[ASP.NET MVC] 利用动态注入HTML的方式来设计复杂页面
随着最终用户对用户体验需求的不断提高,实际上我们很多情况下已经在按照桌面应用的标准来设计Web应用,甚至很多Web页面本身就体现为一个单一的页面。对于这种复杂的页面,我们在设计的时候不可以真的将所有涉及的元素通通至于某个单独的View中,将复杂页面相对独立的内容“分而治之”才是设计之道。我们可以借鉴Smart Clent应用的设计方式:将一个Windows Form作为应用的容器(Smart Client Shell),在操作过程中动态地激活相应的用户控件(Smart Part)并加载到容器中。对于一个复杂页面来说,我们也只需要将其设计成一个容器,至于运行过程中动态显示的内容则可以通过Ajax调用获取相应的HTML来填充。[源代码从这里下载]
目录
一、实例演示
二、作为容器的View
三、显示联系人列表
四、弹出“修改联系人”对话框
五、联系人信息的最终修改
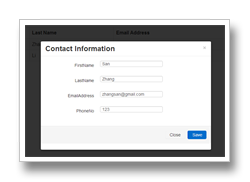
我们先来演示一个简单的例子,假设我们要设计一个“联系人”管理的页面。该页面初始状态如左图所示,它仅仅具有一个用于输入查询条件(First Name和Last Name)进行联系人查询的表单。当用户输入相应的查询条件之后点击“Retrieve”按钮,相应的联系人列表显示以表格的形式显示出来(中图)。当我们点击作为ID的链接后,会以“模态对话框”的形式显示当前联系人的编辑“窗口”(右图)。



这个“单页面应用”是通过ASP.NET MVC开发的,接下来我们来逐步介绍如果将同一页面中的这三块不同的内容提取出来进行“分而治之”。
二、作为容器的View如下所示的是表示联系人的Contact类型的定义,没有什么特别之处:
1: public class Contact
联系人管理对应的HomeController定义如下。简单起见,我们通过一个静态字段来表示维护的联系人列表。我们仅仅列出了默认的Action方法Index,它会直接将作为“容器页面”的View呈现出来。
5: new Contact{Id = "001", FirstName = "San", LastName = "Zhang", EmailAddress = "zhangsan@gmail.com", PhoneNo="123"},
6: new Contact{Id = "002", FirstName = "Si", LastName = "Li", EmailAddress = "zhangsan@gmail.com", PhoneNo="456"}
如下所示的是Index.cshtml的定义,在这里使用了Twitter的Bootstrap,所示我们引用了相应的CSS和JS。这个主体部分包含三个 div ,分别对应着上述的三个部分。
4: link href="@Url.Content("~/Assets/css/bootstrap.css")" rel="stylesheet" type="text/css" /
5: link href="@Url.Content("~/Assets/css/bootstrap-responsive.css")" rel="stylesheet" type="text/css" /
14: script type="text/javascript" src="@Url.Content("~/Assets/js/jquery-1.7.1.min.js")" /script
15: script type="text/javascript" src="@Url.Content("~/Assets/js/bootstrap.min.js")" /script
16: script type="text/javascript" src="@Url.Content("~/Assets/js/jquery.unobtrusive-ajax.min.js")" /script
17: script type="text/javascript" src="@Url.Content("~/Assets/js/jquery.validate.min.js")" /script
18: script type="text/javascript" src="@Url.Content("~/Assets/js/jquery.validate.unobtrusive.min.js")" /script
表示“查询表单”的部分定义在如下所示的Partial View(QueryFormPartial.cshtml),直接通过调用HtmlHelper的Partial方法呈现在当前View中。
4: using (Ajax.BeginForm("Find", new AjaxOptions { OnSuccess = "renderCustomerList" }))
三、显示联系人列表
QueryFormPartial.cshtml定义了一个以Ajax方式提交的表单,目标Action为具有如下定义的Find,它根据指定的First Name和Last Name筛选匹配的联系人列表,并将其呈现在一个名为ContactListPartial的View中。
7: where (string.IsNullOrEmpty(firstName) || contact.FirstName.ToLower().Contains(firstName.ToLower()))
8: (string.IsNullOrEmpty(lastName) || contact.LastName.ToLower().Contains(lastName.ToLower()))
如下所示的ContactListPartial.cshtml的定义,这是一个Model类型为IEnumerable Contact 的强类型View,它以表格的形式将联系人列表呈现出来。
19: td @Ajax.ActionLink(contact.Id, "Update", new { contactId = contact.Id }, new AjaxOptions { OnSuccess = "showDialog" , HttpMethod="GET"}) /td
从QueryFormPartial.cshtml的定义可以看到,表单成功提交之后会调用一个名为renderCustomerList的JavaScript函数(@using (Ajax.BeginForm("Find", new AjaxOptions { OnSuccess = "renderCustomerList" }))),它以如下的方式定义在Index.cshtml中。从定义了看出,它将获取的数据(实际上ContactListPartial这个View最终的HTML)作为contactList这个 div 的HTML。
