vue——引入pdfjs实现pdf在线预览
2023-09-27 14:29:10 时间
参考: https://www.cnblogs.com/wuqilang/p/13031290.html
https://blog.csdn.net/qq_20473985/article/details/84984136
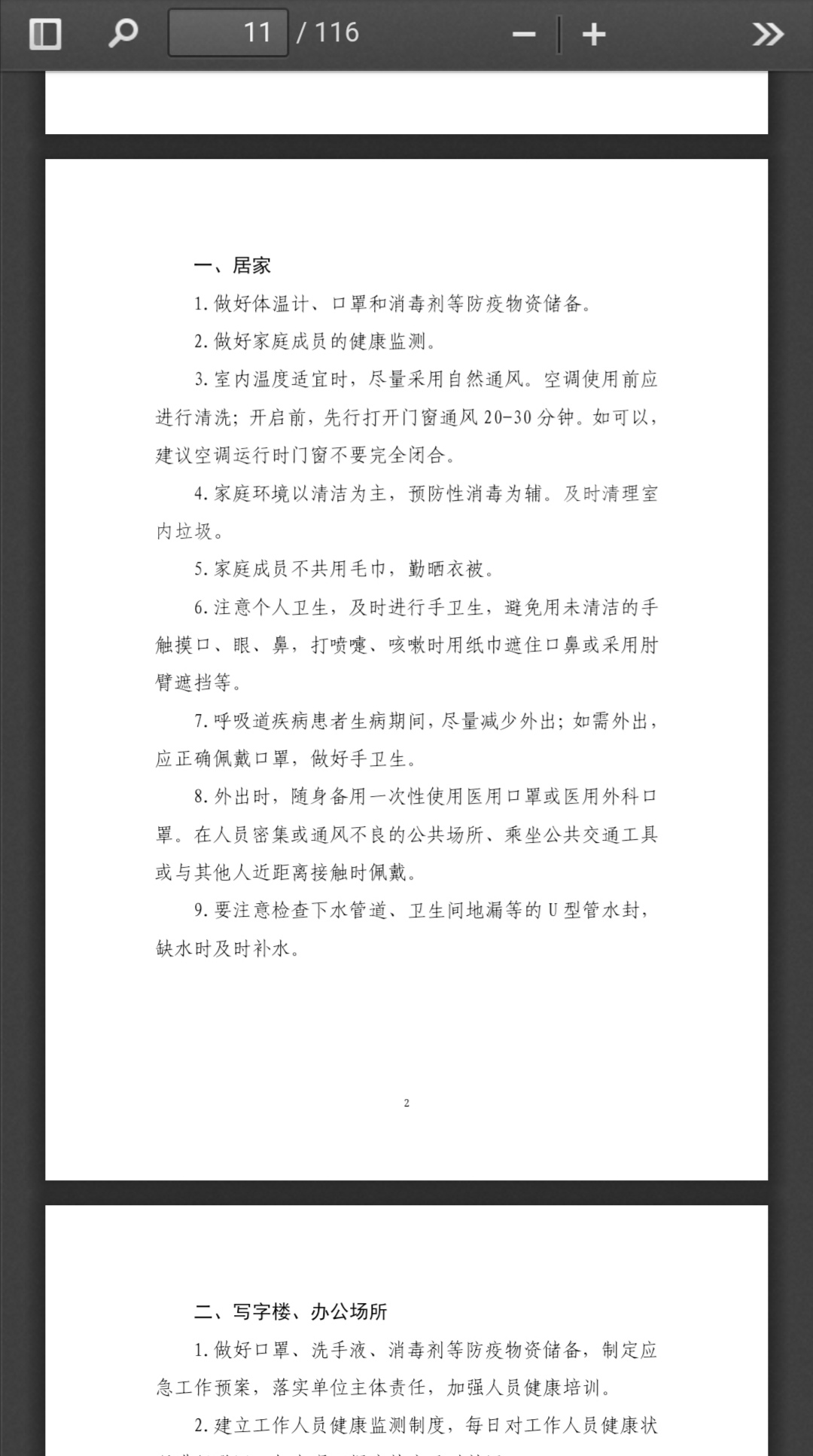
效果

