ExtJS入门之一 类与继承
2023-09-27 14:28:16 时间
在项目中使用ExtJS已经有一段时间了, 对于这个庞大的Script类库有了一定的了解, 在Ext的使用上也有了一定的经验, 现将这些经验做一下总结, 作为一个入门材料给大家分享。 对于Ext库, 不要被它的庞大所吓倒, 只要静下心来看SDK, 多做一些练习, 还是很容易上手的。
知其然,知其所以然,JS 对象创建与继承 不难发现,每一篇都离不开工厂、构造、原型这 3 种设计模式中的至少其一! 让人不禁想问:JS 为什么非要用到这种 3 种设计模式了呢?? 正本溯源,先从对象创建讲起: 我们本来习惯这样声明对象(不用任何设计模式)
重学JavaScript【对象的结构、创建和继承关系】 重学JavaScript 篇的目的是回顾基础,方便学习框架和源码的时候可以快速定位知识点,查漏补缺,所有文章都同步在 公众号(道道里的前端栈) 和 github 上。
第五章 继承 类,超类和子类 super和this看似有相似的概念, 但实际没有可比性,this持有对象本身的引用, 可以赋值给另一个变量,super则不具备这样的功能, 它只是一个指示编译器调用超类方法的关键字 调用super()构造器的语句必须是子类构造器的第一条语句 Object: 所有类的超类 判断两个对象是否相等可以使用Objects.
为了保证后面的学习演示需要安装下ts-node,这样后面的每个操作都能直接运行看到输出的结果。
在项目中使用ExtJS已经有一段时间了, 对于这个庞大的Script类库有了一定的了解, 在Ext的使用上也有了一定的经验, 现将这些经验做一下总结, 作为一个入门材料给大家分享。 对于Ext库, 不要被它的庞大所吓倒, 只要静下心来看SDK, 多做一些练习, 还是很容易上手的。
ExtJS 中的类与继承
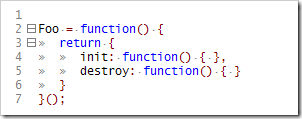
在Ext下, 定义一个JavaScript类似乎没有什么特别的, 可以直接声明一个构造函数, 并使用关键字new来进行初始化。 有一点值得注意的是在Ext中频繁出现的Singleton类, 普遍定义为:

然后就可以直接调用Foo的方法了, 其实这段代码可以理解为
这样,就容易理解了。
谈到类和继承, 有几个函数必须注意, Ext.apply、 Ext.applyIf和Ext.extend:Ext.apply(obj, config, [defaults]) 将config对象的所有属性都复制到另一个对象obj上, 第三个参数defaults可以用来提供默认值, 不过通常指用前两个参数就够了。 这个函数主要用在构造函数中, 用来将配置复制到对象上。 Ext.applyIf(obj, config) 和Ext.apply的功能类似, 唯一不同的是, 这个函数只会将config对象中有, 而obj对象中没有的属性复制到obj上。 Ext.extend(subclass, superclass, [overrides]) 用来继承已有的类, 通常的使用方法是
var SubClass = function() { SubClass.superclass.constructor.call(this); }; Ext.extend(SubClass, BaseClass, { newMethod : function() {}, overriddenMethod : function() {} };
在上面的代码中, SubClass继承自BaseClass, 添加了新的方法newMethod, 重写了overriddenMethod方法。
个人认为, 要扎实的掌握ExtJS, 并且能够对原有类库进行扩展, 掌握以上的方法是必须的, 也是入门的必经之路。
from:http://www.cnblogs.com/beginor/archive/2008/03/01/1086910.html
知其然,知其所以然,JS 对象创建与继承 不难发现,每一篇都离不开工厂、构造、原型这 3 种设计模式中的至少其一! 让人不禁想问:JS 为什么非要用到这种 3 种设计模式了呢?? 正本溯源,先从对象创建讲起: 我们本来习惯这样声明对象(不用任何设计模式)
重学JavaScript【对象的结构、创建和继承关系】 重学JavaScript 篇的目的是回顾基础,方便学习框架和源码的时候可以快速定位知识点,查漏补缺,所有文章都同步在 公众号(道道里的前端栈) 和 github 上。
第五章 继承 类,超类和子类 super和this看似有相似的概念, 但实际没有可比性,this持有对象本身的引用, 可以赋值给另一个变量,super则不具备这样的功能, 它只是一个指示编译器调用超类方法的关键字 调用super()构造器的语句必须是子类构造器的第一条语句 Object: 所有类的超类 判断两个对象是否相等可以使用Objects.
为了保证后面的学习演示需要安装下ts-node,这样后面的每个操作都能直接运行看到输出的结果。
相关文章
- (入门篇 NettyNIO开发指南)第三章-Netty入门应用
- Python入门 class类的继承
- windows server 证书的颁发与IIS证书的使用 Dapper入门使用,代替你的DbSQLhelper Asp.Net MVC中Action跳转(转载)
- Spark Streaming 编程入门指南
- 《ASP.NET 开发从入门到精通》----第2章 搭建开发环境 2.1 配置ASP.NET环境
- 《HTML5移动应用开发入门经典》—— 1.5 在iOS和Android设备中使用HTML5
- 手把手教你使用HAL库开发入门——成为点灯大师
- Webpack5 快速入门
- vue实战入门后台篇一:springboot+mybatis实现网站后台-项目框架搭建
- Tensorflow2.0 入门与实战学习笔记(五) 函数式api & 函数式 &卷积神经网络
- 《C#零基础入门之百识百例》(五十三)继承介绍 -- 实现计算器
- Java小白入门200例13之循环打印英文字母
- Java小白入门200例82之Java实现多继承
- Java小白入门200例103之异常处理的规则
- Java小白入门200例62之java中日期查询常用实例
- 入门cmake,窥探编译过程
- Kylin 学习笔记(二)-----Kylin增量构建入门、Cube碎片管理、JDBC连接、Cube简单优化

