win10 UWP FlipView
win10 UWP
2023-09-27 14:28:56 时间
FlipView
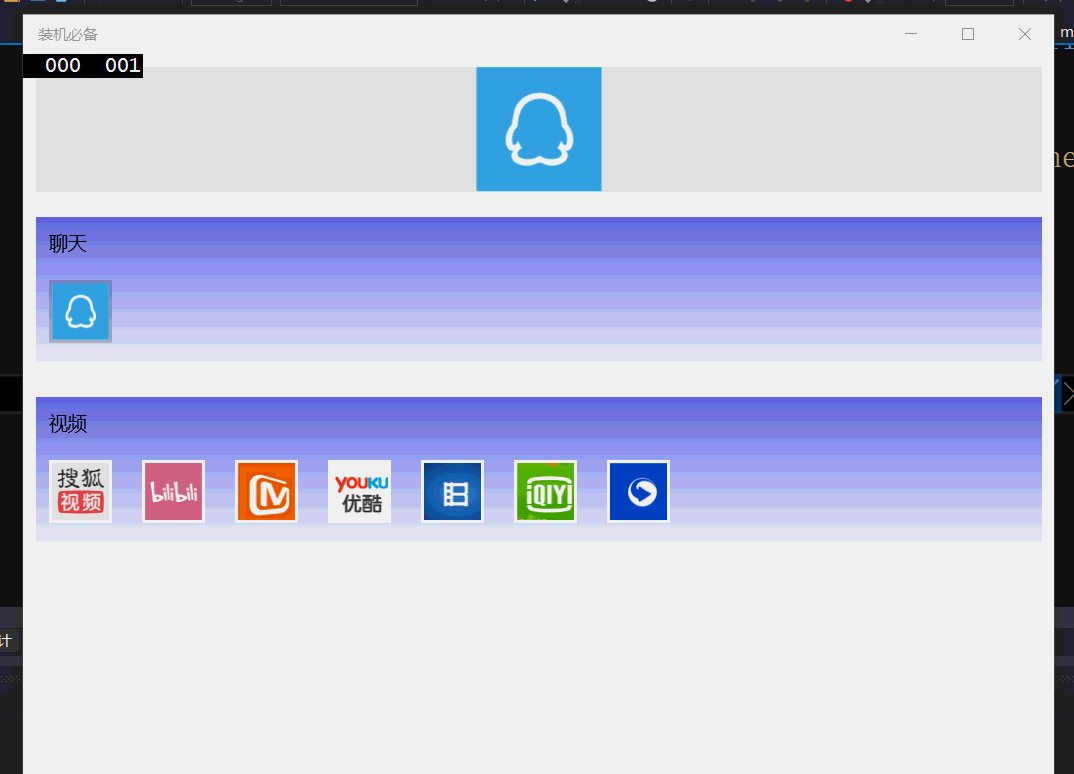
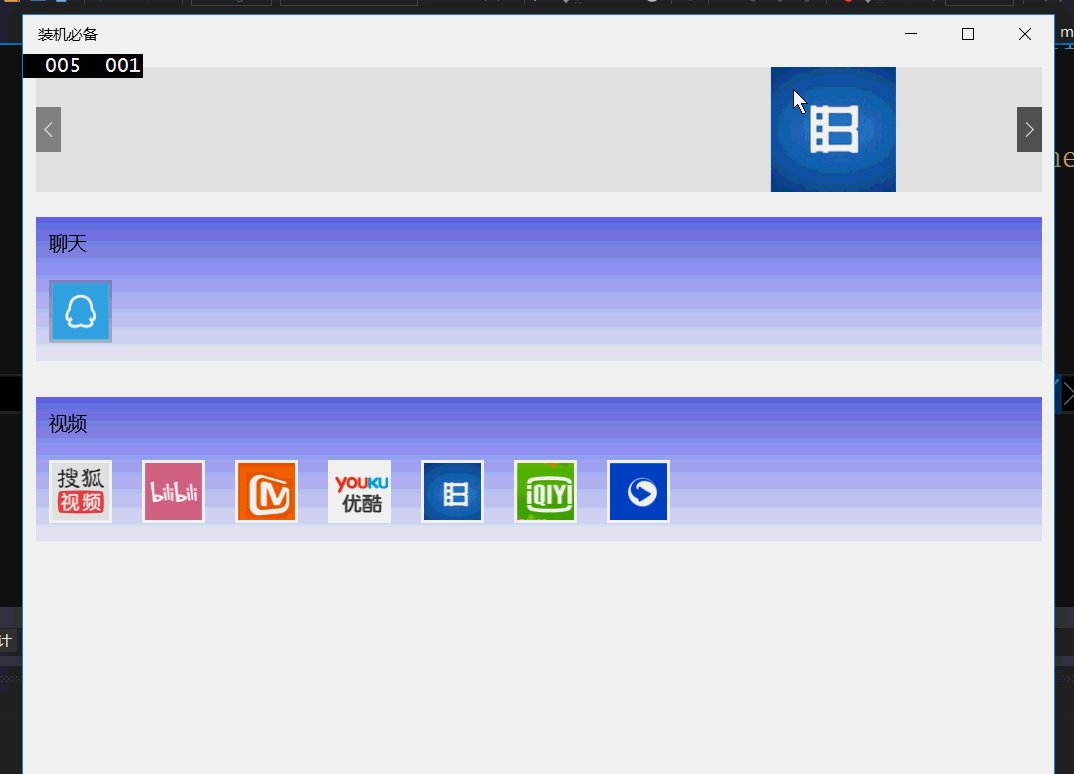
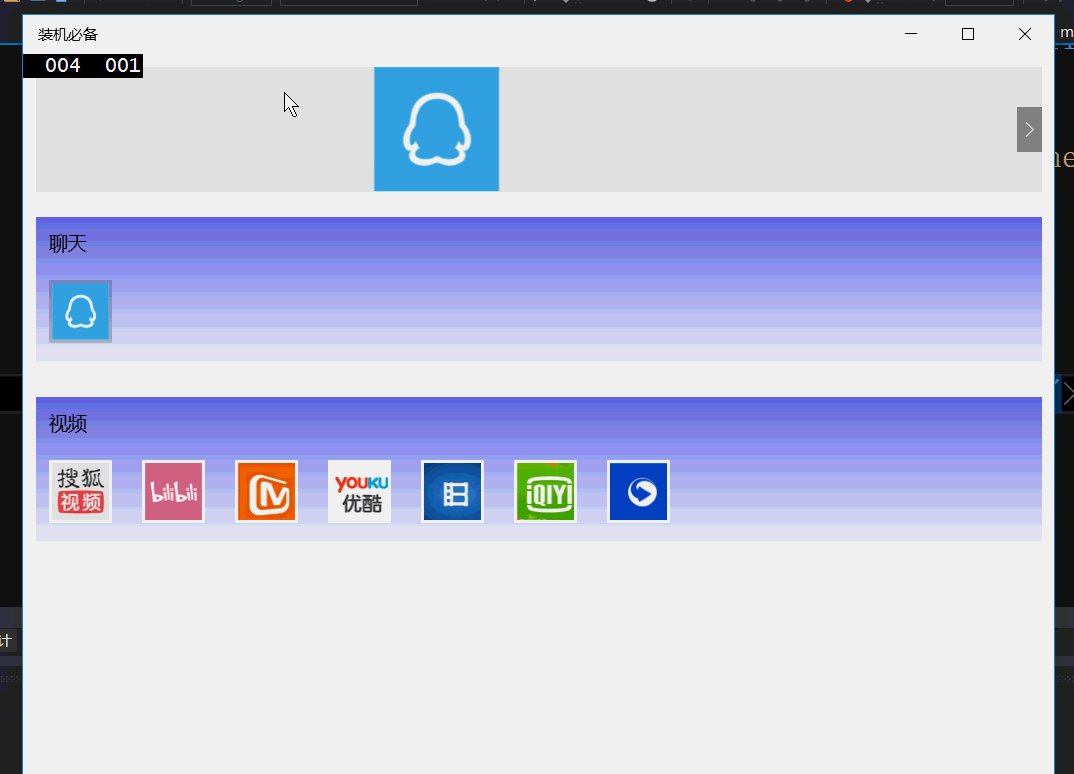
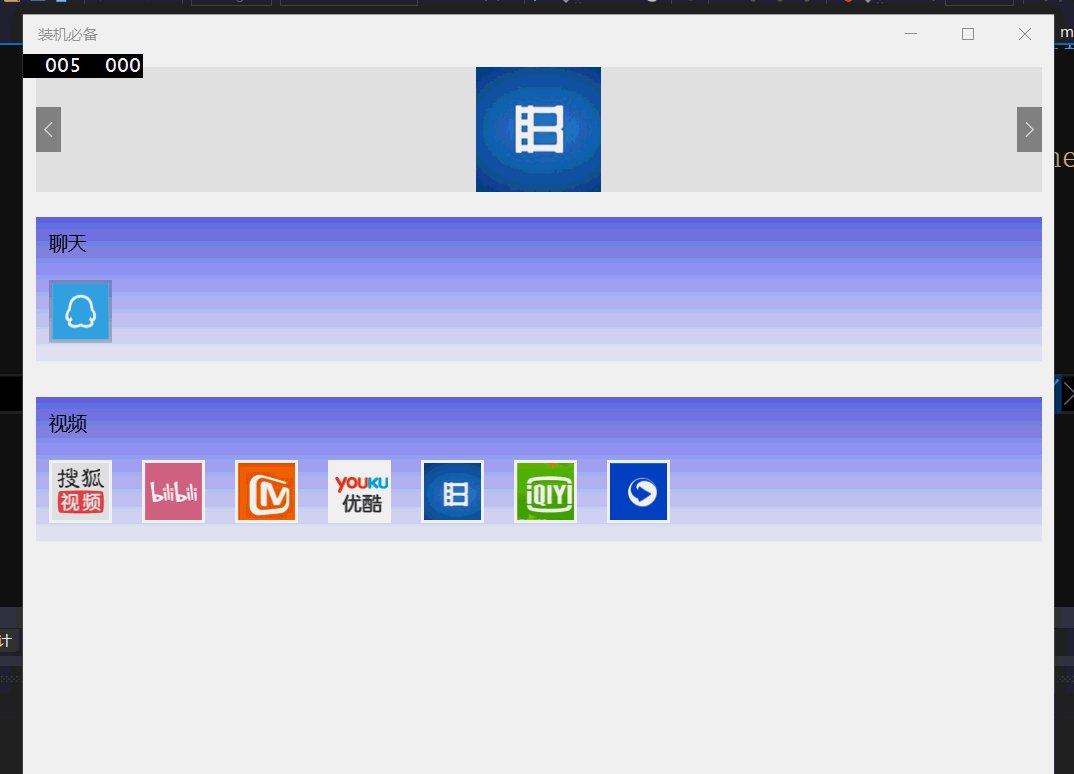
可以让用户逐个浏览的项目集合
<FlipView Grid.Row="0" Height="100" Margin="10,10,10,10">
<Image Source="Assets/QQ.png"/>
<Image Source="Assets/搜狐.png"/>
<Image Source="Assets/暴风影音.png"/>
<Image Source="Assets/芒果.png"/>
<Image Source="Assets/迅雷看看.png"/>
</FlipView>上下滚动
<FlipView Grid.Row="0" Height="100" Margin="10,10,10,10">
<Image Source="Assets/QQ.png"/>
<Image Source="Assets/搜狐.png"/>