2: function renderCustomerList(data) {
3: $("#contactList").html(data);
4: }
5:/script
四、弹出“修改联系人”对话框
从ContactListPartial.cshtml的定义可以看到联系人ID以一个链接的方式呈现出来,点击该链接会以Ajax的方式访问Action方法Update,当前联系人ID会作为请求的参数( td @Ajax.ActionLink(contact.Id, "Update", new { contactId = contact.Id }, new AjaxOptions { OnSuccess = "showDialog" , HttpMethod="GET"}) /td )。如下所示的是Action方法Update的定义,它根据指定的ID获取对应的联系人,并将其呈现在一个名为ContactPartial 的View中。
如下所示的ContactPartial.cshtml的定义,这是一个Model类型为Contact的强类型View,它将联系人信息呈现在一个表单中。
5: @using(Ajax.BeginForm("Update", null, new AjaxOptions { HttpMethod = "Post", OnSuccess = "reLoad" }, new { @class = "form-horizontal" }))
8: button type="button" data-dismiss="modal" aria-hidden="true" times; /button
28: @Html.LabelFor(model = model.EmailAddress, new { @class = "control-label" })
35: @Html.LabelFor(model = model.PhoneNo, new { @class = "control-label" })
联系人编译窗口的弹出最终通过调用JavaScript函数showDialog实现( td @Ajax.ActionLink(contact.Id, "Update", new { contactId = contact.Id }, new AjaxOptions { OnSuccess = "showDialog" HttpMethod="GET"}) /td ),具体定义如下所示。它将获取到的数据(实际上是ContactPartial这个View最终的HTML)作为第三个 div 的HTML,并按照Bootstrap的方式以模态对话框的形式将其呈现出来。至于中间的两行代码,在于解决动态添加表单无法实施验证的问题。
2: function showDialog(data) {
3: $("#contactDialog").html(data);
4: $("#contactDialog form")
5: .removeData("validator")
6: .removeData("unobtrusiveValidation");
7: $.validator.unobtrusive.parse($("#contactDialog form"));
8: $("#contactDialog").modal();
9: }
10:/script
五、联系人信息的最终修改
通过ContactPartial.cshtml的定义可以看出编辑联系人表单最终以POST的方式提交到HomeController的Action方法Update(@using(Ajax.BeginForm("Update", null, new AjaxOptions { HttpMethod = "Post", OnSuccess = "reLoad" }, new { @class = "form-horizontal" }))),该Action方法具有如下的定义。它在完成修改之后,返回字符串“OK”表明联系人修改成功。
联系人修改表单提交后关闭当前窗口并加载新的数据通过具有如下定义JavaScript函数Reload实现(@using(Ajax.BeginForm("Update", null, new AjaxOptions { HttpMethod = "Post", OnSuccess = "reLoad" }, new { @class = "form-horizontal" }))),该函数依然定义在Index.cshtml中。
4: $("#contactDialog").modal("hide");
5: $(".form-search form").submit();
6: }
7: }
8:/script
微信公众账号:大内老A
微博:www.weibo.com/artech
如果你想及时得到个人撰写文章以及著作的消息推送,或者想看看个人推荐的技术资料,可以扫描左边二维码(或者长按识别二维码)关注个人公众号(原来公众帐号蒋金楠的自媒体将会停用)。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 原文链接
如何写出高质量的 HTML 页面? HTML 是 Web 应用程序的核心语言,它在页面结构和内容上提供了非常丰富和灵活的功能。在前端开发中,编写高质量的 HTML 页面是非常重要的,因为它影响着用户体验和搜索引擎排名。
相关文章
- ASP.NET 小白从零开始建站简易教程 (一)域名、虚拟主机、FTP上传文件
- ASP.NET窗体身份验证对请求失败。原因:提供的票证已过期/无效
- 【强烈推荐】数据库迁移利器:Migrator.Net
- Asp.Net_MVC_创建视图
- Asp.Net Core_初探
- 从.Net到Java学习第五篇——Spring Boot &&Profile &&Swagger2
- 开始一个简单的ASP.NET Web API 2 (C#)
- ASP.NET并发处理
- ASP.NET 验证控件
- Asp.net core WebApi 使用Swagger生成帮助页
- ASP.NET Web API 控制器创建过程(二)
- Alvas.Audio专门为C#和VB.Net程序员设计
- ASP.NET Core中的缓存[1]:如何在一个ASP.NET Core应用中使用缓存
- “前.NET Core时代”如何实现跨平台代码重用 ——源文件重用
- ASP.NET Core中的依赖注入(5):ServicePrvider实现揭秘【补充漏掉的细节】
- ASP.NET MVC Controller激活系统详解:默认实现
- ASP.NET Core系列:依赖注入

