window环境下搭建react native及相关插件
可以先浏览一下中文翻译的开发文档具体了解一下关于React Native,想要查看官方文档可以点http://facebook.github.io/react-native/docs/getting-started.html。
在官方文档中,只给出在Window上安装React Native的教程,没有给Mac下的教程,我在网上找了半天,找了部分内容,又根据自己的理解整理了一下
1、安装Java
这里需要注意对环境变量的设置,可以根据java -version来检测一下
2、安装SDK
这里需要注意设置环境变量ANDROID_HOME:Android SDK Manager的位置 例如:(PATH => E:\Android\sdk)设置环境变量PATH:例如:(PATH => %ANDROID_HOME%\tools;%ANDROID_HOME%\platform-tools)
3、安装node
这货是基于js的,Node.js轻量级的Web服务器,想要是React Native跑起来需要安装node, 如果没有安装node.js,先去官网安装node.js,最好是4.1以上版本,来吧,猛戳这里,下载node.js,找好对应的版本,然后去安装就可以了。建议下载稳定版本

大家可以通过node -v的命令来测试NodeJS是否安装成功
4、安装react-native命令行工具React-native-cli安装React-native-cli需要用到Git,如果没有配置git,需要先下载对应的客户端,然后将git加入path环境变量即可,git的下载可以从群共享里面。

5.安装Node.js 和 Python2。注意,目前已知Node 7.1版本在windows上无法正常工作,请注意避开这个版本!
6,安装npm
npm是随同Node.js一起安装的包管理工具,能解决Node.js代码部署上的很多问题。而Yarn是Facebook提供的替代npm的工具(Yarn vs npm: 功能上的差异),可以加速node模块的下载。React Native的命令行工具用于执行创建、初始化、更新项目、运行打包服务(packager)等任务(自备梯子)。
如果下载很慢,请用下面的镜像地址:
创建项目
进入你的工作目录,运行并耐心等待数(或数十)分钟。
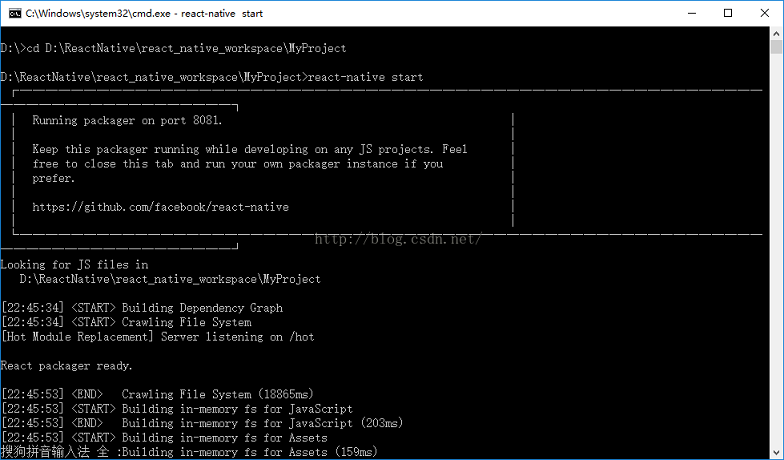
运行packager
react-native start

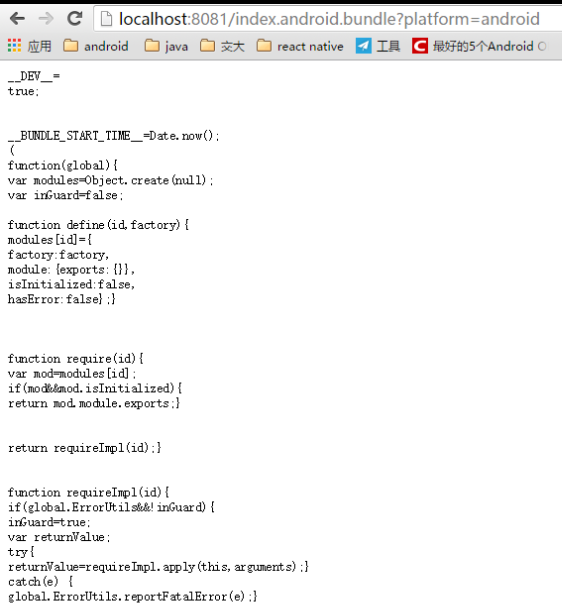
可以用浏览器访问http://localhost:8081/index.android.bundle?platform=android看看是否可以看到打包后的脚本(看到很长的js代码就对了)。第一次访问通常需要十几秒,并且在packager的命令行可以看到形如[====]的进度条。
如果你遇到了ERROR Watcher took too long to load的报错,请尝试修改node_modules/react-native/packager/react-packager/src/FileWatcher/index.js,将其中的MAX_WAIT_TIME 从25000改为更大的值(单位是毫秒)

