css布局技巧-文字围绕浮动元素巧妙运用
CSS 技巧 元素 布局 文字 运用 浮动 巧妙
2023-09-27 14:26:52 时间
📋 个人简介

上期传送门:
👉css中的选择器
👉css盒子模型及其实战案例(上)
👉css盒子模型及其实战案例(下)
👉css网页布局之浮动及其实战案例(超详细)
👉css中的定位详解
👉css中元素的显示与隐藏
👉我用css精灵图拼接了自己的英文名字,不会还有人不知道精灵图技术吧
👉css三角的做法及其案例
👉css布局技巧-css三角巧妙运用
解释
我们前面讲浮动的时候说道浮动的元素会“飞起来”,不占有位置,会破毁标准流,导致浮动的元素下面的标准流会跑到浮动元素的位置被浮动的元素压住,但是,我们之前在浮动那一节说过,浮动产生的目的就是让文字围绕浮动元素的,即浮动的盒子不会压住文字,利用这个特性可以很好的简化某些布局。
案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box{
width: 800px;
height: 132px;
background-color: skyblue;
margin: 0 auto;
padding: 5px;
}
.pic{
float: left;
margin-right: 5px;
width:200px;
height: 132px;
}
.pic img{
width: 100%;
}
</style>
</head>
<body>
<div class="box">
<div class="pic">
<img src="300.jpg" alt="">
</div>
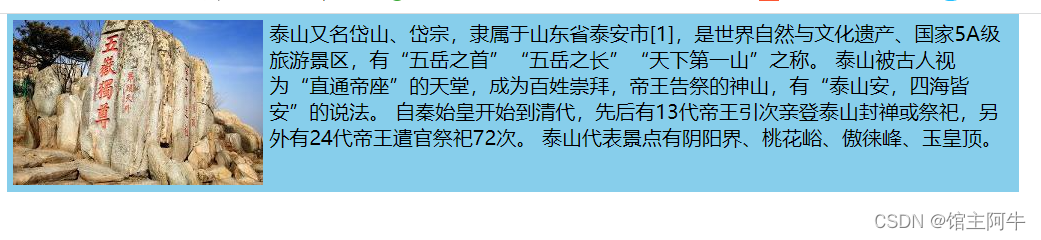
<p>泰山又名岱山、岱宗,隶属于山东省泰安市[1],是世界自然与文化遗产、国家5A级旅游景区,有“五岳之首”“五岳之长”“天下第一山”之称。
泰山被古人视为“直通帝座”的天堂,成为百姓崇拜,帝王告祭的神山,有“泰山安,四海皆安”的说法。
自秦始皇开始到清代,先后有13代帝王引次亲登泰山封禅或祭祀,另外有24代帝王遣官祭祀72次。
泰山代表景点有阴阳界、桃花峪、傲徕峰、玉皇顶。</p>
</div>
</body>
</html>

相关文章
- 06webpack--css配置和style-loader css-loader的下载
- Div+CSS布局入门教程
- CSS简介及三种书写位置
- CSS – Reset CSS / Base CSS
- CSS – Selector
- css揭秘之按钮的实现技巧
- css属性之@media
- HTML&CSS精选笔记_CSS高级技巧
- 【Html+CSS+JS 表白树-----大胆向女神告白吧!即时一次不行,那就继续写代码,再来!】
- CSS技巧
- 常用前端布局,CSS技巧介绍
- 25条div+CSS编程提醒及小技巧整理
- CSS 黑魔法小技巧,让你少写不必要的JS,代码更优雅
- CSS技巧
- mobile开发中常用的css
- api日常总结:前端常用js函数和CSS常用技巧
- canvas/CSS实现仪表盘效果
- CSS设置 background-image透明度小技巧
- 22个必备的CSS小技巧
- 50个CSS技巧

