[Angular] State provider solutions
There are many ways to expose data to components, but based on different usecase, different solution has PROS & CONS.
1. ShareReplay(1)

PROS: ShareReplay(1) solves a problem which if you have multi subscribers, it will trigger API requests multi times if you don't have shareReplay(1) in place.
CONS: data is static, not dynamic. If you want to add/remove/update the data, you have to fetch new data again.
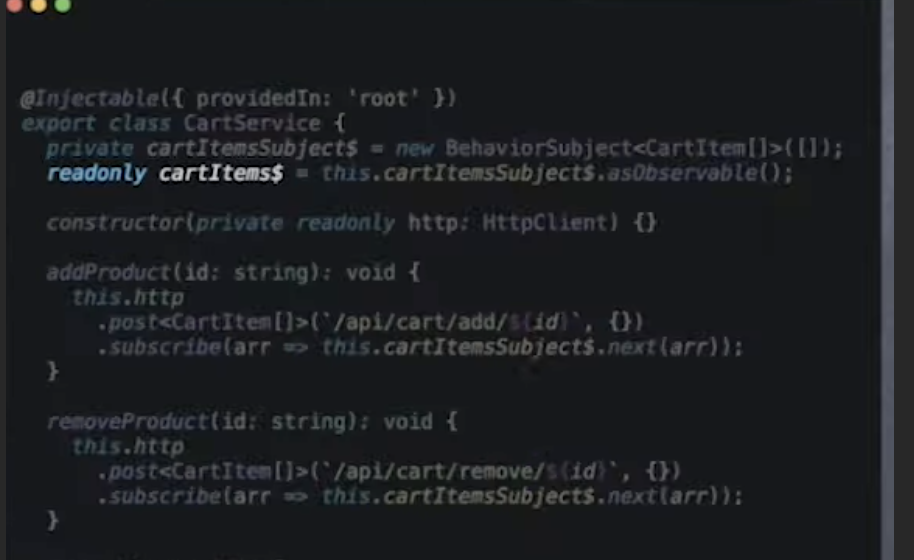
2. Subject as a service

We can keep a local copy of data using BehaviorSubject. Everytime, we add/remove/update, will trigger subject update.
PROS: Solve the problem for static data, now it is dynamic and it won't trigger multi API calls.
CONS: It has race condition. If you try to add multi-times. it might happne that first request's response comes after second request's response.
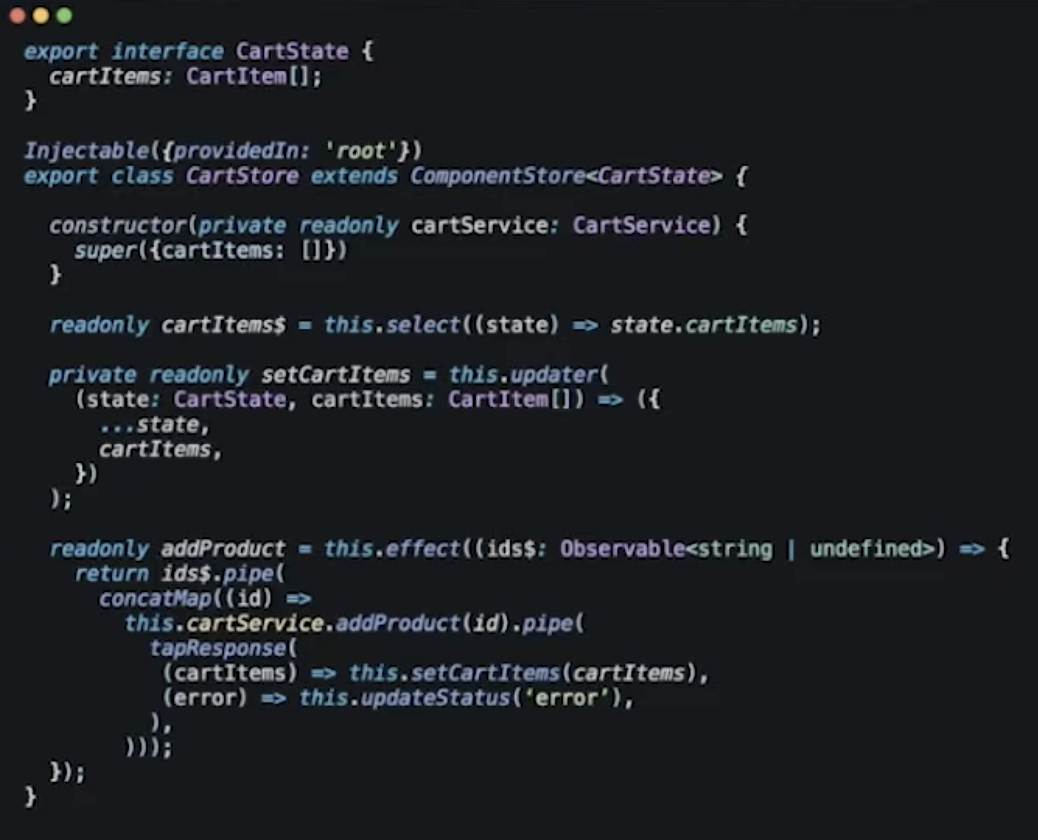
3. NgRx (ComponentStroe)

