Vue 打包后打开为空白页面 并且控制台报错‘Failed to load resource: net::ERR_FILE_NOT_FOUND’
2023-09-27 14:27:14 时间
问题描述
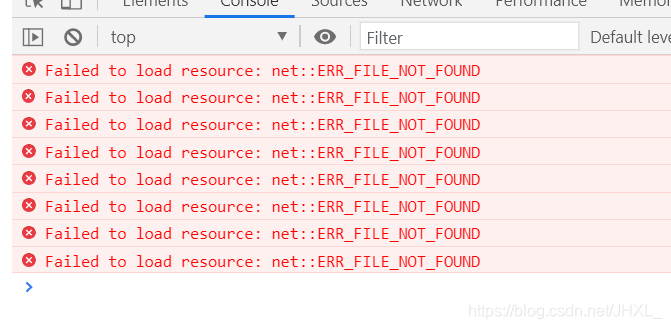
当我们开发完成后进行 npm run build打包后形成dist文件 我们通过访问dist文件中的index,会出现空白页面什么都不显示的问题,控制台中还会报‘Failed to load resource: net::ERR_FILE_NOT_FOUND’错误,其实是因为打包后的dist目录下的文件引用路径不对,会因找不到文件而报错导致白屏,cli2.0和cli3.0解决办法不同

Vue cli2版本解决办法
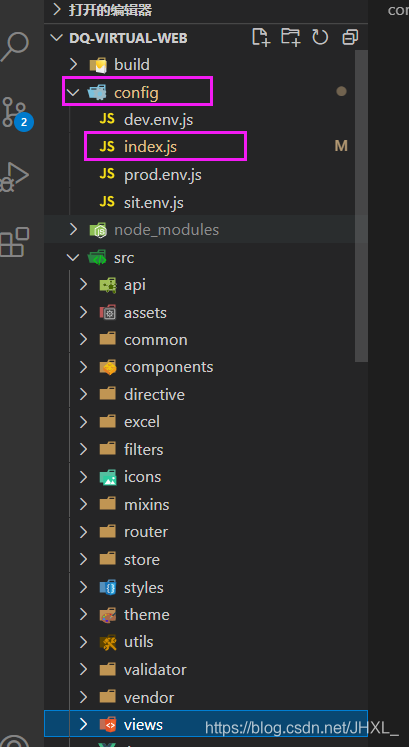
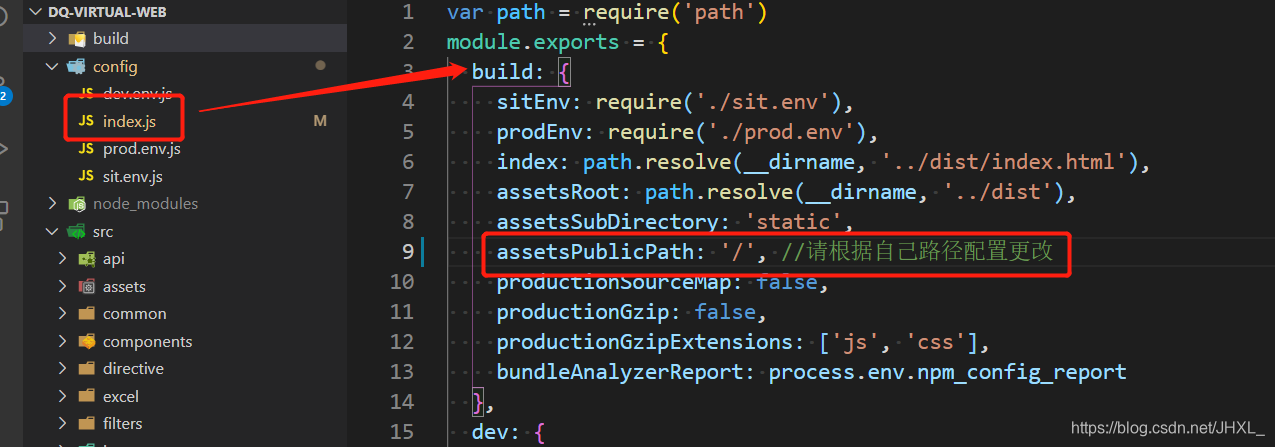
很简单找到我们的 config文件夹下面的 index.js 配置文件

找到其中的 build 相关配置,assetsPublicPath 这一项默认配置的是‘/’ 我们将他改成 ‘./’

