基于jquery的json转table插件jsontotable
2023-09-27 14:28:19 时间
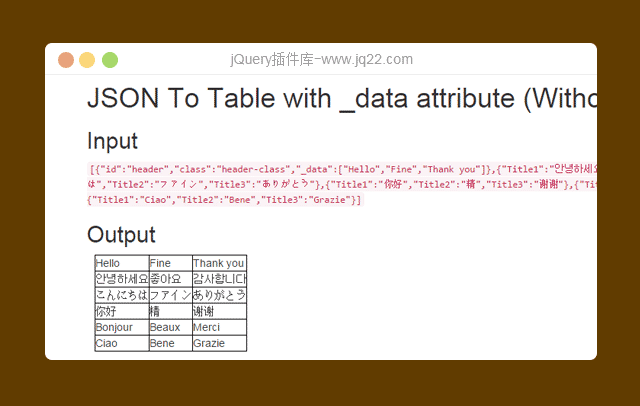
分享一款基于jquery的json转table插件jsontotable。效果图如下:

实现的代码。
html代码:
<div class="container"> <div id="jsontotable-arr" class="jsontotable"> </div> <div id="jsontotable-obj" class="jsontotable"> </div> <div id="jsontotable-objwithdata" class="jsontotable"> </div> <div id="jsontotable-str" class="jsontotable"> </div> </div> <script type="text/javascript" src="http://www.w2bc.com/Scripts/jquery/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.jsontotable.min.js"></script> <script type="text/javascript"> $(document).ready(function () { var arr = [ [1, 2, 3], ['one', 'two', 'three'] ]; var input = JSON.stringify(arr); $("#jsontotable-arr") .append($("<h1></h1>").html("Array To Table")) .append($("<h2></h2>").html("Input")) .append($("<code></code>").html(input)) .append($("<h2></h2>").html("Output")); $.jsontotable(arr, { id: "#jsontotable-arr", header: true }); $("#jsontotable-arr") .append($("<h1></h1>").html("Array To Table (Without Header)")) .append($("<h2></h2>").html("Input")) .append($("<code></code>").html(input)) .append($("<h2></h2>").html("Output")); $.jsontotable(arr, { id: "#jsontotable-arr", header: false }); var obj = [ { "Title1": "Hello", "Title2": "Fine", "Title3": "Thank you" }, { "Title1": "안녕하세요", "Title2": "좋아요", "Title3": "감사합니다" }, { "Title1": "こんにちは", "Title2": "ファイン", "Title3": "ありがとう" }, { "Title1": "你好", "Title2": "精", "Title3": "谢谢" }, { "Title1": "Bonjour", "Title2": "Beaux", "Title3": "Merci" }, { "Title1": "Ciao", "Title2": "Bene", "Title3": "Grazie" } ]; input = JSON.stringify(obj); $("#jsontotable-obj") .append($("<h1></h1>").html("JSON To Table (Has Header)")) .append($("<h2></h2>").html("Input")) .append($("<code></code>").html(input)) .append($("<h2></h2>").html("Output")); $.jsontotable(obj, { id: "#jsontotable-obj" }); $("#jsontotable-obj") .append($("<h1></h1>").html("JSON To Table (Without Header)")) .append($("<h2></h2>").html("Input")) .append($("<code></code>").html(input)) .append($("<h2></h2>").html("Output")); $.jsontotable(obj, { id: "#jsontotable-obj", header: false }); var objwithdata = [ { id: 'header', class: 'header-class', _data: ['Hello', 'Fine', 'Thank you'] }, { "Title1": "안녕하세요", "Title2": "좋아요", "Title3": "감사합니다" }, { "Title1": "こんにちは", "Title2": "ファイン", "Title3": "ありがとう" }, { "Title1": "你好", "Title2": "精", "Title3": "谢谢" }, { "Title1": "Bonjour", "Title2": "Beaux", "Title3": "Merci" }, { "Title1": "Ciao", "Title2": "Bene", "Title3": "Grazie" } ]; input = JSON.stringify(objwithdata); $("#jsontotable-objwithdata") .append($("<h1></h1>").html("JSON To Table with _data attribute (Has Header)")) .append($("<h2></h2>").html("Input")) .append($("<code></code>").html(input)) .append($("<h2></h2>").html("Output")); $.jsontotable(objwithdata, { id: "#jsontotable-objwithdata" }); $("#jsontotable-objwithdata") .append($("<h1></h1>").html("JSON To Table with _data attribute (Without Header)")) .append($("<h2></h2>").html("Input")) .append($("<code></code>").html(input)) .append($("<h2></h2>").html("Output")); $.jsontotable(objwithdata, { id: "#jsontotable-objwithdata", header: false }); var str = '[\ {"Title1": "Hello", "Title2": "Fine", "Title3": "Thank you"}, \ {"Title1": "안녕하세요", "Title2": "좋아요", "Title3": "감사합니다"}, \ {"Title1": "こんにちは", "Title2": "ファイン", "Title3": "ありがとう"}, \ {"Title1": "你好", "Title2": "精", "Title3": "谢谢"}, \ {"Title1": "Bonjour", "Title2": "Beaux", "Title3": "Merci"}, \ {"Title1": "Ciao", "Title2": "Bene", "Title3": "Grazie"} \ ]'; $("#jsontotable-str") .append($("<h1></h1>").html("JSON (String Format) To Table")) .append($("<h2></h2>").html("Input")) .append($("<code></code>").html(input)) .append($("<h2></h2>").html("Output")); $.jsontotable(str, { id: "#jsontotable-str", className: "table table-hover" }); }); </script>
相关文章
- 使用JQuery 合并两个 json 对象
- 搭建jQuery开发环境
- json对象的解析,jquery 解析json
- MVC应用程序的jQuery代码重构
- jquery插件开发快速入门
- struts2+jquery +json实现异步加载数据,亲测(原创)
- jquery是如何封装的
- ajax图片上传(asp.net +jquery+ashx)
- Web前端学习笔记之JavaScript、jQuery、AJAX、JSON的区别
- jQuery在html有效,在jsp无效的原因
- 定义不同版本的jQuery
- jquery序列化表单以及回调函数的使用
- jquery JSON的解析方式
- jquery easyui datagrid 分页显示总记录数
- 使用JQuery解析、处理JSON数据(应用在课程表)
- jQuery雷达扫描切换幻灯片代码
- 正益无线首页jQuery焦点图

