vue3 watchEffect 的使用
Vue3 使用
2023-09-27 14:27:48 时间

<template>
<input type="text" v-model="message">
<input type="text" v-model="message2">
</template>
<script setup lang="ts">
import {reactive, ref, watch, watchEffect} from "vue";
let message = ref<String>("Hello ");
let message2 = ref<String>(" World");
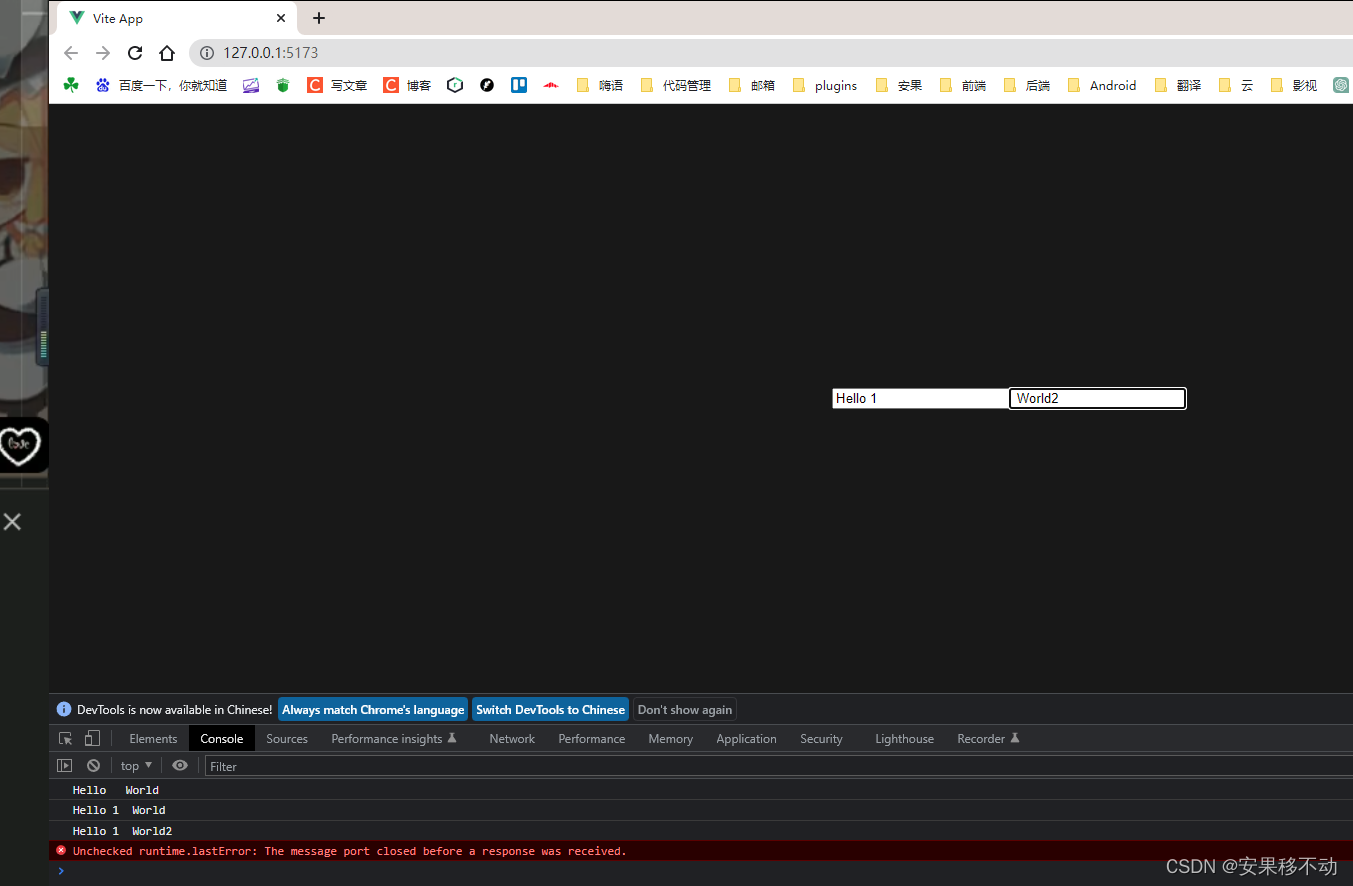
watchEffect(() => {
console.log(message.value, message2.value);
});
</script>
当用到那个ref数据的时候 就会被监听到。不用则不会被监听。非常的时尚。
如果要在之前做一些操作
清除副作用
<template>
<input type="text" v-model="message">
<input type="text" v-model="message2">
</template>
<script setup lang="ts">
import {reactive, ref, watch, watchEffect} from "vue";
let message = ref<String>("Hello ");
let message2 = ref<String>(" World");
watchEffect((onCleanup) => {
console.log(message.value, message2.value);
onCleanup(() => {
console.log("before");
});
});
</script>
停止监听事件
<template>
<input type="text" v-model="message">
