【jquery Ajax】基础概念与使用教学

✍️ 作者简介: 前端新手学习中。
💂 作者主页: 作者主页查看更多前端教学
🎓 专栏分享:css重难点教学 Node.js教学 从头开始学习
目录
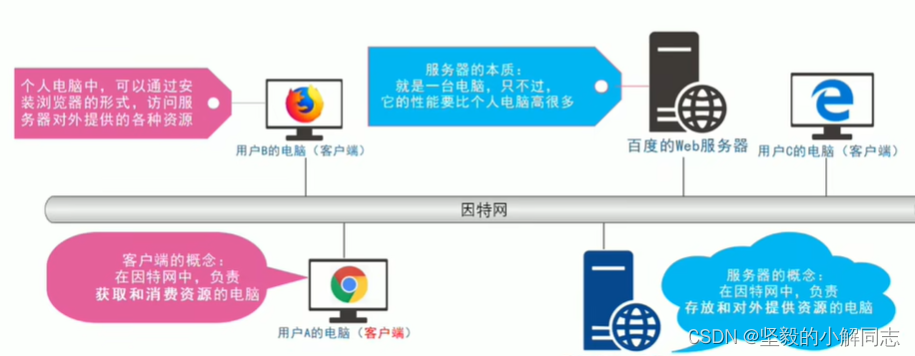
客户端与服务器
服务器
上网过程中,负责存放和对外提供资源的电脑,叫做服务器。

客户端
上网过程中,负责获取和消费资源的电脑,叫做客户端,

URL地址
url地址的概念
URL,中文叫统一资源定位符,用于标识互联网上每个资源的唯一存放位置,浏览器只有通过URL地址,才能正确等位资源的存放位置,从而成功访问到对应的资源。
URL地址的组成部分
URL地址一共分为三部分
- 客户端与服务器之间的通信协议
- 存有该资源的服务器名称
- 资源在服务器上具体的存放位置。
 客户端与服务器的通信过程
客户端与服务器的通信过程
过程解释
客户端
- 打开浏览器
- 输入要访问的网站地址
- 回车,向服务器索要数据内容
web服务器
- 服务器接受到客户端发来的资源请求
- 服务器在内部处理这次请求,找到相关的资源
- 服务器把找到的资源,响应(发送)给客户端
客户端与服务器之间每一个资源的通信过程,分为请求——处理——响应三个步骤
服务器对外都提供了哪些资源
网页中常见的资源

数据也是资源
网页中的数据,也是服务器对外提供的一种资源,例如股票数据,以及排行榜等
-
HTML是网页的骨架
- CSS是网页的颜值
- Javascript是网页的行为
- 数据 则是网页的灵魂
网页中如何请求数据
如果要在网页中请求服务起上的数据资源,则需要用到XMLHttpRequest对象。
XMLHttpRequest(简称xhr)是浏览器提供的js成员,通过它,可以请求服务器上的数据资源。
var xhrObj = new XMLHttpRequest()资源的请求方式
客户端请求服务器时,请求的方式有很多种,最常见的两种请求方式分别为get和post请求。
- get请求通常用于获取服务端资源(向服务器要资源)
例如:根据URL地址,从服务器获取HTML文件,css文件,js文件,图片文件,数据资源等 - post请求通常用于向服务器提交数据(向服务器发送数据)
例如:登录时向服务器提交的登录信息,注册时向服务器提交的注册信息,添加用户时向服务器提交的用户信息等各种数据提交操作
了解Ajax
什么是Ajax
Ajax的全称是Asynchronous Javascript And XML(异步 jJavaScript和XML)
通俗的理解:在网页中利用XMLHttpRequest对象和服务器进行数据交互的方式,就是Ajax
为什么要学Ajax
之前所学的技术,只能把网页做的更美观漂亮,或添加一些动画效果,但是,Ajax能让我们轻松实现网页与服务器之间的数据交互。

Ajax的典型应用场景
- 用户名检测:注册用户时,通过ajax传送数据,到服务器,进行判断检测用户名是否被占用

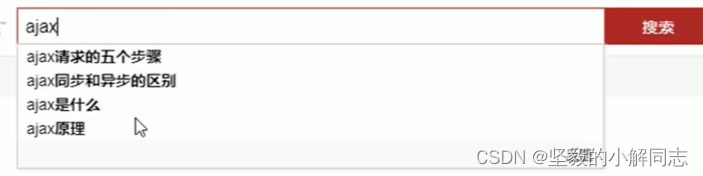
- 搜索提示:当输入搜索关键字时,通过ajax的形式,动态加载搜索提示列表

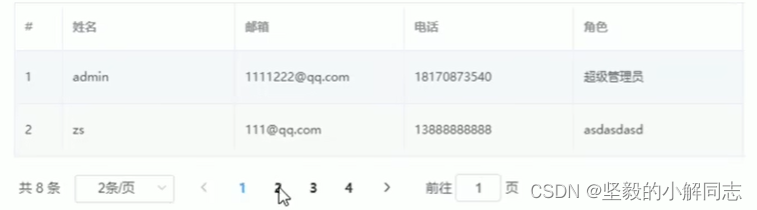
- 数据分页显示:当点击页码值的时候,通过ajax的形式,根据页码值动态刷新表格的数据(局部刷新)

