【HTML】HTML 表单 ② ( 按钮表单 | 普通按钮 | 提交按钮 | 重置按钮 | 图片按钮 | 文件域 )
2023-09-27 14:26:53 时间
一、按钮表单
1、普通按钮
将 <input /> 标签 的 type 属性设置为 button , 就可以将该 表单组件 设置为 普通按钮 类型表单 ;
通过 value 属性 可以设置 该 普通按钮 显示的 文本内容 ;
<input type="button" value="普通按钮">
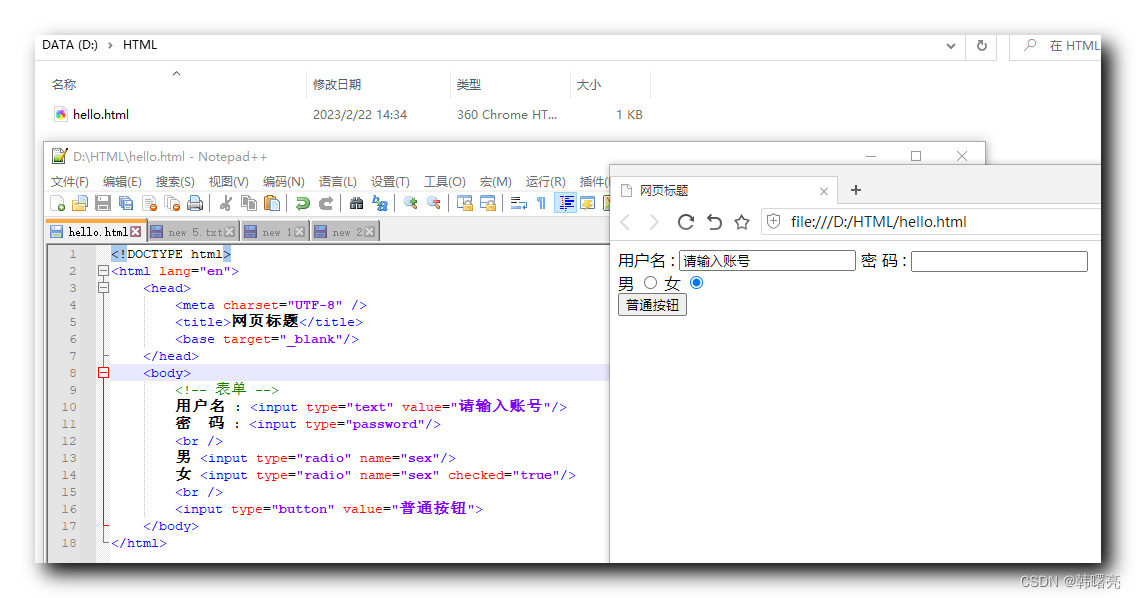
完整代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
<base target="_blank"/>
</head>
<body>
<!-- 表单 -->
用户名 : <input type="text" value="请输入账号"/>
密 码 : <input type="password"/>
<br />
男 <input type="radio" name="sex"/>
女 <input type="radio" name="sex" checked="true"/>
<br />
<input type="button" value="普通按钮">
</body>
</html>
小时效果 :

2、提交按钮
将 <input /> 标签 的 type 属性设置为 submit , 就可以将该 表单组件 设置为 提交按钮 类型表单 ;
提交按钮 默认显示的文本信息是 " 提交 " , 通过 value 属性 可以设置 该 提交按钮 显示的 文本内容 ;
<input type="submit" />
<input type="submit" value="提交按钮"/>
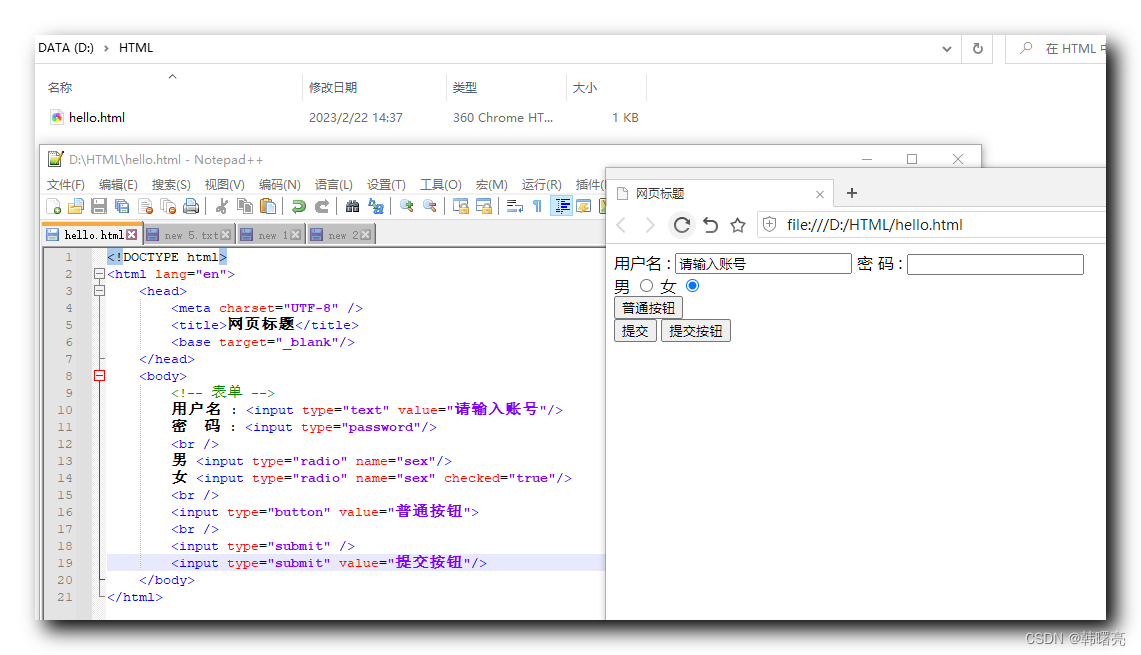
