React-Native学习之第三方开源组件--侧滑栏----react-native-side-menu
2023-09-27 14:29:02 时间
react-native-side-menu 侧滑栏组件
1.导入方式
切换到当前目录在命令行执行下面的命令


npm install react-native-side-menu --save
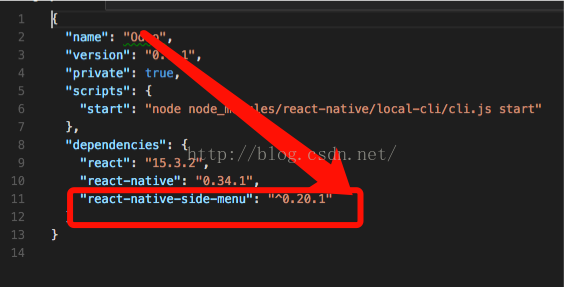
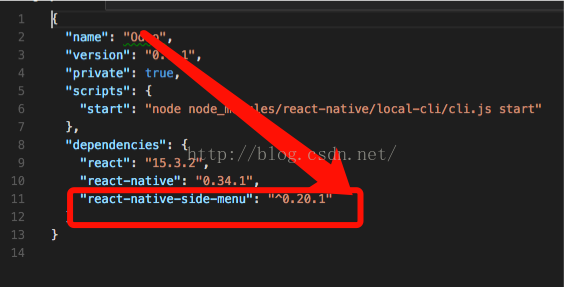
打开package.json查看是否成功导入


2.在js中导入
3.具体用法
具体属性用法请查看github:点击查看
注意:github原文中使用的是es5语法,建议使用最新es6语法
es5: const SideMenu = require('react-native-side-menu');
es6: import SideMenu from 'react-native-side-menu';
相关文章
- 阿里高级技术专家谈开源DDD框架:COLA4.0,分离架构和组件
- SpringBoot2 整合Kafka组件,应用案例和流程详解
- 第二十三节: EF性能篇(三)之基于开源组件 Z.EntityFrameWork.Plus.EF6解决EF性能问题 第四节:一些指令总结 定时调度系列之Quartz.Net详解 第十七节:易混淆的概念(静态和非静态、拆箱和装箱) 那些年我们一起追逐的多线程(Thread、ThreadPool、委托异步调用、Task/TaskFactory、Parallerl、async和await)
- Flutter RefreshIndicator 下拉刷新组件 Material 风格的刷新效果
- Vue组件之间传值的几种方法 (直接上代码)
- 快应用tabs和video组件滑动事件优先级问题
- SwiftUI iOS 开源组件之银行卡切换效果 (教程含源码)
- SwiftUI iOS 开源组件之 01 超酷步骤指示Environment经典应用(教程含源码)
- macOS 开源组件之实现两个照片对比(教程含源码)
- macOS SwiftUI 封装组件之 不确定指示器NSProgressIndicator(教程含源码)
- WKWebView 是一个多进程组件
- SwiftUI 动画组件之Lottie小型高质量交互式的开源动画文件格式
- CSS实现常用组件特效(不依赖JS)
- OAuth2 通用组件升级篇(开源,又见开源 - 新增支持淘宝登陆)
- 一步一步从安装系统开始搭建openstack、构建私有云服务和计算、通过相关组件管理虚拟机和容器、以及通过 api 进行自定义应用开发
- React 的antd-mobile 组件库,嵌套路由
- 并查集介绍和基于并查集解决问题——LeetCode 952 按公因数计算最大组件大小

