jenkins 持续集成和交付 —— 邮箱服务器配置(九)
2023-09-14 08:59:24 时间
前言
简介邮箱服务器的配置,让jenkins在构建完成后,能有一个邮箱结果通知到我们,这样就不用每次盯着jenkins 看是否完成了。
正文
1.安装插件
安装下面这个插件。
Email Extension Template
2.完善配置
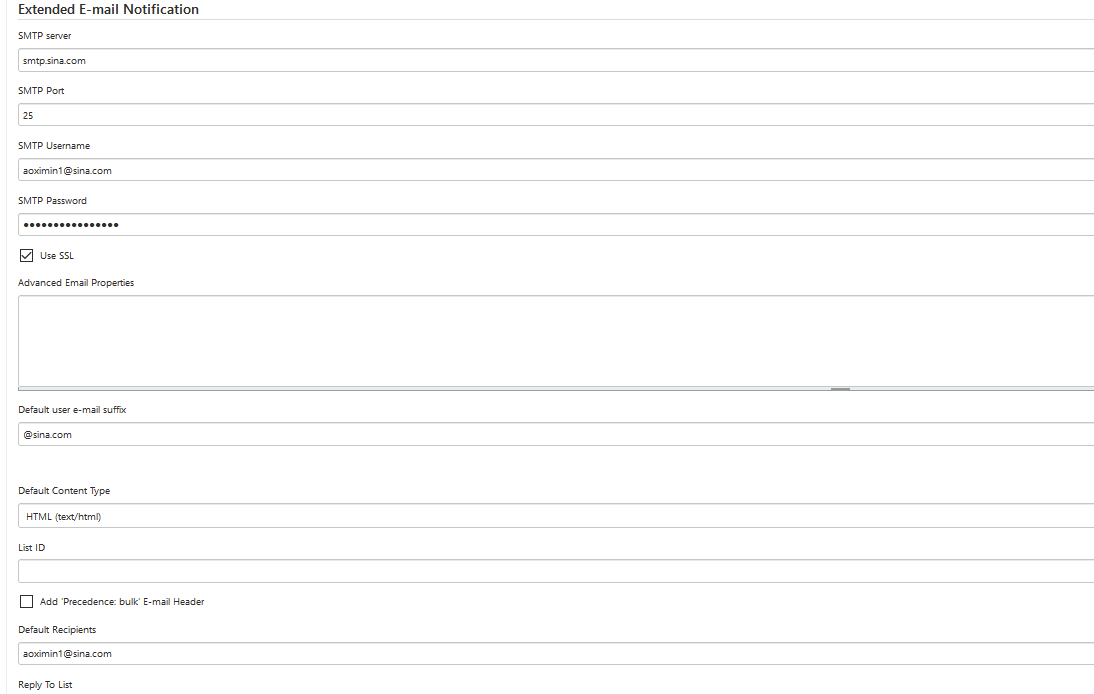
在系统配置中,找到Extended E-mail Notification。