完整代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
<base target="_blank"/>
</head>
<body>
<!-- 表单 -->
用户名 : <input type="text" value="请输入账号"/>
密 码 : <input type="password"/>
<br />
男 <input type="radio" name="sex"/>
女 <input type="radio" name="sex" checked="true"/>
<br />
<input type="button" value="普通按钮">
<br />
<input type="submit" />
<input type="submit" value="提交按钮"/>
</body>
</html>

3、重置按钮
将 <input /> 标签 的 type 属性设置为 reset , 就可以将该 表单组件 设置为 重置按钮 类型表单 ;
提交按钮 默认显示的文本信息是 " 重置 " , 通过 value 属性 可以设置 该 重置按钮 显示的 文本内容 ;
<input type="reset" />
<input type="reset" value="重置按钮"/>
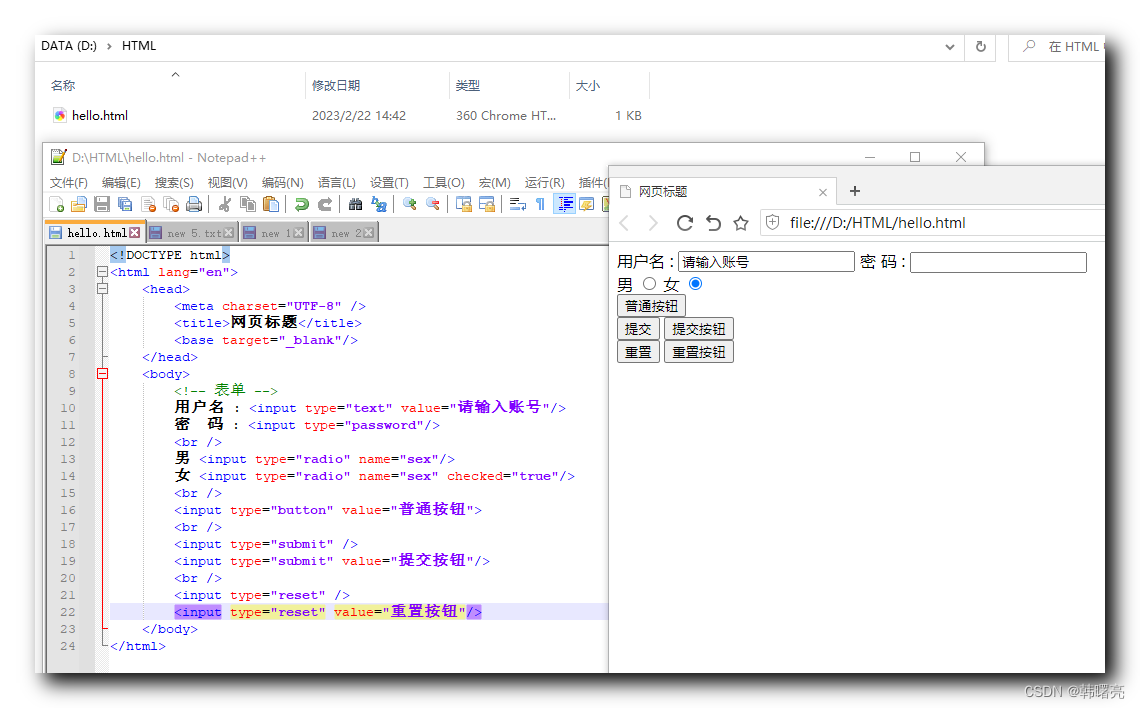
完整代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
<base target="_blank"/>
</head>
<body>
<!-- 表单 -->
用户名 : <input type="text" value="请输入账号"/>
密 码 : <input type="password"/>
<br />
男 <input type="radio" name="sex"/>
