吐槽微信小程序 Setting data field "openid" to undefined is invalid.
我们在尝试开发一个云端微信小程序的时候会遇到莫名其妙的这个错误:
VM268:1 Setting data field “openid” to undefined is invalid.
这里必须很很的吐槽一下,因为它的出现让很多的新手会却步于此,会觉得不知道如何下手,而且在开发文档中也没有明确的说明如何解决。丝毫没有提到与函数的运行依赖的问题,最多就是在云端的云函数基础信息中注明了一个运行环境:Nodejs8.9,何其大的一个坑。
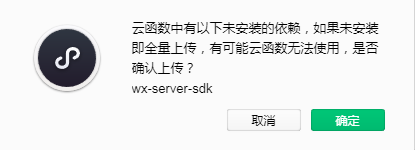
当然,如果你运气好,还可以碰到这样的错误,说你没有部署云函数,其实按照开发文档说,就是把云函数上传即可。当上传完成后还是不能正确运行,就得到了下面的错误
实际上,要正确的运行云函数,必须在本地机器中(也就是我们安装微信小程序开发环境的电脑上)安装Nodejs的依赖环境,而且还不只这些。安装好这些依赖,我们才能越过这个莫名的错误,否则您别想快速上手:
下面我们一步步看看,这些依赖环境怎么配置:
一、Node.js和npm
安装node.js和npm:node.js 下载地址
https://nodejs.org/en/
测试安装是否成功
安装完成后打开cmd:
输入node -v 来测试 node.js
输入npm -v 来测试 npm
二、安装wx-server-sdk依赖。
既然说,不安装就没有办法运行,那就逃不掉了,按章吧!
在上述两个步骤完成后,我们可以进入到windows的运行里面,输入cmd
在cmd中首先通过cd 云函数路径的命令,定位到云函数目录,这里要定位到某个具体的云函数文件夹内,如login函数则要定位到login文件夹内。然后再执行npm install --save wx-server-sdk@lastest命令,安装wx-server-sdk依赖。对于每一个你创建云函数都要安装该依赖。
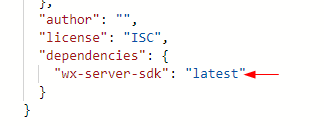
比如,我们在package.json中看到了它
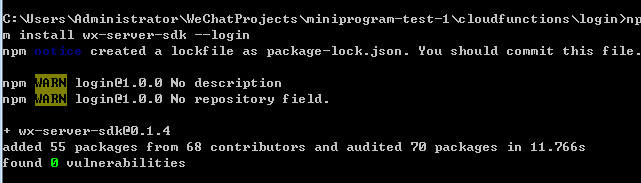
则在dos模式下输入:npm install --save wx-server-sdk@latest,千万记住要进入到对应的目录然后运行:
安装成功后,会在云函数的文件夹下会多出一个文件(package-lock.json)
到这里,我们可以上传部署所有文件了。
如果在执行安装命令后出现类似错误提示:rollbackFailedOptional: verb npm-session ****************,这是由于npm官方库是国外的网站,在访问时可能由于网络原因导致异常。
解决方案:执行npm config set registry "http://registry.npm.taobao.org"命令,将官方库替换为淘宝库即可。
执行命令后可能会出现以下警告,不用理睬:
npm WARN login@1.0.0 No description
npm WARN login@1.0.0 No repository field.
三、本地测试验证与成功测试
1、看看我们的云函数的代码
如何判断我们的云函数能够正确运行呢,其实在云平台上就有个测试按钮
点开测试,里面就有代码:
这个时候,我们再点击预览中的获取openid,运行效果如下:
值得特别指出的是,不,值得特别吐槽的是,如果你建立了两个环境,如果第一个环境没有建立login函数,不管你怎么操作第二个环境中的login云函数都是枉然,都会告诉你你的小程序login函数没有部署,傻了吧!为此我了是付出了一下午的代价!!
记得,第一个环境一定要部署好login!否则这个错误将纠缠你不放:、
[云函数] [login] 调用失败 Error: errCode: -404011 cloud function execution error
相关文章
- 【CUDA开发】 Check failed: error == cudaSuccess (8 vs. 0) invalid device function
- Error instantiating interface xxxMapper with invalid types () or values ()
- Uncaught SyntaxError: Invalid or unexpected token
- PL/SQL连接错误:ora-12705:cannot access NLS data files or invalid environment specified
- 微信JSAPI分享朋友圈调试经验:invalid signature签名错误排查
- Oracle:oracle 12.1.0.2 升级到12.2.0.1 后,自动任务报错:ORA-20001: Statistics Advisor: Invalid task name for the current user
- 【mysql】错误代码1308 Invalid use of NULL value
- postgres formencode.api.Invalid
- 微信小游戏登陆凭证校验出现{"errcode":40029,"errmsg":"invalid code, hints: [ req_id: 8H_oSa0564ns12 ]"} 【转】
- 百度UEditor组件出现Parameters: Invalid chunk '' ignored警告的分析
- java中出现绑定异常,MyBatis绑定错误提示BindingException:Invalid bound statement (not found)的解决方法...
- ORA-00911: invalid character 错误解决集锦