修改完成后,重新打包即可
Vue cli3版本解决办法
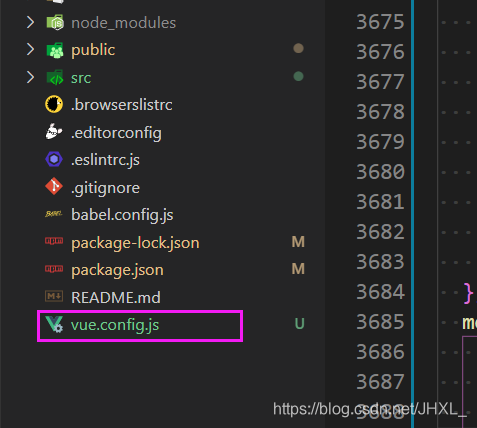
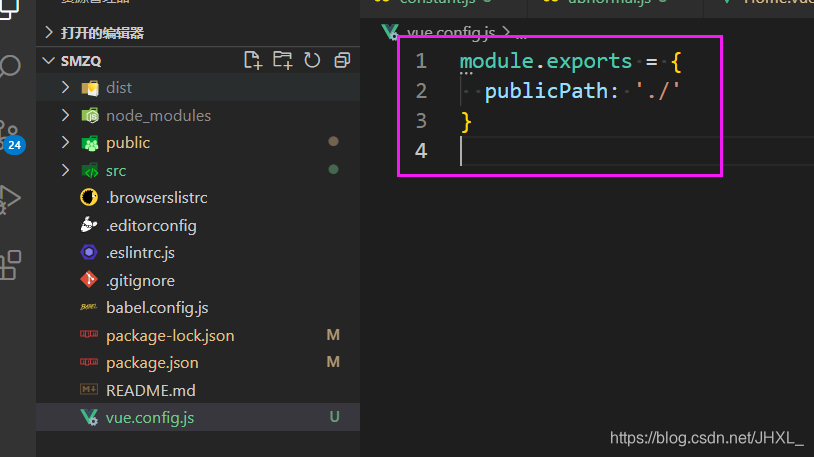
cli3和cli2形成的目录是不一样的,首先我们找到根目录中新建 vue.config.js 文件

- 文件中添加如下代码

javascript
module.exports = {
publicPath: "./"
};
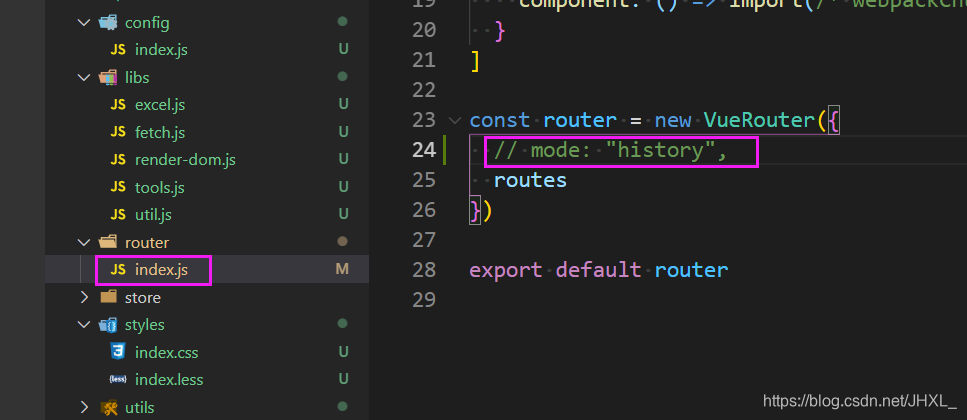
第二个就是我们的路由文件中 如果要是选择的是 history 模式 我们需要将其注释掉

修改后再次打包就好了
相关文章
- vue.js显示base64string图片
- 精品微信小程序鲜花销售系统购物商城+后台|前后分离VUE
- 美容预约平台+后台管理系统|前后分离VUE
- 微信小程序校园论坛+后台管理系统|前后分离VUE
- Vue.js:使用v-model创建一组单选按钮
- [Vue] 04 - Parameter Passing
- vue 学习
- Vue教程
- 2018 vue前端面试题
- 使用.NET Core和Vue搭建WebSocket聊天室
- Vue脚手架②
- 【vue2】vue全家桶介绍,学习vue必备
- vue系列:vue使用腾讯云播放器TCPlayer踩坑cannot read propeerty ‘nodeName‘of null
- Vue(全家桶)+node+koa2+mysql+nginx+redis,nginx反向代理和vue前端api
- ASP.NET Core使用Vue.js的项目配置及组合输出方法
- vue :is动态切换html页面 tab页面和数据 keep-alive标签的使用
- vue初探
- 「从源码中学习」面试官都不知道的Vue题目答案
- 面试官:既然React/Vue可以用Event Bus进行组件通信,你可以实现下吗?
- Vue几种常用的指令

