小程序:页面滚动到某个位置导航条固定效果
程序 页面 效果 位置 某个 滚动 固定 导航条
2023-09-27 14:27:09 时间
代码
<!--index.wxml-->
<scroll-view scroll-y class="container" bindscroll="scroll">
<view class="nav-top {{ scrollTop > 300 ? 'fix-top' : '' }}">
顶部导航{{ scrollTop }}
</view>
<view wx:for="{{ 120 }}" wx:key="item">{{ item }}</view>
</scroll-view>
// index.js
Page({
data: {
scrollTop: 0
},
scroll(e) {
console.log(e)
const scrollTop = e.detail.scrollTop
this.setData({scrollTop})
},
})
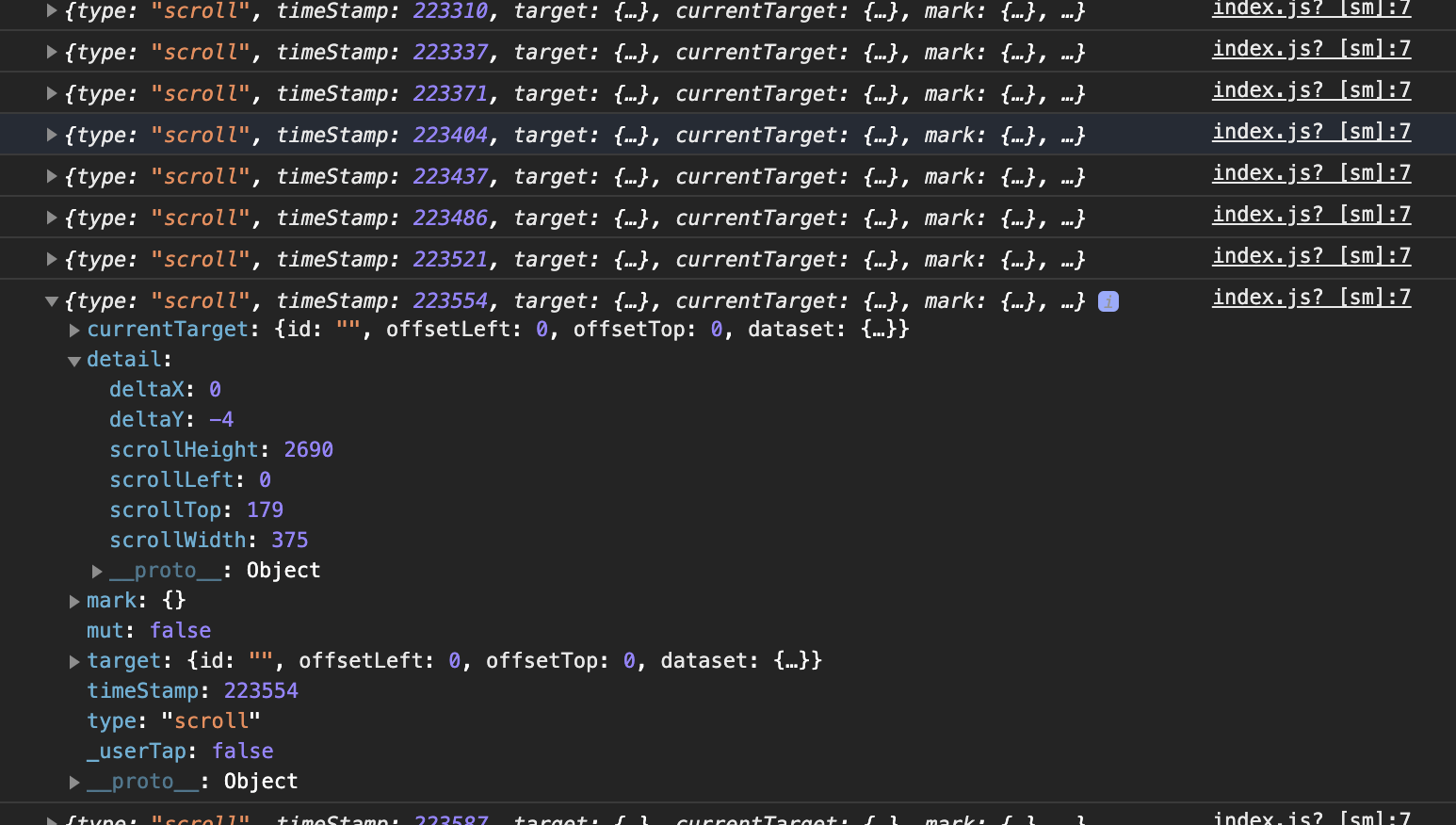
这里打印出的 e 是:

/**index.wxss**/
.container {
// 切记这个必须要加
height: 100vh;
}
.nav-top {
width: 100%;
height: 100rpx;
background-color: #f00;
}
.fix-top {
position: fixed;
top: 0;
background-color: #ff0;
}
注意的点
我们设置了 container 的样式为 height: 100vh;

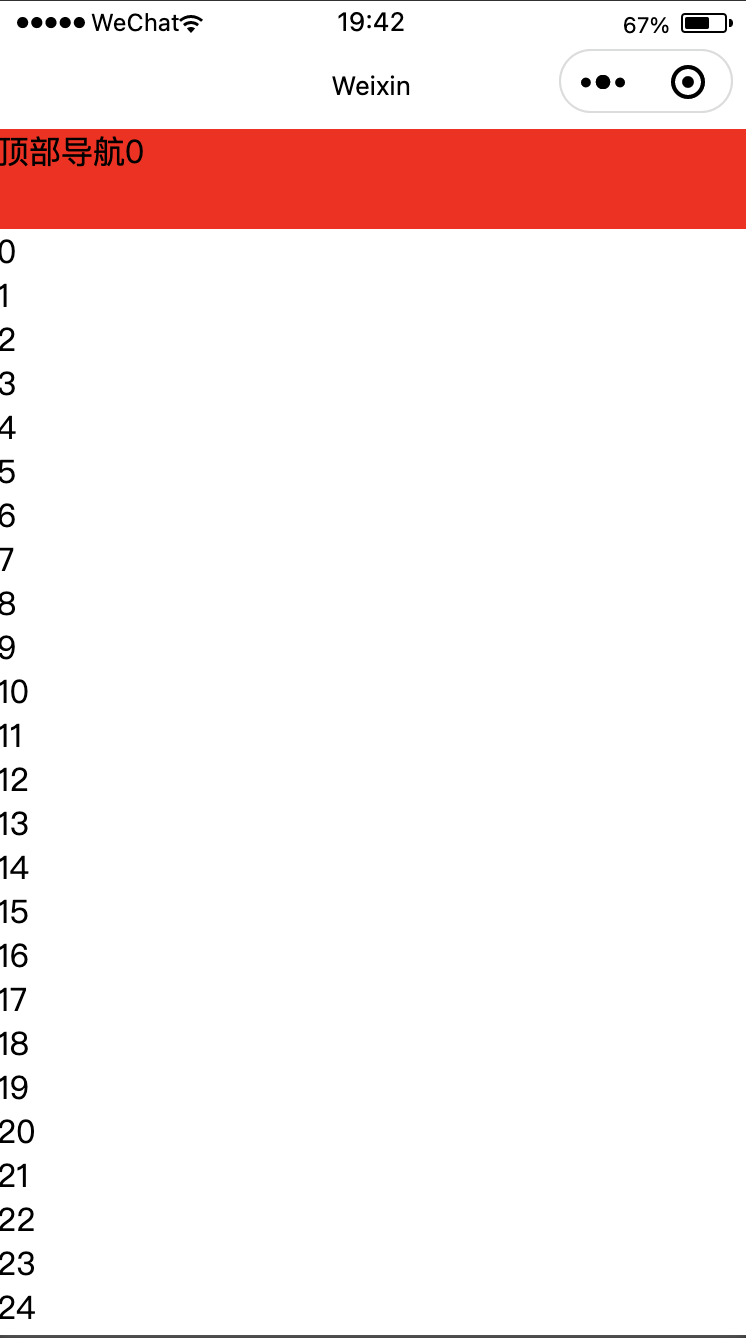
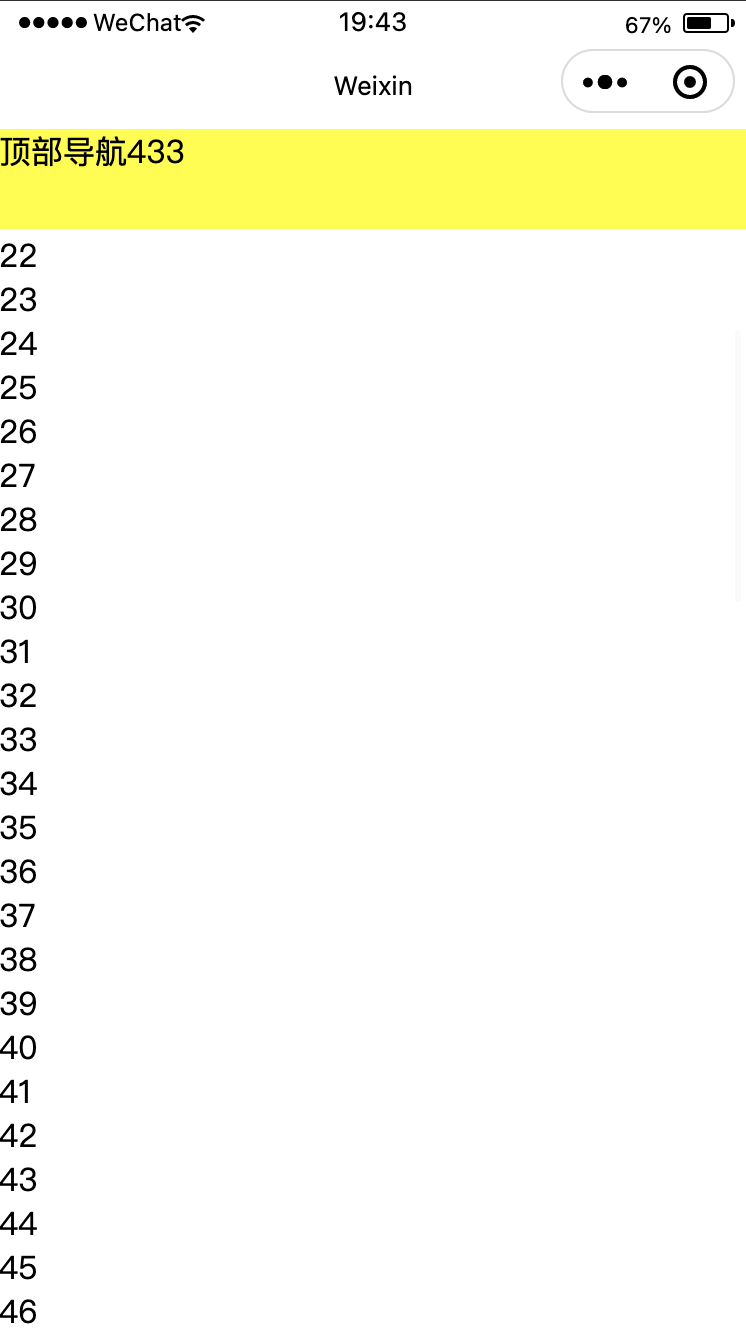
效果


相关文章
- C语言程序课程设计—读心术
- 微信小程序生成小程序某一个页面的小程序码
- 微信小程序聊天交友平台+后台管理系统
- test2这篇博客的目的是test我做的小程序,请勿打开
- 小程序表单页面
- 小程序,秒杀列表页面功能实现
- 微信小程序页面跳转url传参,对象、数据过长、特殊字符问题
- 微信小程序 左右分类列表
- 使用 JavaScript 中的 window 对象执行计时操作,完成一个抽奖程序
- 学习x86汇编语言6 使用Bochs调试自己的引导程序
- 微信小程序中的页面跳转(通过点击按钮、调用方法的形式)
- 程序猿的相关
- SharePoint自己定义程序页面部署 不用重新启动IIS
- 小程序设置整个页面背景
- 微信小程序——页面之间传递值
- vc++高级班之窗口篇[4]---让程序只运行一个实例
- 程序的灵魂——算法
- 第一个Java程序
- 微信小程序----解析px、rpx、rem、vw实现页面布局
- 微信小程序----导航栏选项卡(MUI顶部选项卡)
- 微信小程序----修改data中的数据,页面数据不改变
- 小程序中使用的第三方库
- 【微信小程序】各种页面特效链接