https://ngrx.io/guide/component-store
ComponentStore vs Global store: https://ngrx.io/guide/component-store/comparison
We need state for some components, it is not necessary add to global store.
PROS: It handles race condition by using effect (you can define your approach by using concatMap, switchMap, mergeMap, exhaustMap)
concatMap: is a good way to solve race condition.
switchMap: only care new request, ignore old one
exhaustMap: only care the current happening one, ignore new ones during the period
Performance it better, NgRx using select() with memorized function.
CONS: Deep knowledge of RxJS and NgRx.
Misc:
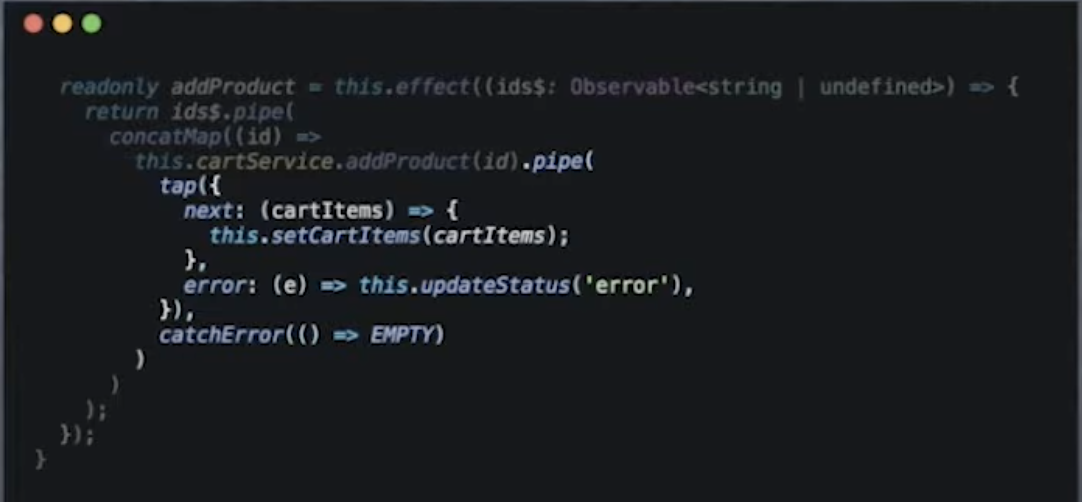
tapResponse:
From

to

Refer:
Filling the Gap in State with NgRx ComponentStore | Alex Okrushko | EnterpriseNG 2020
相关文章
- 自定义 angular-datetime-picker 格式
- 从 Angular Component 和 Directive 的实例化,谈谈 Angular forRoot 方法的命令由来
- angular面试问题_kafka面试题
- 前端必读3.0:如何在 Angular 中使用SpreadJS实现导入和导出 Excel 文件
- Angular 14 新的 inject 函数介绍
- 关于 Angular Universal 应用执行时需要 Browser API 的问题
- Angular RouterModule.forRoot(ROUTES) 和 forChild(ROUTES)的区别
- 【Angular教程】-组件初识|8月更文挑战
- Angular forRoot 方法的使用场合介绍
- 关于 Angular 应用对浏览器 Back 按钮支持问题的讨论
- ORA-56934: database property DST_UPGRADE_STATE for datapump job is in an inconsistent state ORACLE 报错 故障修复 远程处理
- Web 前端框架:Angular 4.0.0 正式版发布
- Angular 6.0 即将发布 承诺更小更快更易用
- 微软与 Google 将共同打造 Angular 2
- Angular 2对 React:究竟孰优孰劣?
- MySQL中如何使用State功能(mysql中state)