安卓运行
保持packager开启,另外打开一个命令行窗口,然后在工程目录下运行
react-native run-android
首次运行需要等待数分钟并从网上下载gradle依赖。(这个过程屏幕上可能出现很多小数点,表示下载进度。这个时间可能耗时很久,也可能会不停报错链接超时、连接中断等等——取决于你的网络状况和墙的不特定阻断。)
运行完毕后可以在模拟器或真机上看到应用自动启动了。
安卓调试
打开Chrome,访问 http://localhost:8081/debugger-ui,应当能看到一个页面。按F12打开开发者菜单。
在模拟器或真机菜单中选择Debug JS,即可开始调试。
其实到这里我们可以去网上找一个开源的项目,来先做一下运行测试。如果需要看如何创建项目的请跳过。
$ react-native init AwesomeProject
注意:AwesomeProject是项目的名称
如果么有的我提供一个之前开源的美团https://github.com/lookingstars/RNMeituan。
然后用git将它克隆到本地,最好是非系统盘。
注: AwesomProject下的anroid下的local.properties文件是没有的,我们可以直接copy以前的Android项目。

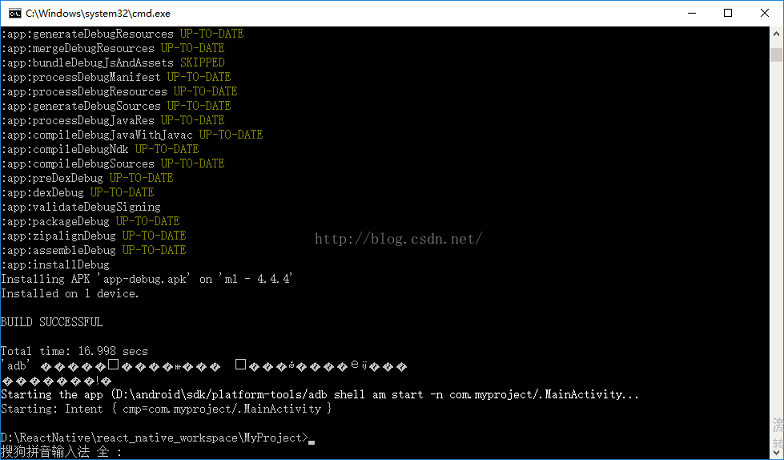
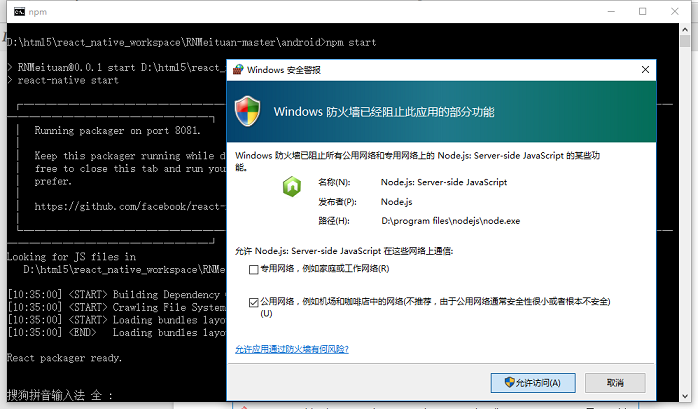
接下来我们打开dos窗口,执行 npm start,会显示如图的提示,然后再输入react-native start命令。如果显示如图那样,证明你服务已经启动了,在这里我们可以看到服务的端口是8081.