<input type="text" v-model="message2">
<button @click="stopWatch">停止监听</button>
</template>
<script setup lang="ts">
import {reactive, ref, watch, watchEffect} from "vue";
let message = ref<String>("Hello ");
let message2 = ref<String>(" World");
const stop = watchEffect((oninvalidate) => {
console.log(message.value, message2.value);
oninvalidate(() => {
console.log("before");
});
});
const stopWatch = () => stop();
</script>
赋值新变量给stop 然后直接调用方法就可以停止下来。

<template>
<input id="ipt" type="text" v-model="message">
<input type="text" v-model="message2">
<button @click="stopWatch">停止监听</button>
</template>
<script setup lang="ts">
import {reactive, ref, watch, watchEffect} from "vue";
let message = ref<String>("Hello ");
let message2 = ref<String>(" World");
const stop = watchEffect((oninvalidate) => {
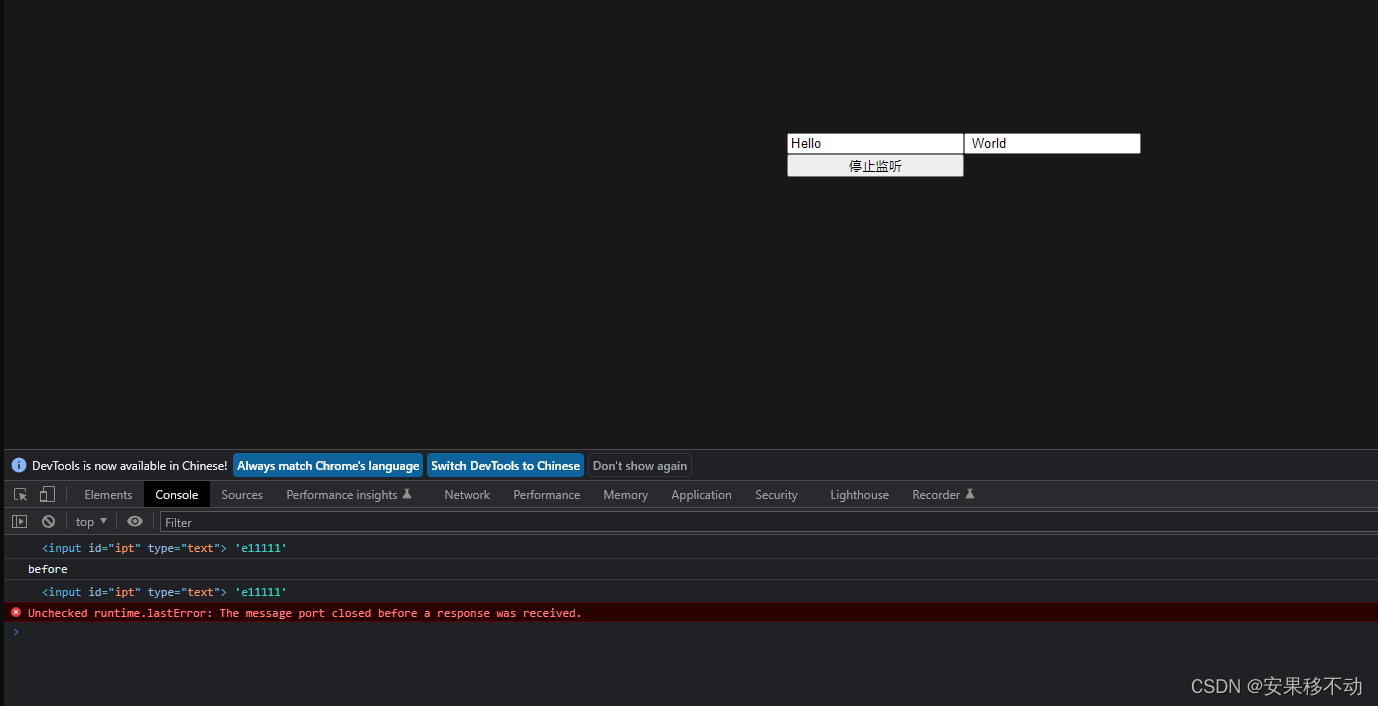
let ipt: HTMLInputElement = document.getElementById("ipt") as HTMLInputElement;