了解jquery中的Ajax
浏览器中提供的XMLHttpRequest用法比较复杂,所以jquery对其进行了封装,提供了一系列Ajax相关的函数,极大地降低了Ajax的使用难度。
jquery中发起Ajax请求最常用的三个方法如下:
- $.get() 获取数据
- $.post() 提交数据
- $.ajax() 综合
$.get()函数的语法
$.get(url,[data],[callback])| 参数名 | 参数类型 | 是否必选 | 说明 |
| url | string | 是 | 要请求的资源地址 |
| data | object | 否 | 请求资源期间要携带的参数 |
| callback | function | 否 | 请求成功时的回调函数 |
$.get()发起不带参数的请求
使用$.get()函数发起不带参数的请求时,直接提供请求的URL地址和请求成功之后的回调函数即可。
//记得导入jquery
<body>
<button id="get">发起不带参数的请求</button>
</body>
<script>
$('#get').on('click', function () {
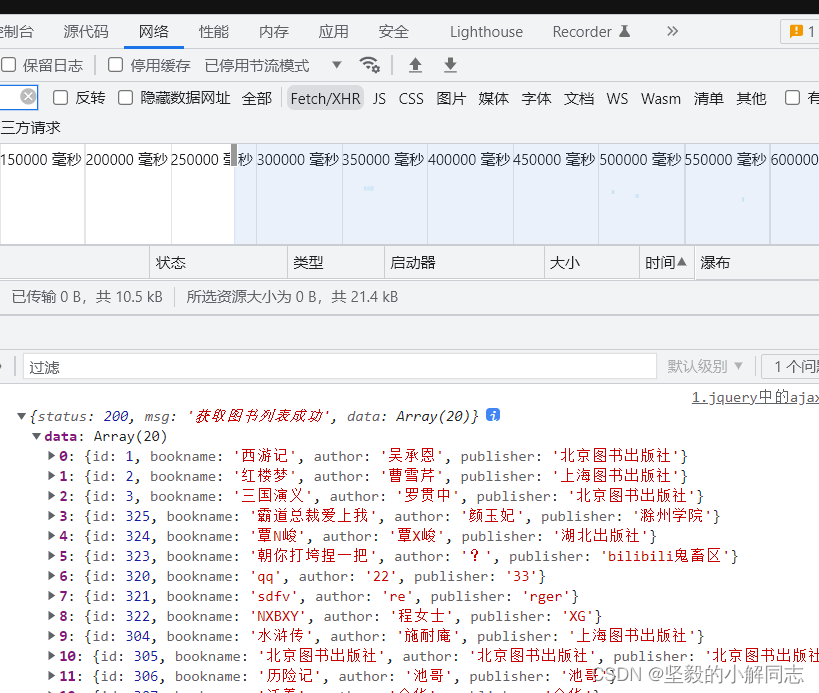
$.get('http://www.liulongbin.top:3006/api/getbooks', function (res) {
console.log(res);
//res是get拿到的数据
})
})
</script> 
$.get()发起带参数的请求
<body>
<button id="get">发起带参数的请求</button>
</body>
<script>
$('#get').on('click', function () {
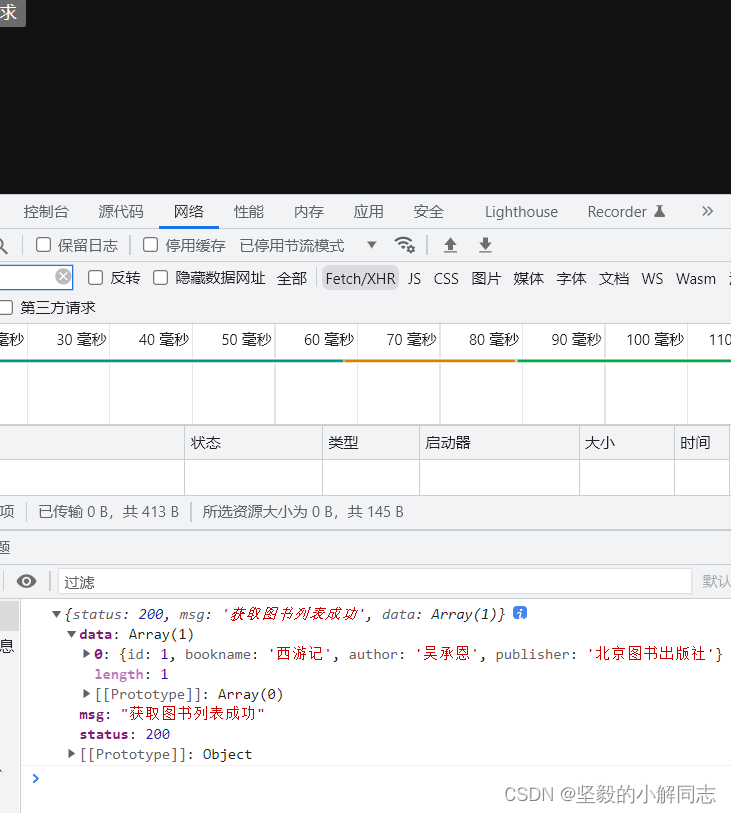
$.get('http://www.liulongbin.top:3006/api/getbooks', { id: 1 }, function (res) {
console.log(res);
})
})
</script>发起带参数的请求,这个参数就相当于条件获取指定的数据。