然后打开浏览器:http://localhost:8081/index.android.bundle?platform=android
如果打印如下信息,说明成功了。
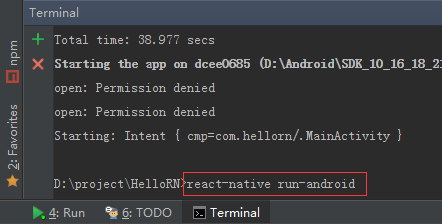
最后我们编译运行项目。记得要先打开Genymotin模拟器或者连上真机。


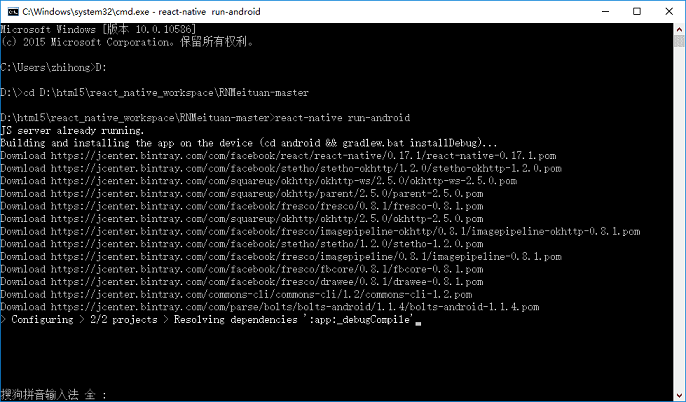
执行react-native run-android命令
这里给我提上了一个错误,说必须是在项目级别,也就是我们这里项目的最外层。

这是在再用 gradle构建项目依赖的包,到这里是不是感觉很熟悉了。

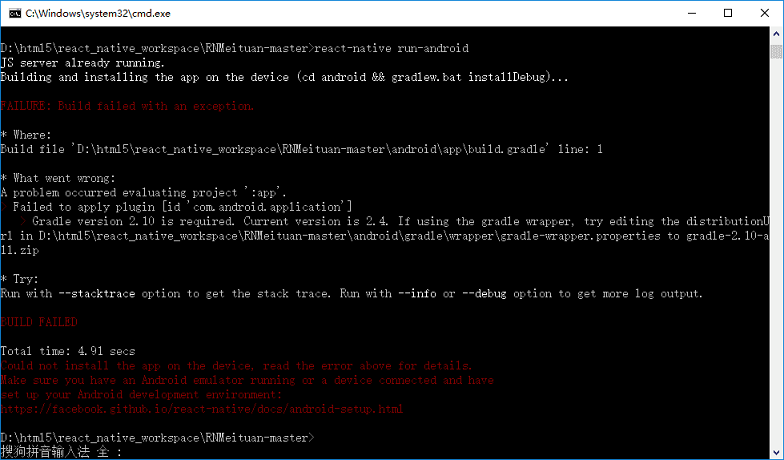
报了一个错,说的是有个jar的问题。

哦,又给我搞了个错误,gradle版本的问题,哎,不是自己建的项目,果然各种坑,好那我改下gradle的版本吧。
创建项目
react-native init reactNative
由于网络原因,可能需要等待一些时间


仔细预览我们会发现在安装cli的时候,系统给我们一些提示(告诉我们可以怎么运行项目):
To run your app on iOS:
cd D:\HTML5\react_native\react-native\react-native-cli\reactNative
react-native run-ios
- or -
Open D:\Html5\react_native\react-native\react-native-cli\reactNative\ios\reactNative.xcodeproj in Xcode
Hit the Run button
To run your app on Android:
Have an Android emulator running (quickest way to get started), or a device connected
cd D:\html5\react_native\react-native\react-native-cli\reactNative
react-native run-android

我发现我在运行android.bat
运行package
运行React Native需要先启动 server,按照网上的一些教程需要运行node_modules\react-native\packager\packager.js,但是我们发现,这个文件夹下面好像是没有这个文件,但是我们发现了一个packager.sh,打开后发现是一个node命令
THIS_DIR=$(dirname "$0")
node "$THIS_DIR/../local-cli/cli.js" start "$@"
看到这里我们可以试着运行/local-cli/cli.js看看能不能起来
node cli.js start