// console.log(message.value, message2.value);
console.log(ipt, "e11111");
oninvalidate(() => {
console.log("before");
});
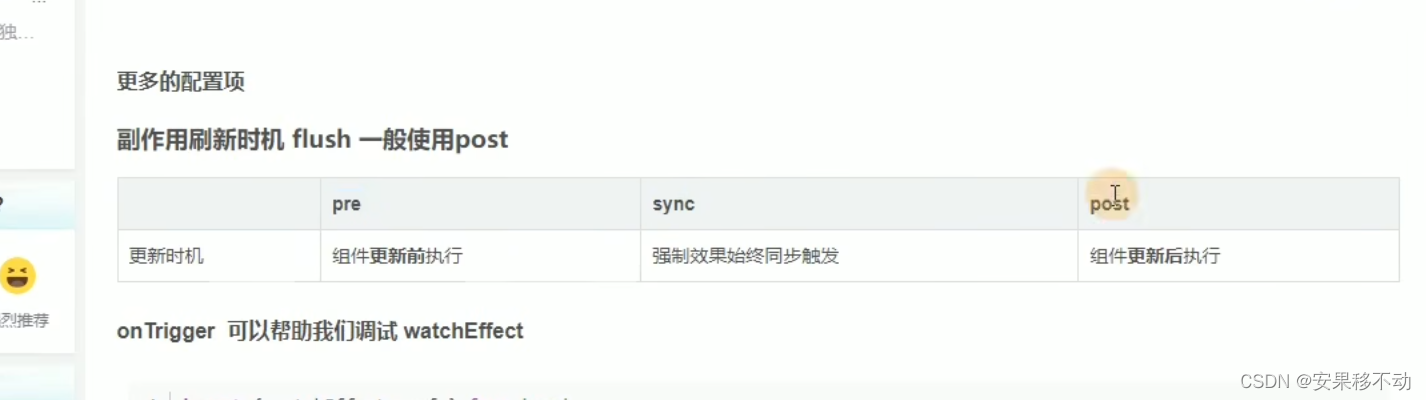
}, {flush: "post"});
const stopWatch = () => stop();
</script>

相关文章
- vue3中beforeRouteEnter 的使用和注意点
- vue3中mixins的使用
- vue3中markRaw的使用
- Vue3类型判断和ref的两个作用
- Vue3中shallowReactive和shallowRef对数据进行非深度监听
- vue3中provide和inject的使用
- 端午总结Vue3中computed和watch与watchEffect的使用
- 熬夜讲解vue3组合API中setup、 ref、reactive的用法以及hooks的使用
- Vue3基础(22)___vue3中使用$forceUpdate
- Vue3基础(19)___vite.config.js中配置路径别名
- Vue3基础(十ba)___在css中使用props或者计算属性的变量,来实现动态样式
- Vue3基础(十san)___父子组件通信___props、emit___provide、inject
- Vue3基础(十er)___customRef
- 端午总结Vue3中computed和watch的使用
- Vue3中toRefs的使用之页面上快速展示内容
- Vue3中hook的简单使用
- Vue3 Composition API 中使用 Vuex
- Vue3学习(二)使用Vite项目初始化,集成typescript
- Vue3学习(一)开发使用的vscode插件
- 【vue3】基础概念的介绍
- 前端笔记(9) Vue3 async await 循环调接口使用案例
- vue3:加载本地图片等静态资源
- 在Vue3这样子写页面更快更高效

