koa2-router中间件来请求数据获取
2023-09-27 14:27:45 时间
原理
虽然不使用中间件也能获取请求数据
对于POST请求的处理,koa-bodyparser中间件可以把koa2上下文的formData数据解析到ctx.request.body中。
安装koa2版本的koa-bodyparser@3中间件
npm install --save koa-bodyparser@3
例子
demo源码
const Koa = require('koa')
const app = new Koa()
const bodyParser = require('koa-bodyparser')
// 使用ctx.body解析中间件
app.use(bodyParser())
app.use( async ( ctx ) => {
if ( ctx.url === '/' && ctx.method === 'GET' ) {
// 当GET请求时候返回表单页面
let html = `
<h1>koa2 request post demo</h1>
<form method="POST" action="/">
<p>userName</p>
<input name="userName" /><br/>
<p>nickName</p>
<input name="nickName" /><br/>
<p>email</p>
<input name="email" /><br/>
<button type="submit">submit</button>
</form>
`
ctx.body = html
} else if ( ctx.url === '/' && ctx.method === 'POST' ) {
// 当POST请求的时候,中间件koa-bodyparser解析POST表单里的数据,并显示出来
let postData = ctx.request.body
ctx.body = postData
} else {
// 其他请求显示404
ctx.body = '<h1>404!!! o(╯□╰)o</h1>'
}
})
app.listen(3000, () => {
console.log('[demo] request post is starting at port 3000')
})
启动例子
node post-middleware.js
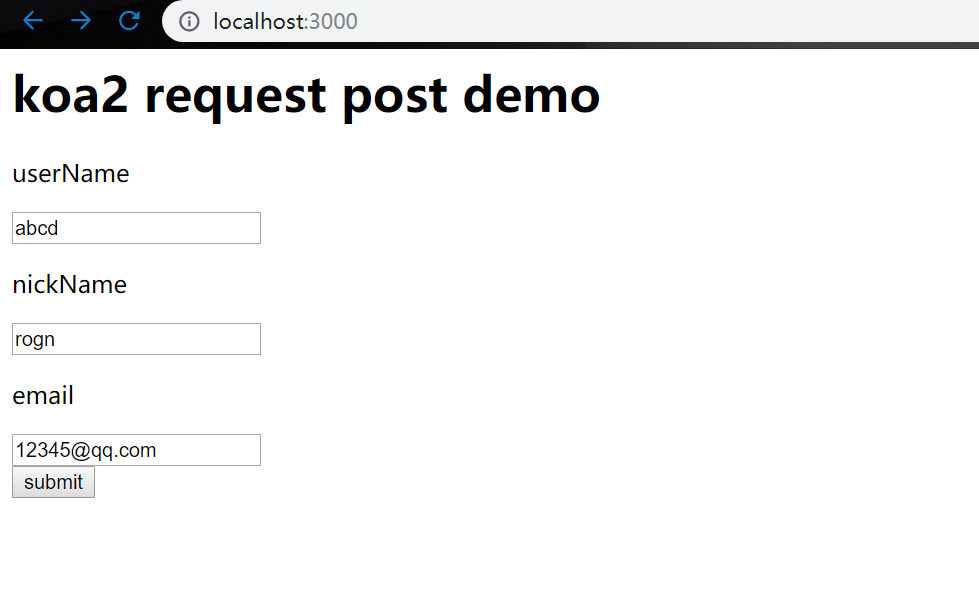
访问页面

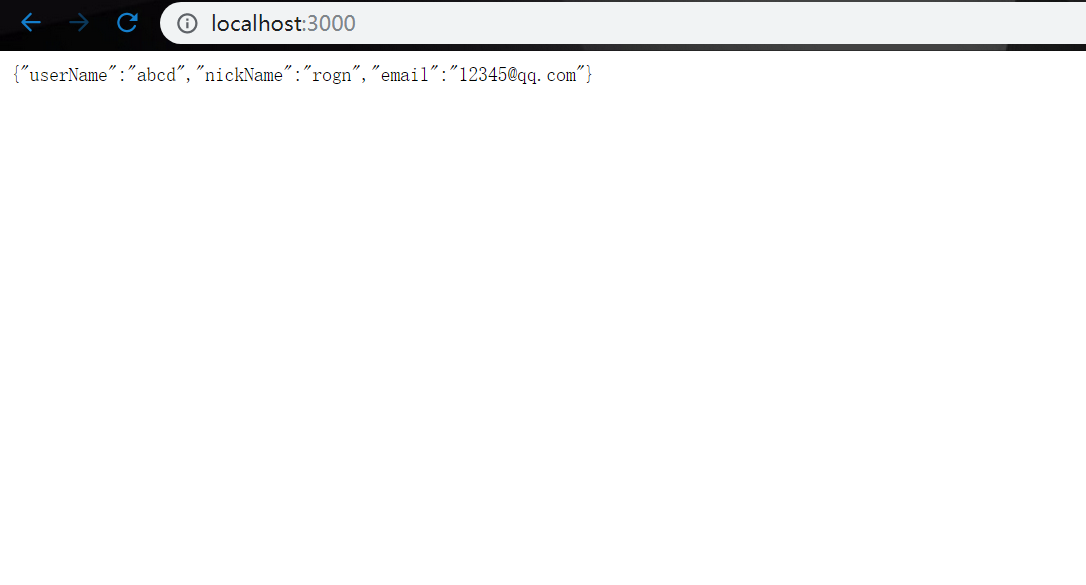
提交表单发起POST请求,显示结果:

参考链接:https://chenshenhai.github.io/koa2-note/note/request/post-use-middleware.html
相关文章
- 第三章 中间件,3.1 万亿级数据洪峰下的分布式消息引擎(作者:冯嘉、誓嘉、尘央、牟羽)
- 机智云发布会:谁需要智能硬件“中间件”?
- 《大型网站系统与Java中间件》读书笔记(上)
- [架构]辨析: 高可用 | 集群 | 主从 | 负载均衡 | 反向代理 | 中间件 | 微服务 | 容器 | 云原生 | DevOps | ...
- Golang进阶,揉碎数据库中间件,干货满满!(一)
- 云原生在京东丨ASF顶级分布式数据库中间件项目——Apache ShardingSphere
- ASP.NET Core应用的错误处理[3]:ExceptionHandlerMiddleware中间件如何呈现“定制化错误页面”
- ASP.NET Core的路由[4]:来认识一下实现路由的RouterMiddleware中间件
- ASP.NET Core应用针对静态文件请求的处理[5]: DefaultFilesMiddleware中间件如何显示默认页面
- 中间件安全—Apache常见漏洞

