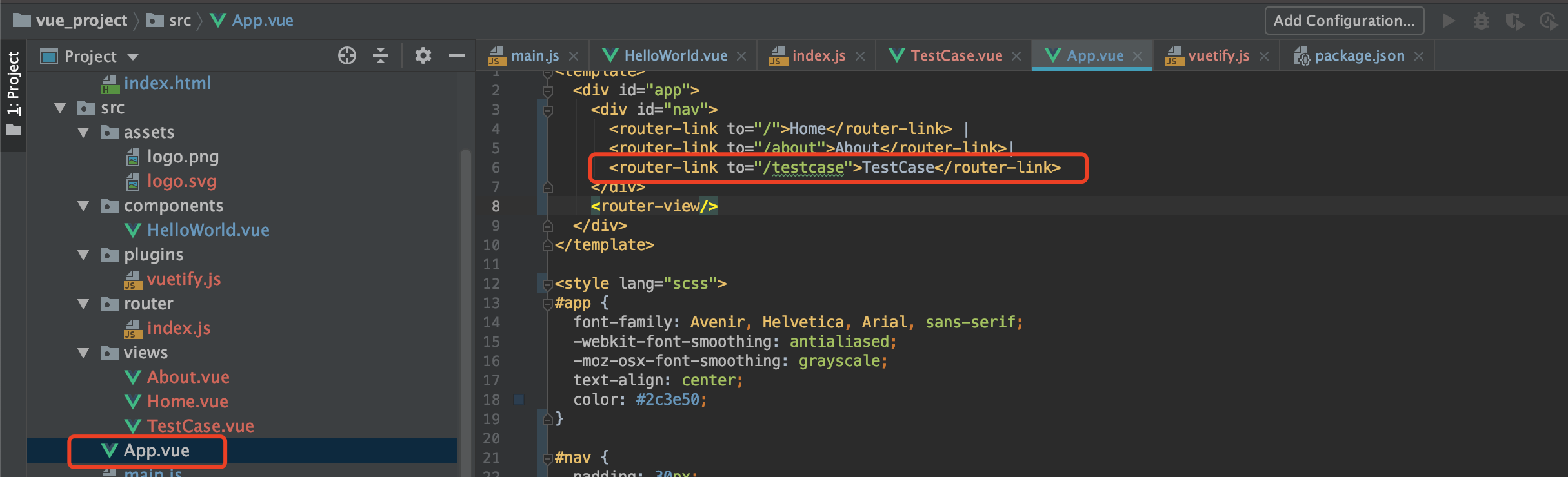
3,在app.vue,里面配置路径,
###


####

###

###
###
相关文章
- react useMemo、useEffect和 useCallback区别及与 vue 对比
- Vue中嵌入LayUI框架
- 如何在vue项目中使用md5加密
- Vue(6)v-on指令的使用[通俗易懂]
- 史上最详细vue的入门基础
- Vue跨域问题终解决「建议收藏」
- vue的map使用_vue定义map对象
- Vue:npm run serve 到底做了什么?
- 一面高频vue面试题
- windows10系统下vue开发环境搭建
- Vue双向绑定原理
- Vue 组件基础
- 一份vue面试考点清单
- vue项目基础配置
- vue基础语法
- Vue + Ts
- 【愚公系列】2023年03月 其他-Web前端基础面试题(VUE专项_58道)
- Vue 指令之v-on的使用
- 安装Vue on Linux:轻松搭建开发环境(linux安装vue)
- vue 保持组件状态防止重新渲染 缓存组件失效详解编程语言
- Vue框架下的Redis调用实战(vue调用redis)
- Vue框架搭建在Redis之上的Web应用(vue请求redis)
- Vue实时监测Redis变化(vue监控redis变化)
- Vue如何利用Redis加速应用程序性能(vue如何使用redis)

