AJAX里调用AJAX,作定时进度刷新
AJAX 调用 定时 刷新 进度
2023-09-27 14:28:45 时间
这个确实搞了一段时间,但成就感有啦。。。
哈哈,这个自动部署平吧,异步队列CELERY+REDIS,发布进度实时AJAX的技术点全部打通!!!
而获取实时进度,我用的是RESTFUL FRAMEWORK提供的API,让JSON数据实时返回。
.net core 2.0 Razor调用ajax(自学笔记) 刚刚开始使用.net core 2.0 Razor进行web开发,上来就遇到一点小问题,在前端页面如何调用ajax,网上的文章很多,但大多是传统的MVC架构,即通过ajax调用controller,虽可以使用但总不理想。
这个确实搞了一段时间,但成就感有啦。。。
哈哈,这个自动部署平吧,异步队列CELERY+REDIS,发布进度实时AJAX的技术点全部打通!!!
而获取实时进度,我用的是RESTFUL FRAMEWORK提供的API,让JSON数据实时返回。
我都快被自已的想法感动!:)
重点代码:
function showPercent(id_data){
var _interval;
var percent_value;
$.getJSON("url" + id_data,
function(data,state){
if (state == success) {
$(# + id_data).html(" div div style=width: " + data.deploy_status + "%; " + data.deploy_status + "% /div i /i /div ");
percent_value = data.deploy_status;
console.log(percent_value)
if ( percent_value != 100 ){
_interval = setInterval(showPercent(id_data), 3000);
} else {
clearInterval(_interval);
$(# + id_data).html(" div div style=width: " + data.deploy_status + "%; " + data.deploy_status + "% /div /div ");
};
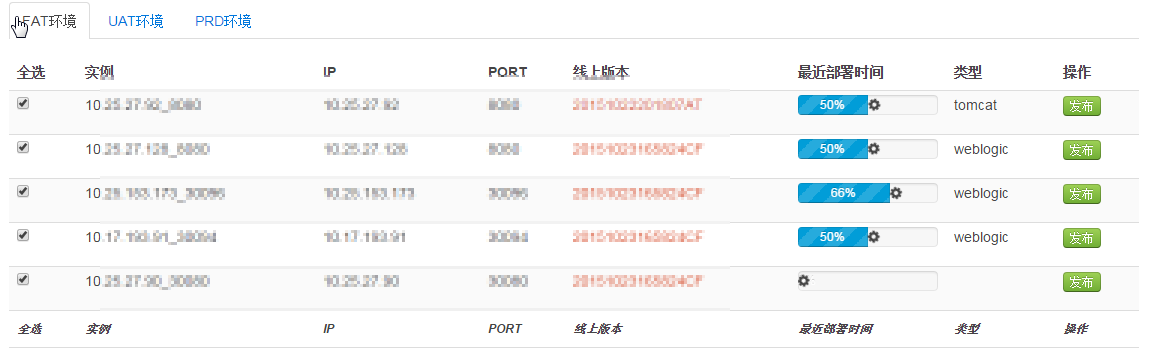
来个图:

.net core 2.0 Razor调用ajax(自学笔记) 刚刚开始使用.net core 2.0 Razor进行web开发,上来就遇到一点小问题,在前端页面如何调用ajax,网上的文章很多,但大多是传统的MVC架构,即通过ajax调用controller,虽可以使用但总不理想。
相关文章
- jquery ajax jsonp跨域调用实例代码
- Ajax方式上传文件
- Allow Only Ajax Requests For An Action In ASP.NET Core
- Ajax跨域访问XML数据的另一种方式——使用YQL查询语句
- ajax jquery return没有返回值
- jquery.form.js ajax提交上传文件
- jQuery $.ajax 参数说明及调用注意事项
- 用AJAX刷新一个DIV中的jsp内容
- JSF学习五Ajax
- DEDE使用AJAX无刷新提交Form表单,PHP返回结果
- ajax的坑
- Ajax请求过程中显示“进度”的简单实现
- .net ADF 中 Ajax 的调用过程.
- DJANGO中,用QJUERY的AJAX的json返回中文乱码的解决办法
- 关于AJAX跨域调用ASP.NET MVC或者WebAPI服务的问题及解决方案