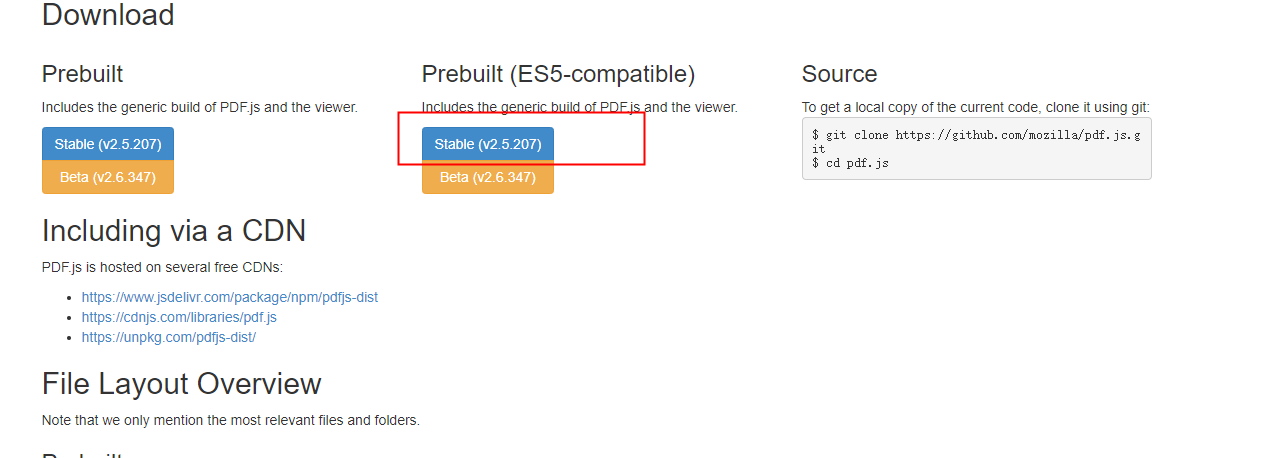
1. 下载pdfjs
官网:http://mozilla.github.io/pdf.js/getting_started/#download

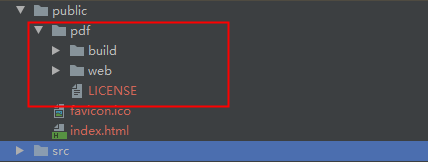
2. 放入项目中
将下载下来的文件解压缩后,将里面的pdf文件夹拷贝到项目中的public文件夹中

3. 页面中使用
window.open('/pdf/web/viewer.html?file=' + path);//path是文件的全路径地址
4. 出现的问题
过程中,出现了一次报错 "file origin does not match viewer's"
原因:跨域
解决方法: 直接注释掉web/viewer.js中的1564到1566这几行,不去判断跨域即可
if (origin !== viewerOrigin && protocol !== 'blob:') { throw new Error('file origin does not match viewer\'s'); }
相关文章
- 基于SpringBoot+Vue班级综合测评管理系统的设计与实现【源码+论文+演示视频+包运行成功】
- 微信小程序小说阅读器+后台管理系统|前后分离VUE
- vue新一轮的面试题
- 精品spring boot+MySQL学生在线考试系统vue
- Vue.js:使用v-bind在列表选项上绑定对象
- vue axios请求后 给(data)赋值的方法
- Vue + TypeScript + Element 项目实践(简洁时尚博客网站)及踩坑记(中)
- vue element-ui表格里时间戳转换成时间显示
- encryptjs 加密 前端数据(vue 使用 RSA加密、java 后端 RSA解密)
- 成功解决:[vuex] must call Vue.use(Vuex) before creating a store instance.
- 使用VUE模仿BOSS直聘APP
- vue axios全攻略
- vue父子页面传值
- vue里怎么实现文本溢出才显示title提示
- Javascript/CSS/HTML/vue/angularJS/react/jquery/DOM前端编程经典电子书pdf下载
- 深入浅出 - vue之深入响应式原理
- 总结vue知识体系之实用技巧
- vue+mockjs 模拟数据,实现前后端分离开发
- vue——引入vue-pdf实现vue页面内预览pdf文件
- 前端学习之VUE基础五(Vue-Router):路由的基本概念、vue-router的基本使用、vue-router嵌套路由、vue-router动态路由匹配、vue-router编程式导航

