javascript: 复制数组时的深拷贝及浅拷贝(chrome 105.0.5195.125)
2023-09-14 08:59:32 时间
一,js代码:
<html> <head> <meta charset="utf-8"/> <title>测试</title> </head> <body> <button onclick="assignCopy()">无效:变量直接赋值</button><br/><br/><br/> <button onclick="sliceCopy()">浅拷贝:slice复制数组</button><br/><br/> <button onclick="concatCopy()">浅拷贝:concat复制数组</button><br/><br/> <button onclick="arrayFromCopy()">浅拷贝:Array.from复制数组</button><br/><br/> <button onclick="operatorCopy()">浅拷贝:操作运算符复制数组</button><br/> 说明:对于对象数组的整体拷贝,其内部对象则依旧为浅拷贝<br/><br/><br/> <button onclick="mapCopy()">深拷贝:map遍历复制数组</button><br/><br/> <button onclick="jsonCopy()">深拷贝:json复制数组</button><br/><br/> <script> //直接赋值复制数组 function assignCopy() { let array1 = new Array("1","2",{name:'老刘',age:30},"3"); let array2 = array1; console.log('array1:'); console.log(array1); console.log('array2:'); console.log(array2); array1[1] = '测试'; array1[2].name = '老王'; console.log('array1:'); console.log(array1); console.log('array2:'); console.log(array2); console.log('是否同一个数组:'); console.log(array1 === array2 ); } //slice复制数组 function sliceCopy() { let array1 = new Array("1","2",{name:'laoliu',age:30},"3"); let array2 = array1.slice(0); console.log('array1:'); console.log(array1); console.log('array2:'); console.log(array2); array1[1] = '测试'; array1[2].name = '老王'; console.log('array1:'); console.log(array1); console.log('array2:'); console.log(array2); console.log('是否同一个数组:'); console.log(array1 === array2 ); } //concat复制数组 function concatCopy() { let array1 = new Array("1","2",{name:'laoliu',age:30},"3"); let array2 = array1.concat(); console.log('array1:'); console.log(array1); console.log('array2:'); console.log(array2); array1[1] = '测试'; array1[2].name = '老王'; console.log('array1:'); console.log(array1); console.log('array2:'); console.log(array2); console.log('是否同一个数组:'); console.log(array1 === array2 ); } //操作运算符复制数组 function operatorCopy() { let array1 = new Array("1","2",{name:'laoliu',age:30},"3"); let array2 = [...array1]; console.log('array1:'); console.log(array1); console.log('array2:'); console.log(array2); array1[1] = '测试'; array1[2].name = '老王'; console.log('array1:'); console.log(array1); console.log('array2:'); console.log(array2); console.log('是否同一个数组:'); console.log(array1 === array2 ); } //map遍历复制数组 function mapCopy() { let array1 = new Array("1","2",{name:'laoliu',age:30},"3"); let array2 = [...array1.map(aInfo => { return Object.assign({}, aInfo) })]; console.log('array1:'); console.log(array1); console.log('array2:'); console.log(array2); array1[1] = '测试'; array1[2].name = '老王'; console.log('array1:'); console.log(array1); console.log('array2:'); console.log(array2); console.log('是否同一个数组:'); console.log(array1 === array2 ); } // jsonCopy function jsonCopy() { let array1 = new Array("1","2",{name:'laoliu',age:30},"3"); let array2 = JSON.parse(JSON.stringify(array1)); console.log('array1:'); console.log(array1); console.log('array2:'); console.log(array2); array1[1] = '测试'; array1[2].name = '老王'; console.log('array1:'); console.log(array1); console.log('array2:'); console.log(array2); console.log('是否同一个数组:'); console.log(array1 === array2 ); } </script> </body> </html>
说明:刘宏缔的架构森林是一个专注架构的博客,地址:https://www.cnblogs.com/architectforest
对应的源码可以访问这里获取: https://github.com/liuhongdi/
或: https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
二,测试效果

