HTMLDOM中三种元素节点、属性节点、文本节点的测试案例
2023-09-14 08:57:21 时间
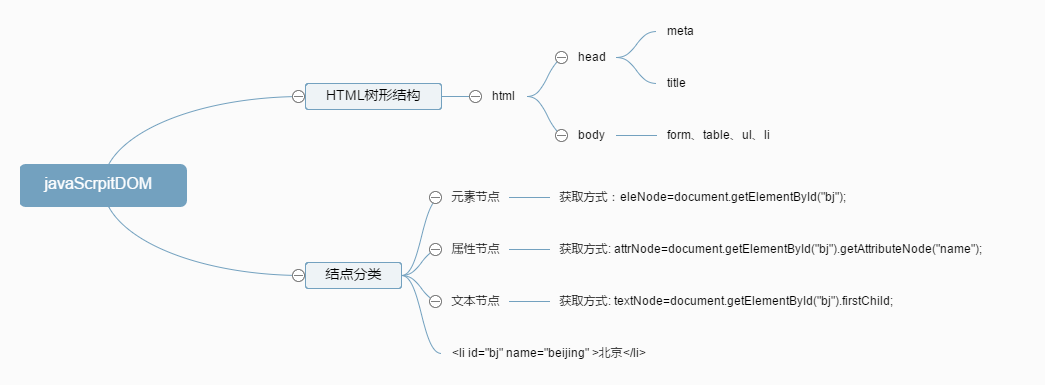
HTML dom中常用的三种节点分别是元素节点、属性节点、文本节点。
具体指的内容可参考下图:

以下为测试用例:
<!DOCTYPE html> <html> <head> <title>元素节点、属性节点、文本节点的测试</title> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <script type="text/javascript"> window.onload = function(){ var btnNode = document.getElementsByTagName("button"); var fruitNode = document.getElementById("fruit"); //元素节点 ul 为元素节点 var ulNode = document.getElementsByTagName("ul"); //属性节点 name="水果" 为属性节点 var attrNode = document.getElementById("fruit").getAttributeNode("name"); var attr2Node = document.getElementById("fruit").getAttributeNode("width"); //文本节点 点我 var textNode = document.getElementById("btn1").firstChild; //注意这里获取文本节点的方式 btnNode[0].onclick = function(){ alert(fruitNode.getElementsByTagName("li").length); //以下右边注释为运行的结果 //获取元素节点的三要素:nodeType,nodeName,nodeValue alert(ulNode[0].nodeType); //1 alert(ulNode[0].nodeName); //UL alert(ulNode[0].nodeValue); //null //获取属性节点的三要素:nodeType,nodeName,nodeValue alert(attrNode.nodeType); //2 alert(attrNode.nodeName); //name alert(attrNode.nodeValue); //水果 alert(attr2Node.nodeType); //2 alert(attr2Node.nodeName); //width alert(attr2Node.nodeValue); //80px; //获取文本节点的三要素:nodeType,nodeName,nodeValue alert(textNode.nodeType); //3 alert(textNode.nodeName); //#TEXT alert(textNode.nodeValue); //点我 } } </script> </head> <body> 节点分三类: 1: 元素节点 2:属性节点 3:文本节点 <ul id="fruit" name="水果" width="80px;"> <li>苹果</li> <li>香蕉</li> <li>梨子</li> <li>葡萄</li> </ul> <button id="btn1">点我</button> </body> </html>

相关文章
- Image.FrameDimensionsList 属性-----具体使用案例2
- Image.FrameDimensionsList 属性-----具体使用案例
- ssm使用全注解实现增删改查案例——IEmpService
- 属性动画 基本使用案例 [MD]
- SparkSQL(Spark-1.4.0)实战系列(三)——SparkSQL应用案例
- paddlepaddle 3 卷积神经网络的minist案例
- java 反射设置属性 案例
- 链式结构(案例)
- Python之matplotlib:利用matplotlib绘制八象空间三维图案例(知识点包括散点图、折线图、标注文字、图例、三维坐标)之详细攻略
- NLP之ASR:语音识别技术(Automatic Speech Recognition)的简介、发展历史、案例应用之详细攻略
- ML之FE:结合Kaggle比赛的某一案例细究特征工程(Feature Engineering)思路框架
- AI之NLP:自然语言处理技术简介(是什么/学什么/怎么用)、常用算法、经典案例之详细攻略(建议收藏)daiding
- ML之catboost:catboost模型中常用的Pool类型数据结构源代码解读、案例应用之详细攻略
- ML之RL:基于MovieLens电影评分数据集利用强化学习算法(多臂老虎机+EpsilonGreedy策略)实现对用户进行Top电影推荐案例
- 零基础学Python-爬虫-2、scrapy框架(测试案例篇·技术点在后面文章内讲解)【测试将一篇小说的所有访问路径与标题存储到一个文件下】
- Java递归基础案例
- 数学建模学习(96): BP/RBF/RBF-BP神经网络案例实现(matlab)
- OpenHarmony移植案例与原理:startup子系统之syspara_lite系统属性部件
- VB.net:VB.net编程语言学习之基于VB.net语言控制VS软件中的窗体(各种控件及其属性代码说明)的简介、案例应用(GUI界面设计代码案例)之详细攻略
- Redis key的生命周期详解及故障案例描述(三)

