五分钟,运用cocoaui库,搭建主流iOS app中我的界面
2023-09-14 08:57:16 时间
span > 首先介绍一些cocoaui,是国内的一名程序员做的开源的开源系统,目的是为了简化ios布局!官网地址:www.cocoaui.com,github地址:https://github.com/ideawu/cocoaui
将其命名为profile.xml文件放到工程中。格式是不是和普通的html+css界面一模样!支持大部分的html标记和css属性!
数据火器库 - 八卦系列之瑞士军刀: 随APP携带的SQLite 来源:云数据库技术,数据库打工仔喃喃自语的八卦历史,1. 为导弹巡洋舰设计,用在手机上的数据库,2. Small and Simple, and Better,3. 如何看出是自己的娃:产品定位,特点和边界
浅析三大主流的APP开发方式 我们都知道目前的几大主流的移动应用开发方式:Native App,Web App,Hybrid App。那他们之间的联系和优缺点各是什么呢? 1.Native App:本地应用程序(原生App) Native开发也即原生开发,如果你是做Android 开发,那么大部分都是用Java 语言来编写的,如果你是做IOS开发,则是使用Objecttive C 或者Swift来进行编写的,这些都是官方的标准,好处显而易见,利用官方提供的API ,开发的APP有更好的性能,可以实现各种酷炫的效果,有更好的兼容性,对用户来说体验更好。
iOS开发UI篇—APP主流UI框架结构 iOS开发UI篇—APP主流UI框架结构 一、简单示例 说明:使用APP主流UI框架结构完成简单的界面搭建 搭建页面效果: 二、搭建过程和注意点 1.新建一个项目,把原有的控制器删除,添加UITabBarController控制器作为管理控制器 2.对照界面完成搭建 3.注意点: (1)隐藏工具条:配置一个属性,Hideabotton bar在push的时候隐藏底部的bar在那个界面隐藏,就在哪个界面设置。
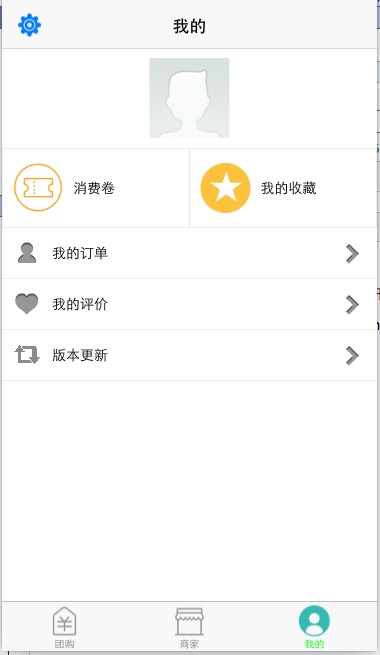
我们这里使用xml定义布局界面,其实就是传统的html + css定义界面,大部分人都有网页布局的经验,搞ios布局还是很容易入手并且快捷的!我们首先看下我们要做的界面:

我们按照html+css的格式来定义这个界面:
div
style
.headDiv
width:100%;
.divStyle{
width:100%;
height:auto;
border-bottom: 1 solid #eee;
background:#fff;
vertical-align:middle;
.subdivStyle
height:auto;
border: 1 solid #eee;
height:40px;
background:#fff;
/div
将其命名为profile.xml文件放到工程中。格式是不是和普通的html+css界面一模样!支持大部分的html标记和css属性!
然后在ProfileViewController中引入profile.xml文件:代码如下:
- (void)viewDidLoad [super viewDidLoad]; [self initSystemBtn];是不是很简单就能定义一个界面!
__weak typeof(self) me = self; IImage *profileHeader = (IImage *)[root getViewById:@"profileHeader"]; [profileHeader addEvent:IEventClick handler:^(IEventType type,IView *view){ [me gotoProfileEdit]; }
补充
1:对SdWebImage的支持,IImage(UIImageView的再次封装)中暴露了UIIMageView的接口,可以方便的使用sdWebImage,开始是不支持的,和作者沟通了一下,暴露了这个接口!
2:对上拉刷新和下拉加载的支持。有例子为证:http://www.cocoaui.com/docs/api/IRefreshControl
3: 对于webview的支持!控件中没有对于webview的支持,如果页面中需要嵌入webview则需要动态创建!
4:对于radio和checkbox的支持,目前还不支持,需要动态创建,不过非常easy!
5: 由于很多app 都需要微信端,xml文件布局可以直接移植到移动端下面!
数据火器库 - 八卦系列之瑞士军刀: 随APP携带的SQLite 来源:云数据库技术,数据库打工仔喃喃自语的八卦历史,1. 为导弹巡洋舰设计,用在手机上的数据库,2. Small and Simple, and Better,3. 如何看出是自己的娃:产品定位,特点和边界
浅析三大主流的APP开发方式 我们都知道目前的几大主流的移动应用开发方式:Native App,Web App,Hybrid App。那他们之间的联系和优缺点各是什么呢? 1.Native App:本地应用程序(原生App) Native开发也即原生开发,如果你是做Android 开发,那么大部分都是用Java 语言来编写的,如果你是做IOS开发,则是使用Objecttive C 或者Swift来进行编写的,这些都是官方的标准,好处显而易见,利用官方提供的API ,开发的APP有更好的性能,可以实现各种酷炫的效果,有更好的兼容性,对用户来说体验更好。
iOS开发UI篇—APP主流UI框架结构 iOS开发UI篇—APP主流UI框架结构 一、简单示例 说明:使用APP主流UI框架结构完成简单的界面搭建 搭建页面效果: 二、搭建过程和注意点 1.新建一个项目,把原有的控制器删除,添加UITabBarController控制器作为管理控制器 2.对照界面完成搭建 3.注意点: (1)隐藏工具条:配置一个属性,Hideabotton bar在push的时候隐藏底部的bar在那个界面隐藏,就在哪个界面设置。
相关文章
- 苹果iOS 6正式版更新详细教程
- 图文讲解:iOS App提交流程
- ios app应用程序发布到app store流程
- iOS开发UI篇—Button基础
- IOS项目之弹出动画二
- android仿ios开关按钮
- iOS设计模式之单例模式
- iOS开发那些事--创建基于故事板的iOS 6的HelloWorld
- iOS-获取当前时间的年、月、日、时、分、秒
- iOS不用上架就能下载安装ipa应用内测:使用FIR.im发布自己的移动端APP
- iOS swift 在app被杀死的情况下获取(上报)位置 后台 定位 本人实测有效
- iOS app的启动过程
- iOS app store无法提交以供审核 App隐私
- iOS swift app启动不走Main.storyboard
- Android 10.0 Launcher3仿ios长按app图标实现抖动动画开始拖拽停止动画
- Android 进入其他app和退出App杀死进程的方法详解
- iOS音视频开发九:视频封装,采集编码 H.264/H.265 并封装 MP4
- ios app性能分析
- Ios开发之 -- js和ios的交互
- app自动化测试(Android)--App 控件定位
- Progressive Web App是一个利用现代浏览器的能力来达到类似APP的用户体验的技术——不就是chrome OS吗?