只获取了id:1数据。
$.post()函数的语法
jquery中$.post()函数的功能单一,专门用来发起post请求,从而向服务器提交数据。
| 参数名 | 参数类型 | 是否必选 | 说明 |
| url | string | 是 | 提交数据的地址 |
| data | object | 否 | 要提交的数据 |
| callback | function | 否 | 数据提交成功时的回调函数 |
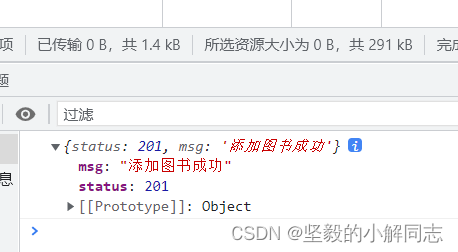
$.post()向服务器提交数据
<body>
<button id="post">发起post请求</button>
</body>
<script>
$('#post').click(function () {
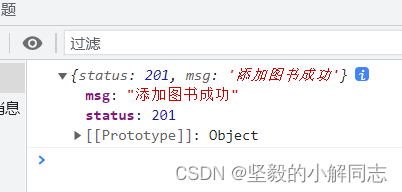
$.post('http://www.liulongbin.top:3006/api/addbook',
{ bookname: 'ajax', author: '小解同志', publisher: 'CSDN出版社' }
, function (res) {
console.log(res);
//res代表上传响应回来的数据
})
})
</script>
$.Ajax函数
语法
相比于$.get()和$.post()函数,jquery中提供的$.ajax()函数,是一个功能比较综合的函数,他允许我们队Ajax请求进行更详细的配置。

使用$.ajax()发起的get请求
<body>
<button id="get">发布get请求</button>
</body>
<script>
$('#get').click(function () {
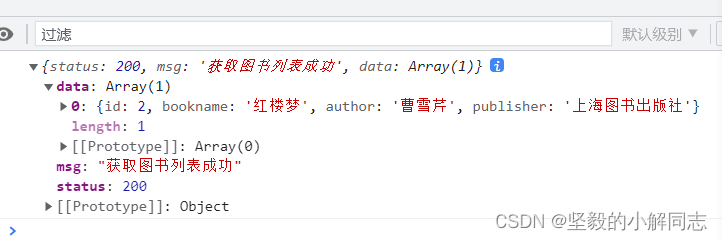
$.ajax({
type: 'get',
url: 'http://www.liulongbin.top:3006/api/getbooks',
data: {
id: 2
},
success: function (res) {
console.log(res);
}
})
})
</script>
使用$.ajax()发起的post请求
<body>
<button id="get">发布get请求</button>
</body>
<script>
$('#get').click(function () {
$.ajax({
type: 'post',
url: 'http://www.liulongbin.top:3006/api/addbook',
data: { bookname: 'ajax', author: '小解同志', publisher: 'CSDN出版社' }
,
success: function (res) {
console.log(res);
}
})
})
相关文章
- jQuery on() 方法问题
- jquery 鼠标拖动排序Li或Table
- jQuery.Form.js提交表单详解ajaxSubmit()
- javascript/jquery判断是否为undefined或是null!
- JQuery Basic Features Quick Walkthrough
- Jquery 组 checkbox全选按钮
- 《jQuery Cookbook中文版》——1.4 在指定上下文中选择DOM元素
- jquery checkbox全选,全不选,反选方法,jquery checkbox全选只能操作一次
- jquery 鼠标经过放大图片
- jQuery整理笔记文件夹
- jquery经典实例之放大镜
- 自己写的jQuery放大镜插件效果(二)(采用只有一张图片的思路)


