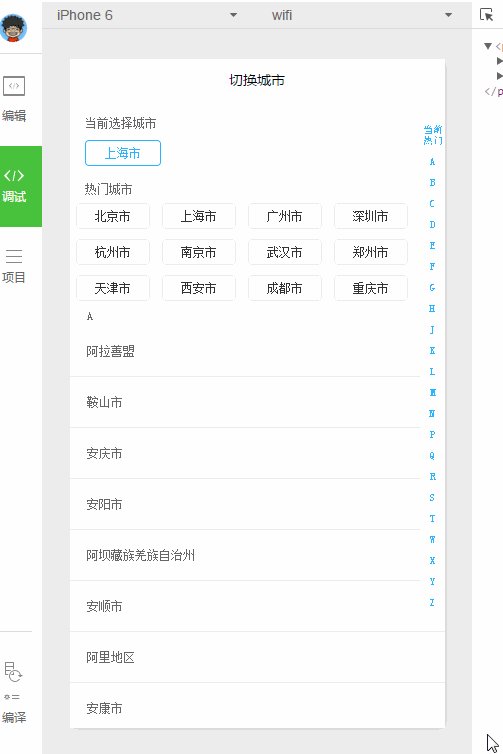
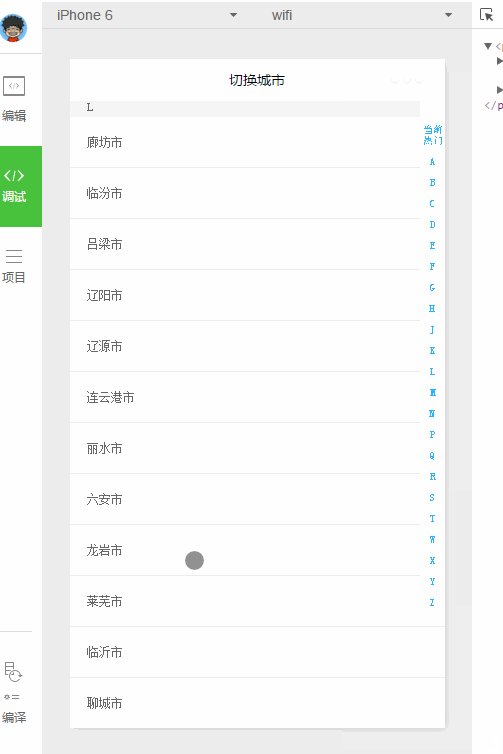
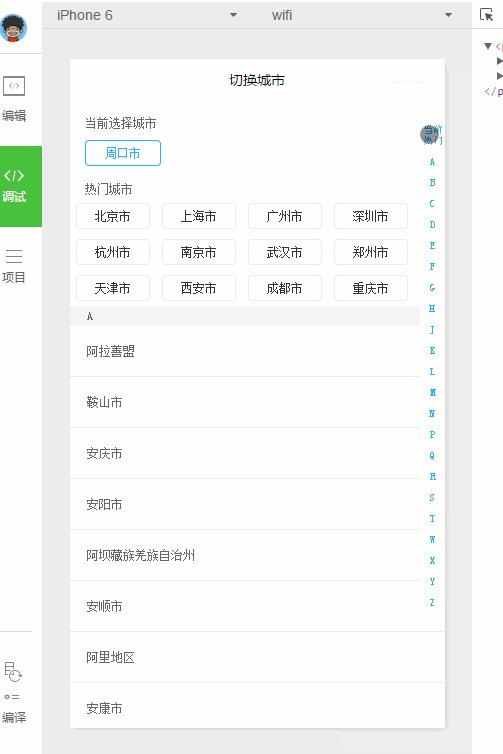
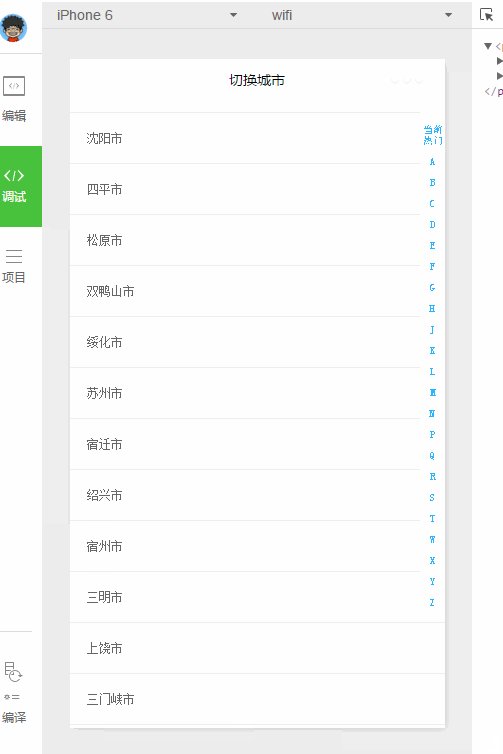
微信小程序 仿美团城市选择 城市切换
2023-09-27 14:29:06 时间
原来的城市选择做了一些修改.
代码很简单.
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
相关文章
- [转] 微信小程序之生命周期
- 微信小程序 - wxpage
- 微信小程序 - 表单验证插件WxValidate使用
- C# .NET 按ASCII 从小到大排序,经过微信签名测试有效
- 干货| app自动化测试之Andriod微信小程序的自动化测试
- 【小程序】微信小程序button组件无法调整宽度的解决方法(已解决)
- 【微信小程序】-- 自定义组件 - 数据监听器 (三十四)
- 【微信小程序】-- 页面导航 -- 导航传参(二十四)
- 微信小程序 - 点餐界面添加购物车左右摆动动画(用户点击添加到购物车后会有一个左右摆动的购物车提示)
- 微信小程序 - 每隔一段时间请求后端接口获取最新数据,页面每隔一段时间就触发一个函数(实时刷新数据,页面每隔 N 秒自动请求接口数据)让页面每隔一段时间就请求一次接口,详细示例教程可运行示例
- 微信小程序 this.data与this.setData
- 微信 小程序组件 加入购物车 (终极 上线版)
- 《移动App测试的22条军规》——第23章,第3节测试微信App的多任务和意外情况处理
- 微信小程序之自定义模态弹窗(带动画)实例
- 微信小程序云开发实现订阅消息推送
- 【微信小程序】swiper和swiper-item组件的基本使用
- 微信小程序中如何实现双向绑定
- 微信小程序自定义tabbar底部菜单
- 微信小程序选择按钮radio
- 使得fiddler来抓包查看微信浏览器的网页源码
- 微信小程序下拉刷新PullDownRefresh的一些坑
- 【TrollStore】苹果手机免费微信双开教程——国外的这款工具太绝了
- 微信支付
- 做微信小程序的价值?
- 微信小程序学习第11天——Vant Weapp组件库、API Promise化、全局数据共享Mobx、分包
- 微信小程序学习第10天——自定义组件(父子组件通信与behavior)、自定义tabBar组件
- 微信小程序学习第9天——自定义组件的生命周期与组件所在页面的生命周期
- 微信小程序学习第1天:微信小程序开发入门介绍