零基础学鸿蒙编程-UI控件_Slider
2023-09-27 14:27:30 时间
什么是Slider
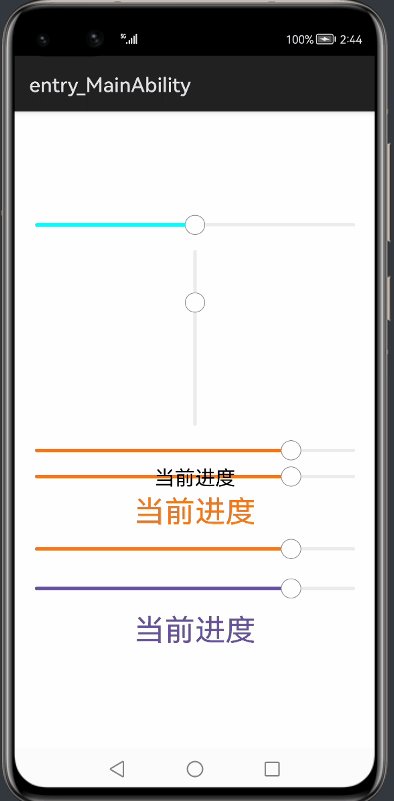
Slider是让用户调节进度的UI控件.常见效果如下:

1.基本用法
效果图

代码
<Slider
ohos:id="$+id:slider"
ohos:height="match_content"
ohos:width="match_parent"
ohos:max="100"
ohos:min="0"
ohos:orientation="horizontal"
ohos:progress="30"/>
2.设置进度条颜色
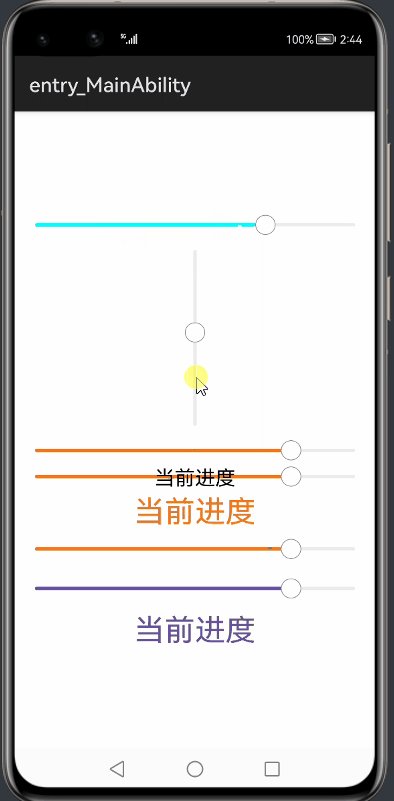
效果图

代码
<Slider
ohos:height="match_content"
ohos:width="match_parent"
ohos:max="100"
ohos:min="0"
ohos:orientation="horizontal"
ohos:progress="80"
ohos:progress_color="#f47920"/>
3.设置进度条上文字
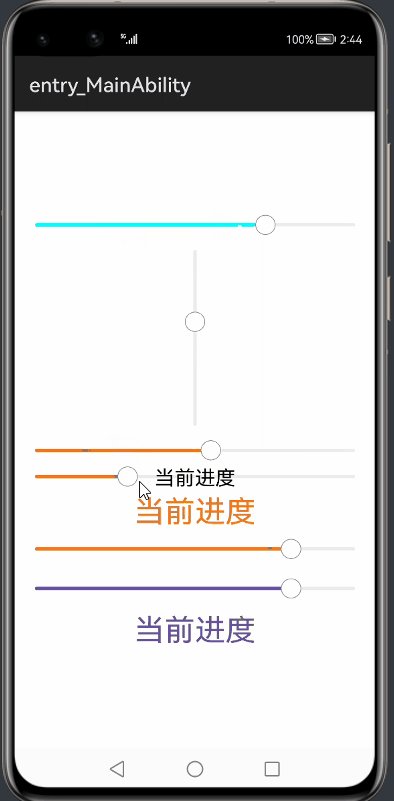
效果图

代码
<Slider
ohos:height="match_content"
ohos:width="match_parent"
ohos:max="100"
ohos:min="0"
ohos:orientation="horizontal"
ohos:progress_hint_text="当前进度"
ohos:progress_hint_text_color="#000000"
ohos:progress="80"
ohos:progress_color="#f47920"/>
4.设置进度条文字位置
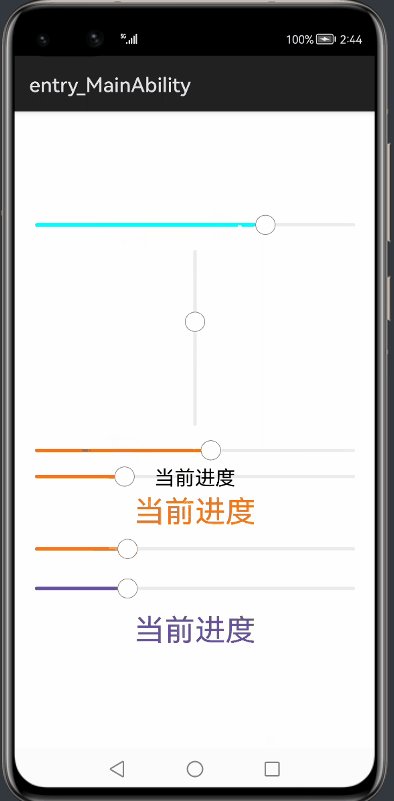
效果图