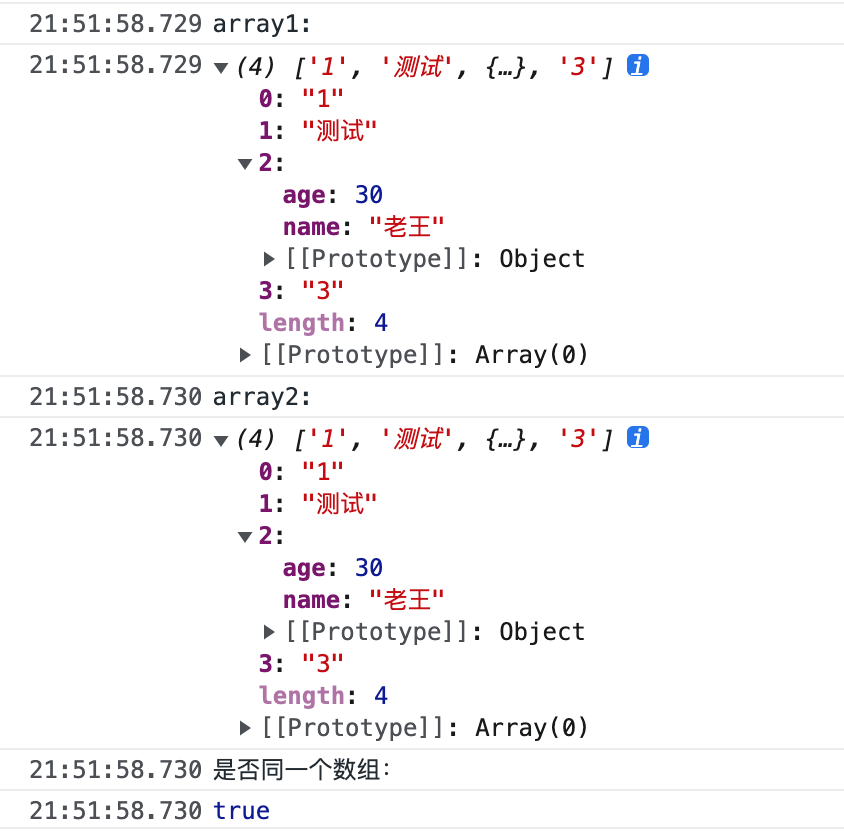
无效时:可以看到array1、array2是同一个数组

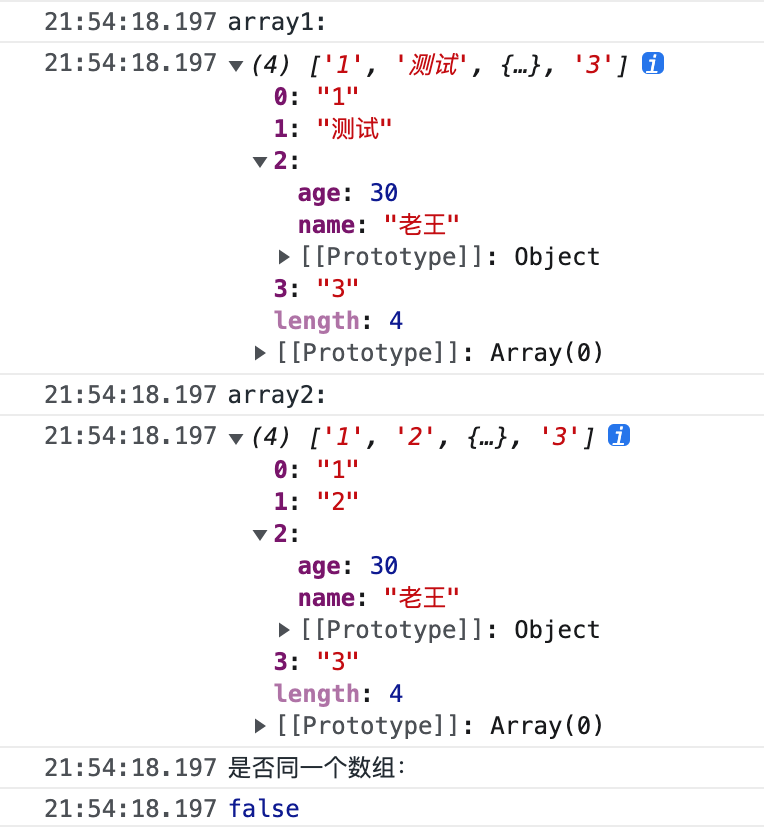
浅拷贝:数组中的对象没有成功复制

深拷贝:数组中的对象也被成功复制为新对象

三,查看chrome的版本:

相关文章
- javascript_JavaScript走向成熟
- 手写JavaScript常见5种设计模式
- JavaScript学习总结(十六)——Javascript闭包(Closure)详解编程语言
- javascript内置对象详解编程语言
- 在JavaScript中通过URL传递汉字的方法
- javascript字符串拆分成单个字符相加和不超过10,求最终值
- JavaScript无提示关闭窗口(兼容IE/Firefox/Chrome)
- javascript写类方式之一
- JavaScript高效运行代码分析
- JavaScript设计模式富有表现力的Javascript(一)
- 动态载入/删除/更新外部JavaScript/Css文件的代码
- asp中去除html中style,javascript,css代码
- JavaScript高级程序设计(第3版)学习笔记12js正则表达式
- 解决javascript:window.close()在chrome,Firefox下失效的问题
- 设为首页和收藏的Javascript代码(亲测兼容IE,Firefox,chrome等浏览器)
- JavaScript动态操作表格实例(添加,删除行,列及单元格)
- javascript判断chrome浏览器的方法
- javascript如何判断输入的url是否正确
- HTML,CSS,JavaScript速查表推荐
- javascript数组操作方法小结和3个属性详细介绍
- 教你如何在Javascript文件里使用.NetMVCRazor语法