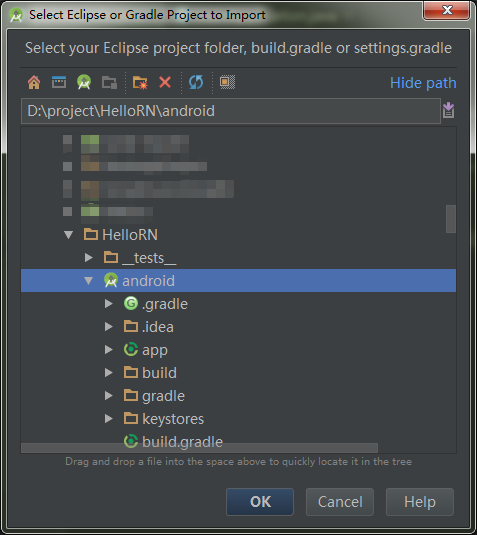
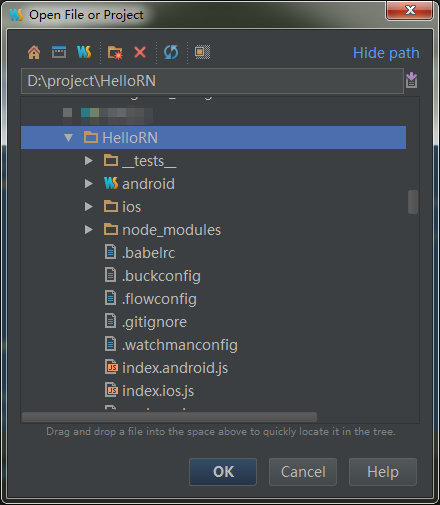
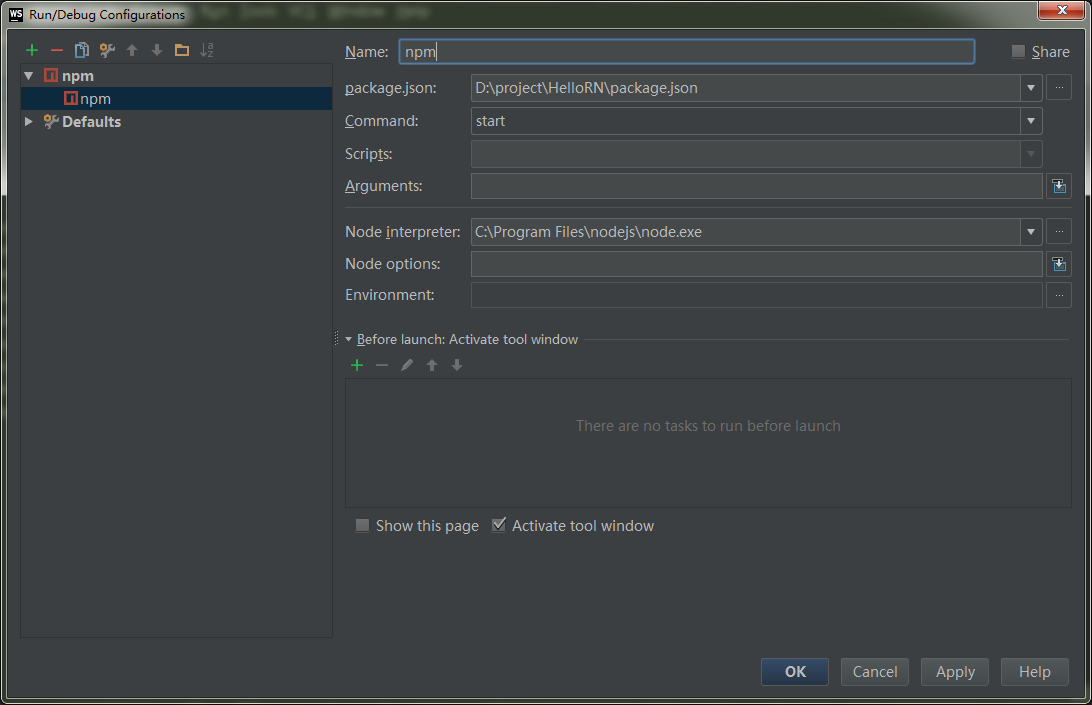
开发IDE选择(AndroidStudio + WebStorm)


相关文章
- 非ECS阿里云安装插件,给阿里云云监控平台
- Flask插件系列 - Flask-Mail
- jmeter(二十一)jmeter常用插件介绍
- 常用的富文本框插件FreeTextBox、CuteEditor、CKEditor、FCKEditor、TinyMCE、KindEditor ;和CKEditor实例
- 我们开发中常用的常用浏览器常用插件,比如FeHelper,React Developer Tools, Vue Devtools,沙拉查词,Infinity,OneTab,AdGuard等
- Chrome如何安装react-developer-tools插件及解决安装后报出的错误:Uncaught TypeError: Cannot read properties of undefined
- Cypress系列(99)- cypress-downloadfile 插件, downloadFile() 命令详解
- jQuery Label Better – 友好的表单输入框提示插件
- toast插件的简单封装(样式适用pc后台管理系统的场景)
- React Native插件系列
- 一款手机端的jQuery图片滑块插件
- 用 jpush-react-native 插件快速集成推送功能(Android 篇)