Handsontable电子表格的 JavaScript 数据网格
Handsontable电子表格的 JavaScript 数据网格
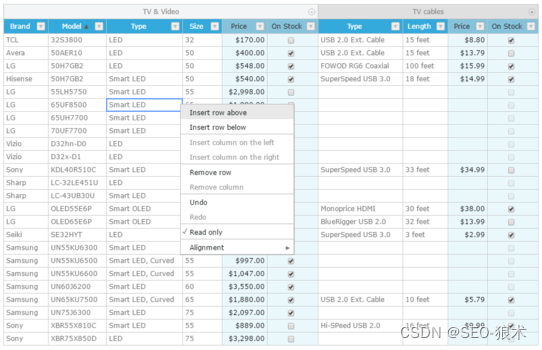
Handsontable 是一个 JavaScript/HTML5 数据网格组件,具有独立于任何外部框架的电子表格外观。可以使用自定义插件轻松修改或扩展它。它还使用 JSON 格式绑定到任何源,并且能够处理大量数据。您可以轻松执行数据绑定、数据验证、过滤、排序和 CRUD 操作,并为最终用户提供类似 Excel 的体验。Handsontable 带有用于大多数流行框架的包装器和指令,例如 Angular、React 和 Vue。该组件支持多种语言,包括中文、日文、德文、西班牙文、法文、葡萄牙文、波兰文和俄文。
Handsontable功能
对齐- 确定内容在单元格或单元格范围内的放置位置。
自动完成- 在键入或输入自定义值时选择建议的选项之一。
将行与标题绑定 - 将行与标题绑定以锁定行号并始终在另一个旁边显示一个。
复选框- 向单元格添加复选框以指示二元选择。
折叠列- 展开和折叠列以更好地适应内容。

列摘要- 进行预定义的计算并在 Handsontable 中显示结果。
注释- 提供有关单元格的附加注释,以帮助更好地理解其内容。
条件格式- 根据其值定义特定单元格的格式。
上下文菜单- 调用快捷菜单以选择与所选对象相关的操作。
自定义边框- 在单元格或单元格范围周围应用自定义边框样式。
自定义按钮- 使用自定义操作按钮插入和删除列或行。
自定义单元格类型 - 使用 Handsontable 本身作为自定义单元格编辑器。
自定义 HTML - 在单元格或标题中显示 HTML 内容。
数据验证- 控制可以将哪些值输入到单元格中。
日期- 使用日期选择器选择日期。
禁用单元格编辑- 在不更改其外观和行为的情况下使单元格不可编辑。
向下拖动 - 拖动填充手柄(单元格右下角的一个正方形)以使用数据系列填充单元格。
下拉菜单 - 在单元格中创建高级选项下拉列表。
下拉菜单- 向标题添加菜单以启用列的其他操作。
导出到文件- 将数据导出到 CSV 或字符串等平面文件。
过滤- 显示符合条件的行并隐藏其余行。
固定行和列- 定义在向下或跨表格滚动时哪些行或列可见。
冻结- 创建冻结列以在滚动时保持它们可见。
标题工具提示- 在工具提示中显示标题标签。
隐藏列- 隐藏特定列并显示其余列。
隐藏行- 隐藏特定行并显示其余行。
突出显示当前- 指示整个活动列或行。
国际化 - 更改 UI 的文本以便将其翻译成特定语言。
合并单元格- 跨多行或多列显示单元格。
移动- 拖动行或列以在表格中交换它们。
嵌套标题- 创建标题的嵌套层次结构,以将您的数据分组。
数字- 在单元格中键入自定义数字格式。
分页- 限制在单个视图中显示的记录数。
密码- 使用星号屏蔽单元格中的值。
预填充新行- 创建具有预定义类型或值的空单元格
只读- 锁定单元格或单元格范围以禁止更改它们。
相关文章
- JavaScript实现:如何写出漂亮的条件表达式
- chrome Sources选项卡 设置JavaScript事件断点
- 十三个最佳JavaScript数据网格库
- 机器指令翻译成 JavaScript —— No.2 跳转处理
- 【javascript】script标签的async异步解析
- JavaScript之获取表格目标数据(TableDom.getTableData())
- JavaScript之加载表格、表单行数据[插件]
- 在XHTML文档中合适的使用CSS和JavaScript
- 【JavaScript】ajax请求的数据返回时间戳使用js处理方案
- jQuery 是javascript的一个库(常用插件、处理器)
- JavaScript js清除两个数组相同数据(js两个数组对比 去除相同项得到新数组)
- Libscore – 收集 JavaScript 库的使用数据
- Java抓取网页数据(原网页+Javascript返回数据)
- ZingGrid JavaScript Web 组件库,操作和格式化您的网格数据
- JSCharting Crack,JavaScript 图表数据可视化库
- android之Java+html+javascript混合开发
- JavaScript 炫酷第一步 抓取别人网站数据
- 【Debug】 你所不知道的各种前端Debug技巧系列 Console - Run JavaScript---第9天
- 如何用JavaScript实现双向数据绑定
- Javascript 中的神器——Promise

