vue-json-excel导出数字字符串转为科学计数法问题和文件格式问题
2023-09-14 08:58:23 时间
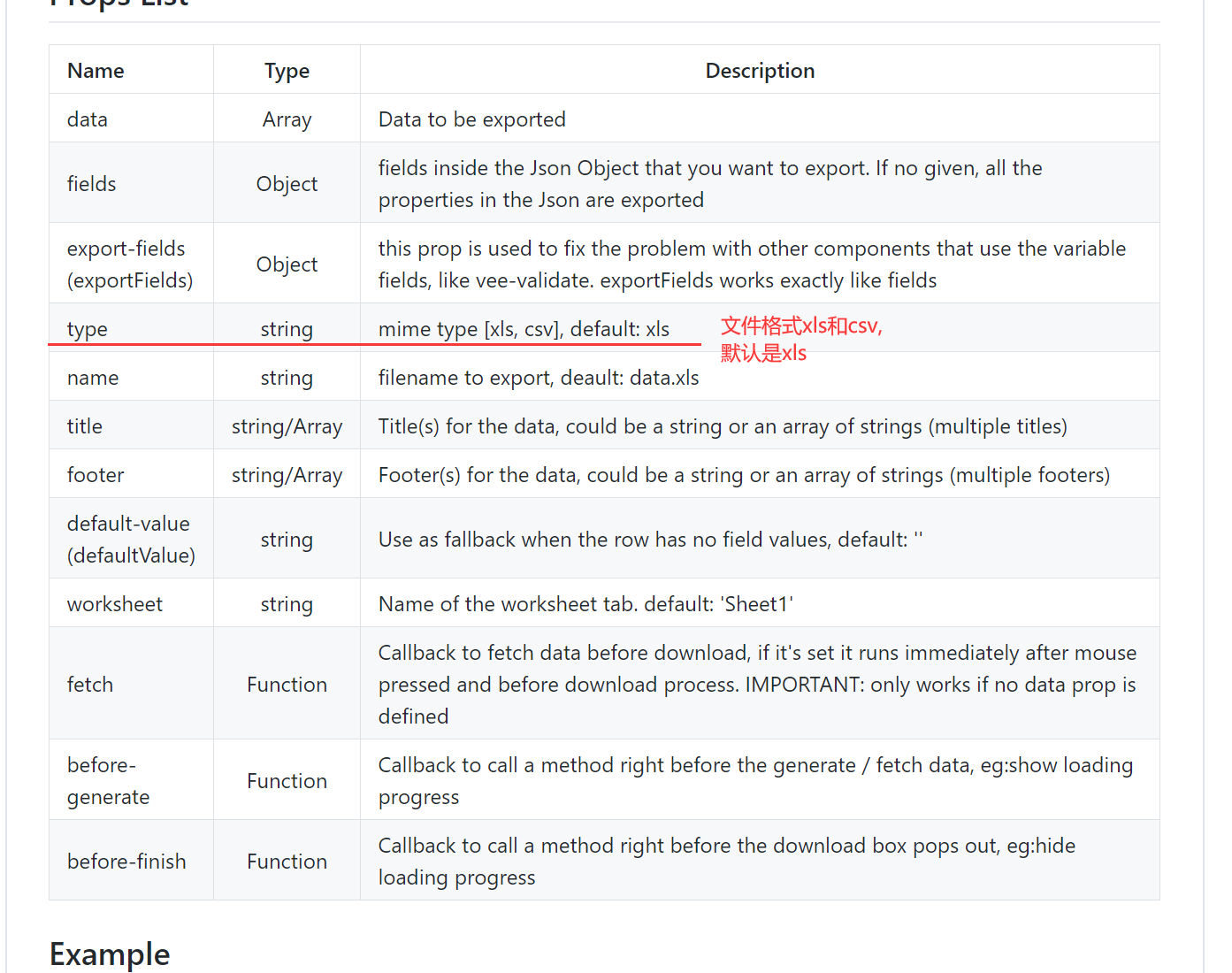
文档:https://github.com/yangJinRui325/vue-json-excel
https://www.npmjs.com/package/vue-json-excel
今天用vue-json-excel这个插件遇到两个问题
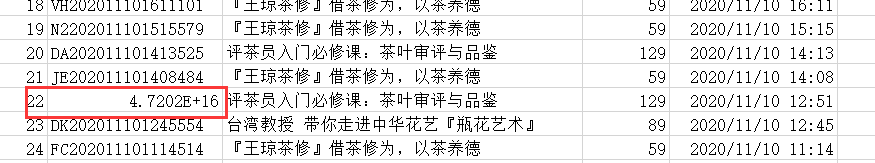
1.导出数字字符串转为科学计数法问题,于是,百度搜索答案:

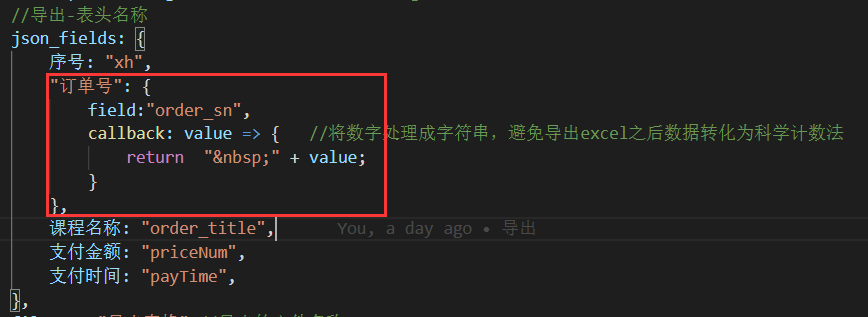
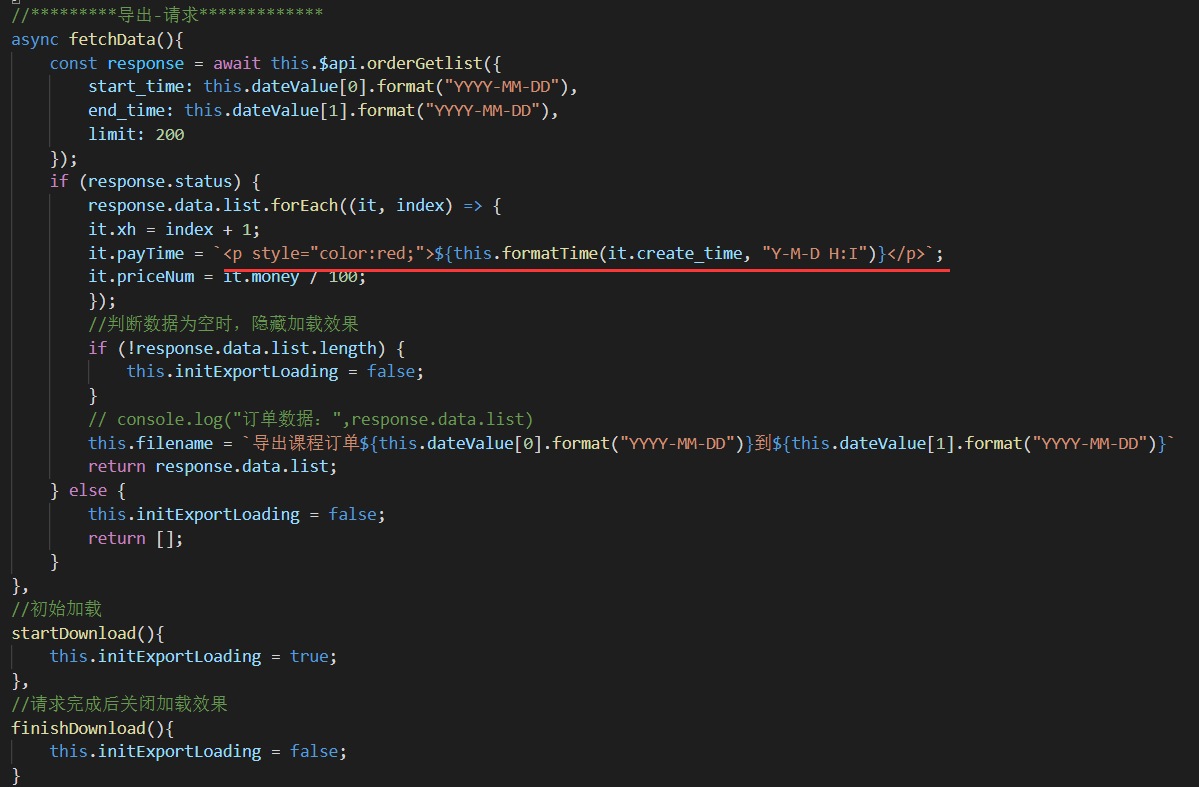
网上找了一些解决方法:

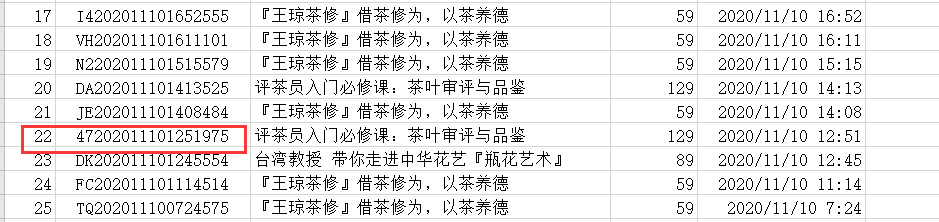
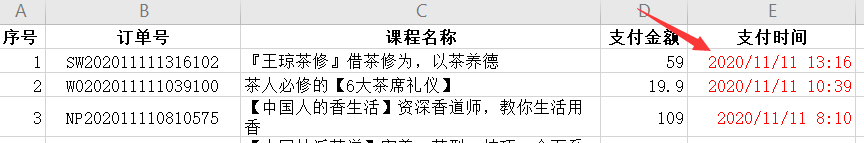
解决后如图:

2.导出文件默认是xls格式,貌似改不了xlsx格式?直接在文件名称后缀加“.xlsx”,金山办公软件打开是正常的,微软的办公软件打不开,所以最好是不要改格式

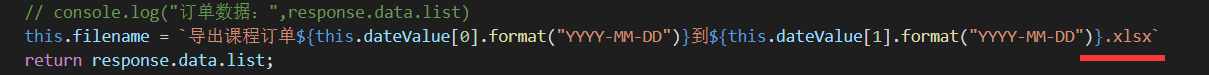
文件名弄成动态的:默认是name="导出文件名.xls"
<downloadexcel class = "export-btn" :fetch = "fetchData" :fields = "json_fields" :before-generate = "startDownload" :before-finish = "finishDownload" :name = filename> <a-button size="large" type="primary" :loading="initExportLoading" :disabled="initExportLoading" >导出</a-button> </downloadexcel>
export default { data() { return { filename:"导出表格",//导出的文件名称 } } };

可以给导出的表格加样式,本人试了一下字体加红色样式,是可以

效果图:

相关文章
- 【Jenkins 插件】Jenkins Pipeline 流水线插件的使用,Vue 项目自动化构建和部署实战
- vue和layUi对比
- scrollwidth和clientwidth_vue监听页面滚动
- vue源码分析-挂载流程和模板编译
- vue为什么v-for的优先级比v-if的高?
- 记录第二天-Vue起步
- Vue项目:菜农管理 【maven + spring boot + RESTFul + SSM+vue + axios】
- Vue & Element
- Vue常用内置指令
- vue.js入门篇之Vue.js 样式绑定
- 利用Excel快速连接MySQL数据库(excel连接mysql)
- SQL Server数据导出到Excel的方法(sqlserver导出到excel)
- 轻松导出:用SQL Server批量将数据导出到Excel(sqlserver导出excel)
- Vue 实现前后端分离,安全连接 MSSQL 数据库(vue 连接mssql)
- Excel直接导入SQLServer,数据一步到位(excel导入sqlserver)
- Oracle数据快速导出至Excel表格(oracle导出excel)
- Excel与Oracle无缝连接,极致解决数据融合问题(excel连oracle)
- Excel中抓取Oracle数据的有效方法(excel抓oracle)
- Vue接入Redis拓展应用的可能性(vue调redis)
- Vue抢跑Redis速度感受实时重磅数据(vue获取redis)
- Vue中触发Redis订阅通知(vue中订阅redis)