代码
<Slider
ohos:height="match_content"
ohos:width="match_parent"
ohos:max="100"
ohos:min="0"
ohos:orientation="horizontal"
ohos:progress_hint_text="当前进度"
ohos:progress_hint_text_color="#f47920"
ohos:progress_hint_text_alignment="top|horizontal_center"
ohos:progress_hint_text_size="30fp"
ohos:progress="80"
ohos:progress_color="#f47920"/>
基础样例完整源代码
https://gitee.com/hspbc/harmonyos_demos/tree/master/sliderDemo
常用属性说明
| 属性名 | 用途 |
|---|---|
| ohos:width | 设置控件宽度,可设置为:match_parent(和父控件一样),match_content(按照内容自动伸缩),设置固定值(如200vp) |
| ohos:height | 设置控件高度,可设置为:match_parent(和父控件一样),match_content(按照内容自动伸缩),设置固定值(如200vp) |
| ohos:layout_alignment | 在父控件内对齐方式,可选值:left:居左;start:居左;center:居中;right:居右;end:居右;top:居上;bottom:居下;horizontal_center:水平居中;vertical_center:垂直居中 |
| ohos:background_element | 设置背景,可以是色值(如#FF0000)或图片等 |
| ohos:visibility | 可选值: visible(显示), invisible(隐藏,但是仍占据UI空间),hide(隐藏,且不占UI空间) |
| ohos:progress | 设置当前进度 |
| ohos:max | 设置最大进度值 |
| ohos:min | 设置最小进度值 |
| ohos:orientation | 设置展示方向,默认横向,可选值:vertical:纵向;horizontal:横向 |
| ohos:progress_color | 设置进度条颜色,样例:ohos:progress_color="#FF8800" |
| ohos:progress_width | 设置进度条的宽度,样例:ohos:progress_width=“5vp” |
| ohos:progress_hint_text | 设置进度条上文字,样例:ohos:progress_hint_text=“30%” |
| ohos:progress_hint_text_color | 设置进度条上文字颜色,样例:ohos:progress_hint_text_color="#000000" |
| ohos:progress_hint_text_size | 设置进度条上文字大小,样例:ohos:progress_hint_text_size=“30fp” |
| ohos:progress_hint_text_alignment | 设置进度条上文字位置,可选值:top:上方;bottom:下方;left:左边;right:右边;horizontal_center:水平居中;vertical_center:垂直居中;center:居中;start:和开始方向一致;end:和结束方向一致;样例:ohos:progress_hint_text_alignment="top |
更多属性及实际效果,可以在开发工具里自行体验.
零基础系列
《零基础学安卓编程》
《零基础学Java编程》
《零基础学鸿蒙编程》
关于我
厦门大学计算机专业 | 前华为工程师
专注《零基础学编程系列》,包含:Java | 安卓 | 前端 | Flutter | iOS | 小程序 | 鸿蒙
全网可关注:花生皮编程

相关文章
- java基础---->java中Properties的使用
- 【Transformer】不仅NLP领域,它在CV界也很火。Transformer基础介绍,附:注意力机制,TNT介绍
- adb 常用命令大全(2)- 基础命令
- Java 基础(面向对象; 类和对象)
- 超硬核!!!一篇文章搞定BIO、NIO、AIO、Netty(详细基础内容+网络编程内容+代码示例)【网络编程 2】
- java综合小练习(不难,都是基础的结合)
- Java Web开发之Servlet、JSP基础
- 零基础学鸿蒙编程-关系数据库
- 零基础学鸿蒙编程-Ability(Page Ability)
- 零基础学鸿蒙编程-UI控件_TableLayout
- 零基础学鸿蒙编程-UI控件_TabList
- 零基础学鸿蒙编程-UI控件_PageFlipper
- 零基础学鸿蒙编程-UI控件_DependentLayout
- 零基础学鸿蒙编程-UI控件_RoundProgressBar
- 零基础学鸿蒙编程-UI控件_StackLayout
- 零基础学鸿蒙编程-UI控件_PageSlider+PageSliderIndicator
- 零基础学鸿蒙编程-UI控件_ListContainer
- 零基础学鸿蒙编程-UI控件_RadioButton
- 零基础学鸿蒙编程-UI控件_CheckBox
- 零基础学鸿蒙编程-UI控件_Button
- 零基础学鸿蒙编程-UI控件_Text
- python入门教程(非常详细),从零基础入门到精通,看完这一篇就够了
- 机器学习开发流程基础
- 大数据必学Java基础(一百):员工管理系统开发
- 体验Openstack--感觉这个比HADOOP还要基础啊
- 【基础Back to base】数据结构相关Tips(1)

