JSP中根据不同的条件显示不一样的格式
JSP 显示 格式 不同 条件 根据 一样
2023-09-14 08:57:21 时间
在做项目中遇到这样的场景:
当查询到记录时,需要将记录的字段作为下拉列表,让用户选择使用,即显示的是下拉列表。
当没有查询到记录时,则让用户手工填写该值,即显示的是文本框。
前段jsp使用if标签如下:
<c:if test="${requestScope.listSize==0}"> <td>
<input type="text" name="erpPtCode" value="${productConfig.erpPtCode}" style="width:180px;" required="required" /> </td> </c:if> <c:if test="${requestScope.listSize>0}"> <td> <select class="easyui-validatebox" name="erpPtCode" required="required"> <option value="">-请选择-</option> <c:forEach var="op" items="${productConfigList}"> <option value="${op.id}" ${productConfig.erpPtCode == op.erpPtCode ?'selected':''}>${op.erpPtCode}</option> </c:forEach> </select> </td> </c:if>
后台java程序传递参数如下:
int listSize = 0; String hql = " from TProductConfig where " + " shopAccessTokensID = '" + tokenId + "'" + " and ecItem = '" + ecItem + "'"; List<TProductConfig> productConfigList = productConfigService.find(hql); listSize = productConfigList.size(); model.addAttribute("productConfigList", productConfigList); model.addAttribute("listSize", listSize);
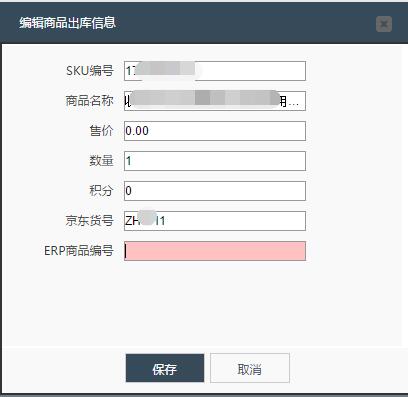
最终显示结果如下:
1. 有查询记录显示

2.无查询记录显示:

相关文章
- Java+MyEclipse+Tomcat (三)配置MySQL及查询数据显示在JSP网页中
- jsp的 javascript中 嵌套 html 注释
- jsp中@import导入外部样式表与link链入外部样式表的区别
- java实现动态验证码源代码——绘制验证码的jsp
- 新闻发布项目——后台JSP界面adminManage/addCategory.jsp
- 新闻发布项目——后台JSP界面adminManage/addCategory.jsp
- 新闻发布项目——后台JSP界面adminManage/adminIndex.jsp
- 新闻发布项目——后台JSP界面adminManage/adminIndex.jsp
- 新闻发布项目——后台JSP界面adminManage/editNews.jsp
- 新闻发布项目——后台JSP界面adminManage/modifyCategory.jsp
- 新闻发布项目——后台JSP界面adminManage/modifyNews.jsp
- 新闻发布项目——后台JSP界面adminManage/modifyNews.jsp
- 新闻发布项目——后台JSP界面adminManage/readNews.jsp
- 新闻发布项目——后台JSP界面adminManage/readNews.jsp
- 新闻发布项目——前台JSP界面newspages/news_read.jsp
- jsp实现文件上传——douploadFile.jsp
- JSP实现文件上传——uploadFile.jsp
- JSP实现文件上传——uploadFile.jsp
- 《Head First Servlet JSP》学习笔记
- jsp学习--JavaBean定义和在Jsp中使用JavaBean
- jsp学习--如何定位错误和JSP和Servlet的比较
- jsp文件的请求是如何被服务器的JSP容器转换成静态网页的
- JSP获取并显示字符串长度
- JSP动作
- 在jsp中显示原始html代码,不要渲染 / 在JSP页面中如何将HTML标记显示出来
- 读取MySQL中的数据并显示在JSP上
- 在LAMP环境下搭建JSP动态网页
- 基于jsp+servlet图书管理系统之后台用户信息删除操作
- JSP JavaBean
- SAP Commerce开发之如何找到某个页面对应的JSP实现页面
- JAVA-SUST实验一 JSP技术及JSP语法基础
- JSP EL表达式的基本语法及运算符(超详细)