<Image Source="Assets/暴风影音.png"/>
<Image Source="Assets/芒果.png"/>
<Image Source="Assets/迅雷看看.png"/>
<FlipView.ItemsPanel>
<ItemsPanelTemplate>
<VirtualizingStackPanel Orientation="Vertical"/>
</ItemsPanelTemplate>
</FlipView.ItemsPanel>
</FlipView>自动
FlipView x:Name=”xf”
在MainPage.xaml.cs
DispatcherTimer time = new DispatcherTimer();
time.Interval = new TimeSpan(0,0,1);
time.Tick += Time_Tick;
time.Start(); private void Time_Tick(object sender , object e)
{
int i = xf.SelectedIndex;
i++;
if (i >= xf.Items.Count)
{
i = 0;
}
xf.SelectedIndex = i;
}相关文章
- win7 win10开启网络访问(网络访问 无法访问 网络访问需要输入密码 等问题处理)
- 2018-2-13-win10-uwp-网络编程
- 2018-2-13-win10-uwp-读写csv-
- 2018-8-10-win10-uwp-dataGrid
- 2019-6-23-win10-uwp-未给任务-GenerateAppxPackageRecipe-的必需参数-AppxManifestXml-赋值
- 2018-5-28-win10-uwp-动态修改ListView元素布局
- 2019-4-10-win10-uwp-自定义标记扩展
- 2018-8-10-win10-uwp-获取文件夹出错
- 2018-2-13-win10-UWP-ListView-模仿开始菜单
- 2019-4-29-win10-uwp-使用-Border-布局
- 2019-7-29-win10-uwp-如何使用DataTemplate
- win10 uwp release 因为 Entry Point Not Found 无法启动
- win10 uwp 使用 AppCenter 自动构建
- win10 uwp 获得焦点改变
- win10 uwp 获得缩略图
- win10 uwp 获得焦点改变
- win10 uwp 存放网络图片到本地
- win10 UWP 获取系统信息