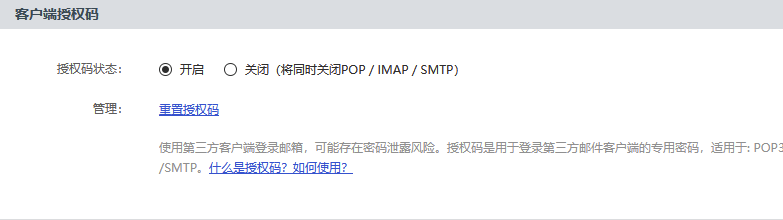
使用新浪邮箱,那么需要开启邮箱客户端授权码设置。

接下来就可以在jenkins 中进行配置。

配置好上面这些参数。
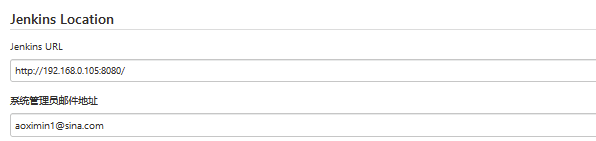
在管理员地址中也配置一下用刚才设置的邮箱地址。

3.测试
因为上面那个插件功能倒是挺多的,但是没有测试功能还是要用系统的来测试一下。
在系统最下面,有一个邮箱配置。

然后选择一个邮箱发送,这样就可以了。显示 Email was successfully sent,表示配置没有问题。
4.配置好邮件模板
在代码项目中,根目录下面创建一个email.html,然后放入下面的内容:
<html>
<head>
<meta charset="UTF-8">
<title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title>
</head>
<body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4"
offset="0">
<table width="95%" cellpadding="0" cellspacing="0"
style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sansserif">
<tr>
<td>(本邮件是程序自动下发的,请勿回复!)</td>
</tr>
<tr>
<td><h2>
<font color="#0000FF">构建结果 - ${BUILD_STATUS}</font>
</h2></td>
</tr>
<tr>
<td><br />
<b><font color="#0B610B">构建信息</font></b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td>
<ul>
<li>项目名称 : ${PROJECT_NAME}</li>
<li>构建编号 : 第${BUILD_NUMBER}次构建</li>
<li>触发原因: ${CAUSE}</li>
<li>构建日志: <a
href="${BUILD_URL}console">${BUILD_URL}console</a></li>
<li>构建 Url : <a
href="${BUILD_URL}">${BUILD_URL}</a></li>
<li>工作目录 : <a
href="${PROJECT_URL}ws">${PROJECT_URL}ws</a></li>
<li>项目 Url : <a
href="${PROJECT_URL}">${PROJECT_URL}</a></li>
</ul>
</td>
</tr>
<tr>
<td><b><font color="#0B610B">Changes Since Last
Successful Build:</font></b>
<hr size="2" width="100%" align="center" /></td>
</tr>
编写Jenkinsfile添加构建后发送邮件
<tr>
<td>
<ul>
<li>历史变更记录 : <a
href="${PROJECT_URL}changes">${PROJECT_URL}changes</a></li>
</ul> ${CHANGES_SINCE_LAST_SUCCESS,reverse=true, format="Changes for Build #%n:<br />%c<br />",showPaths=true,changesFormat="<pre>[%a]<br/>%m</pre>",pathFormat=" %p"}
</td>
</tr>
<tr>
<td><b>Failed Test Results</b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td><pre
style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica,
sans-serif">$FAILED_TESTS</pre>
<br /></td>
</tr>
<tr>
<td><b><font color="#0B610B">构建日志 (最后 100行):</font></b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td><textarea cols="80" rows="30" readonly="readonly"
style="font-family: Courier New">${BUILD_LOG,
maxLines=100}</textarea>
</td>
</tr>
</table>
</body>
</html>
这里to的邮箱名字改一下哈。
这emailext 下面的参数没什么解释的,按照插件的名字填写就好。
然后这个always 表示是无论成功还是失败都发送email。
里面也有这个success,或者fail,表示成功或者失败干啥。
这一段是放在stages后面的,因为我们需要发送结果,要等stages 全部构建完才行。
那么测试一下。
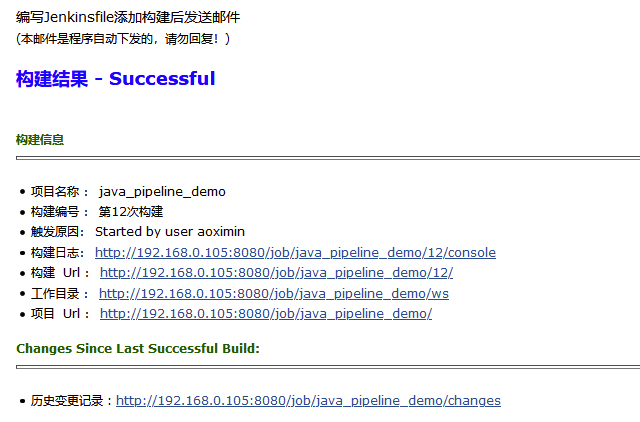
结果如下:

结
我们还可以集成一些我们一些测试code插件如sonar或者其他的,但是一般是独立开来,暂时就不介绍。下一节开始介绍构建docker相关的东西。
相关文章
- Jenkins持久化集成使用
- jenkins 持续集成和交付 —— 触发器(六)
- jenkins 持续集成和交付——开篇(一)
- linux(centos8):安装Jenkins持续集成工具(java 14 / jenkins 2.257)
- jenkins:配置密钥时报错的解决:Failed to add SSH key. Message invalid privatekey(Jenkins 2.257)
- linux(centos8):安装Jenkins持续集成工具(java 14 / jenkins 2.257)
- Jenkins X:基于Kubernetes的CI/CD平台
- Python操作Jenkins API
- IOS使用Jenkins持续集成
- Jenkins + Docker + ASP.NET Core自动化部署
- 使用Jenkins与Docker持续集成与发布NetCore项目(实操篇)
- 【最全最详细】Jenkins+Docker 一键自动化部署 SpringBoot 项目
- Jenkins-Slave使用Centos安装的OpenJDK
- 关于git、gitlab、jenkins你知道多少?
- Jenkins多环境持续集成架构实践

