React-native设置全局函数globle【适用于有组件嵌套时】
2023-09-27 14:28:59 时间
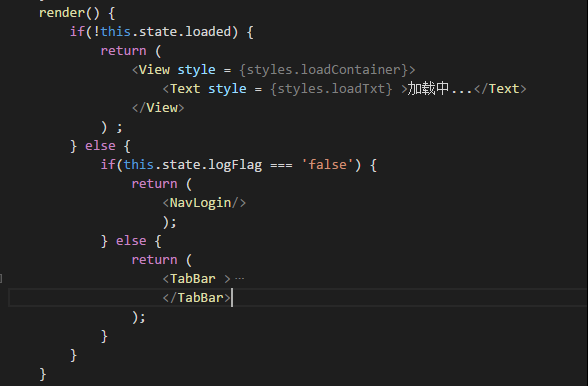
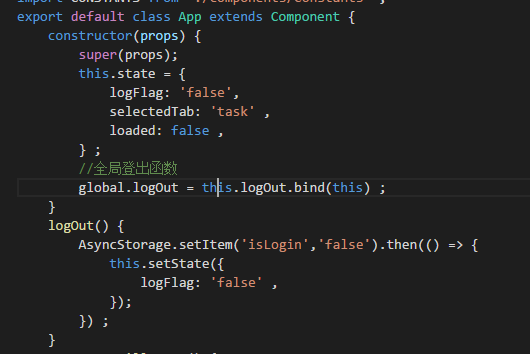
APP的首页App.js里,根据logFlag的值来判断渲染的内容是登录页面还是首页: http://blog.csdn.net/black_dreamer/article/details/51902362

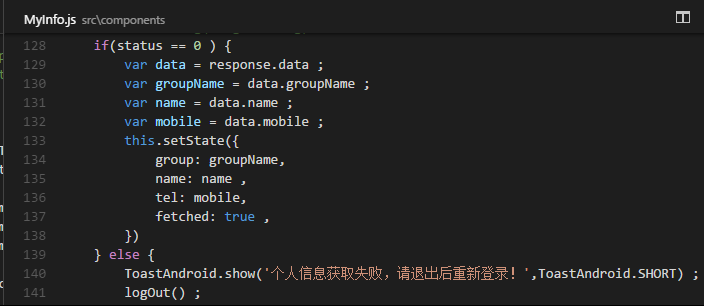
以前的逻辑是在MyInfo.js文件里的注销按钮里设置isLogin为false,然后跳转到App.js,App.js判断isLogin为false,设置this.state.logFlag为false,然后渲染出组件,即显示出了登录界面。
但是问题出现了,当在登录界面登录成功后,默认的逻辑是跳转到App.js界面,然后App.js判断已经登陆,然后渲染出TabBar,TabBar加载Task组件,这时会显示2层TabBar。
原因是App.js渲染出了TabBar,TabBar加载了Task,但是实际上整个页面还是在App组件里,所以我们从App组件跳转到了App组件,这样以前的底部栏不会消失,所以会出现2个。
解决方案:
设置一个全局的登出函数:

在其他页面比如MyInfo.js里的登出逻辑里,直接调用logOut();然后就可以重新设置state,然后渲染原来的APP.js,而不是渲染新的APP.js。
相关文章
- [转] 深入理解React 组件状态(State)
- React组件属性部类(propTypes)校验
- SpringBoot2 整合Ehcache组件,轻量级缓存管理
- CDH各组件
- React 组件 API
- angularjs中directive指令与component组件有什么区别?
- 如何在组件(Component中)模拟用户控件(UserControl)中FindForm()?
- React和Vue组件间数据传递demo
- windows server 2008 w3svc服务无法启动,错误 1068依赖服务或组件无法启动
- 微信 小程序组件 分页精简版
- React 组件
- React组件间通信(常用方式,简单易用)
- macOS SwiftUI 高级之组件大小联动实现灵活高度宽度下拉菜单
- Android 有哪些组件UI
- React 组件优化之函数防抖节流---使用 debounce +throttle 函数
- React里受控与非受控组件
- 浅析Vue CompositionAPI和React Hooks对比:hook的意义、两者差别(原理-链表/Proxy、代码执行-每次渲染都执行/组件创建时运行、声明响应式状态、如何跟踪依赖、生命周期、自定义hook、Ref获取元素、计算属性附加函数、Context和provide/inject、在渲染上下文中暴露值)
- React函数式组件值之useMemo()和useCallback()
- React函数式组件值之useEffect()
- React组件生命周期