女 <input type="radio" name="sex" checked="true"/>
<br />
<input type="button" value="普通按钮">
<br />
<input type="submit" />
<input type="submit" value="提交按钮"/>
<br />
<input type="reset" />
<input type="reset" value="重置按钮"/>
</body>
</html>

4、图片按钮
将 <input /> 标签 的 type 属性设置为 image , 就可以将该 表单组件 设置为 图片按钮 类型表单 ;
图片按钮需要设置 src 属性 , 设置一个 图片文件的 绝对或者相对路径 ;
<input type="image" src="submit.png" value="图片按钮"/>
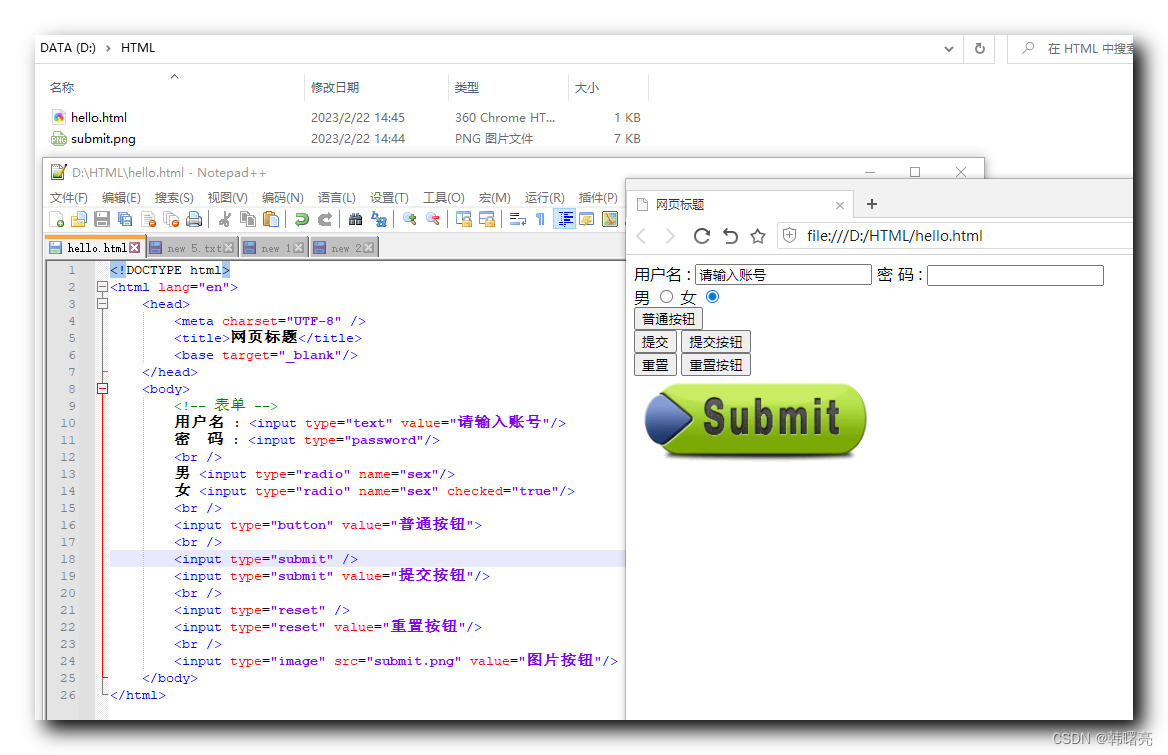
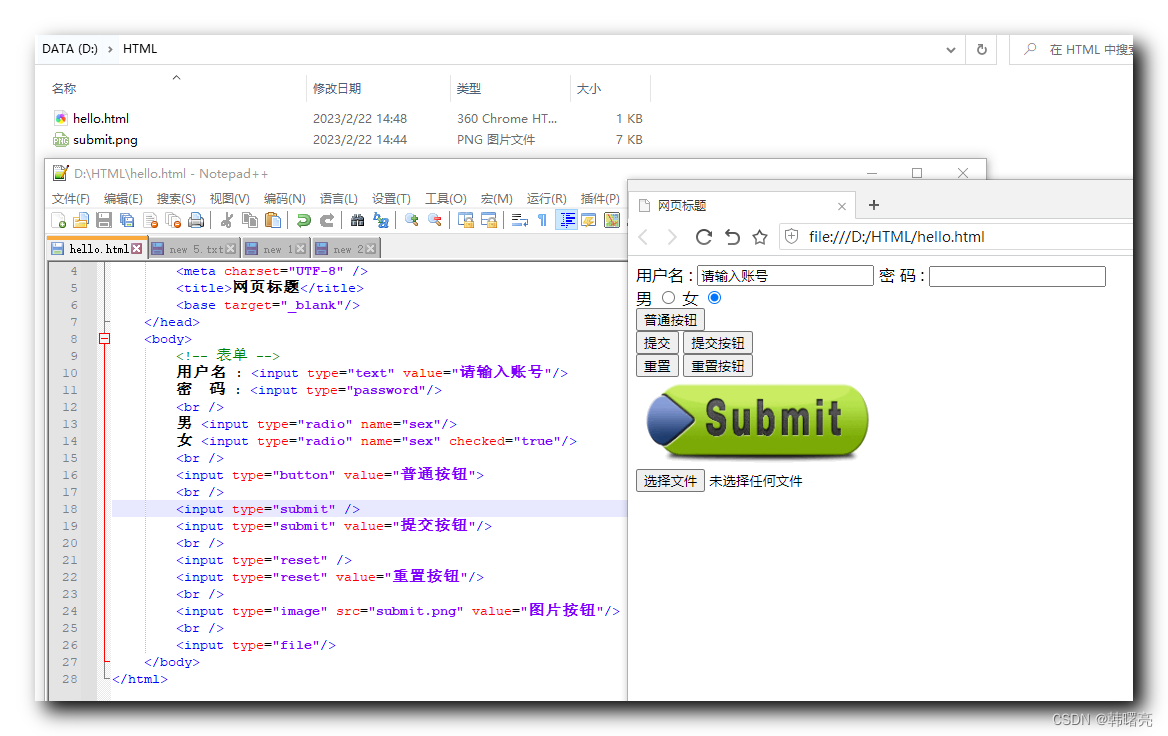
完整代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
<base target="_blank"/>
</head>
<body>
<!-- 表单 -->
用户名 : <input type="text" value="请输入账号"/>
密 码 : <input type="password"/>
<br />
男 <input type="radio" name="sex"/>
女 <input type="radio" name="sex" checked="true"/>
<br />
<input type="button" value="普通按钮">
<br />
<input type="submit" />
<input type="submit" value="提交按钮"/>
<br />
<input type="reset" />
<input type="reset" value="重置按钮"/>
<br />
<input type="image" src="submit.png" value="图片按钮"/>
</body>
</html>
展示效果 :

二、文件域
将 <input /> 标签 的 type 属性设置为 file , 就可以将该 表单组件 设置为 文件域 类型表单 ;
文件域 的作用 是 选择文件用的 ;
input type="file"/>
完整代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
<base target="_blank"/>
</head>
<body>
<!-- 表单 -->
用户名 : <input type="text" value="请输入账号"/>
密 码 : <input type="password"/>
<br />
男 <input type="radio" name="sex"/>
女 <input type="radio" name="sex" checked="true"/>
<br />
<input type="button" value="普通按钮">
<br />
<input type="submit" />
<input type="submit" value="提交按钮"/>
<br />
<input type="reset" />
<input type="reset" value="重置按钮"/>
<br />
<input type="image" src="submit.png" value="图片按钮"/>
<br />
<input type="file"/>
</body>
</html>

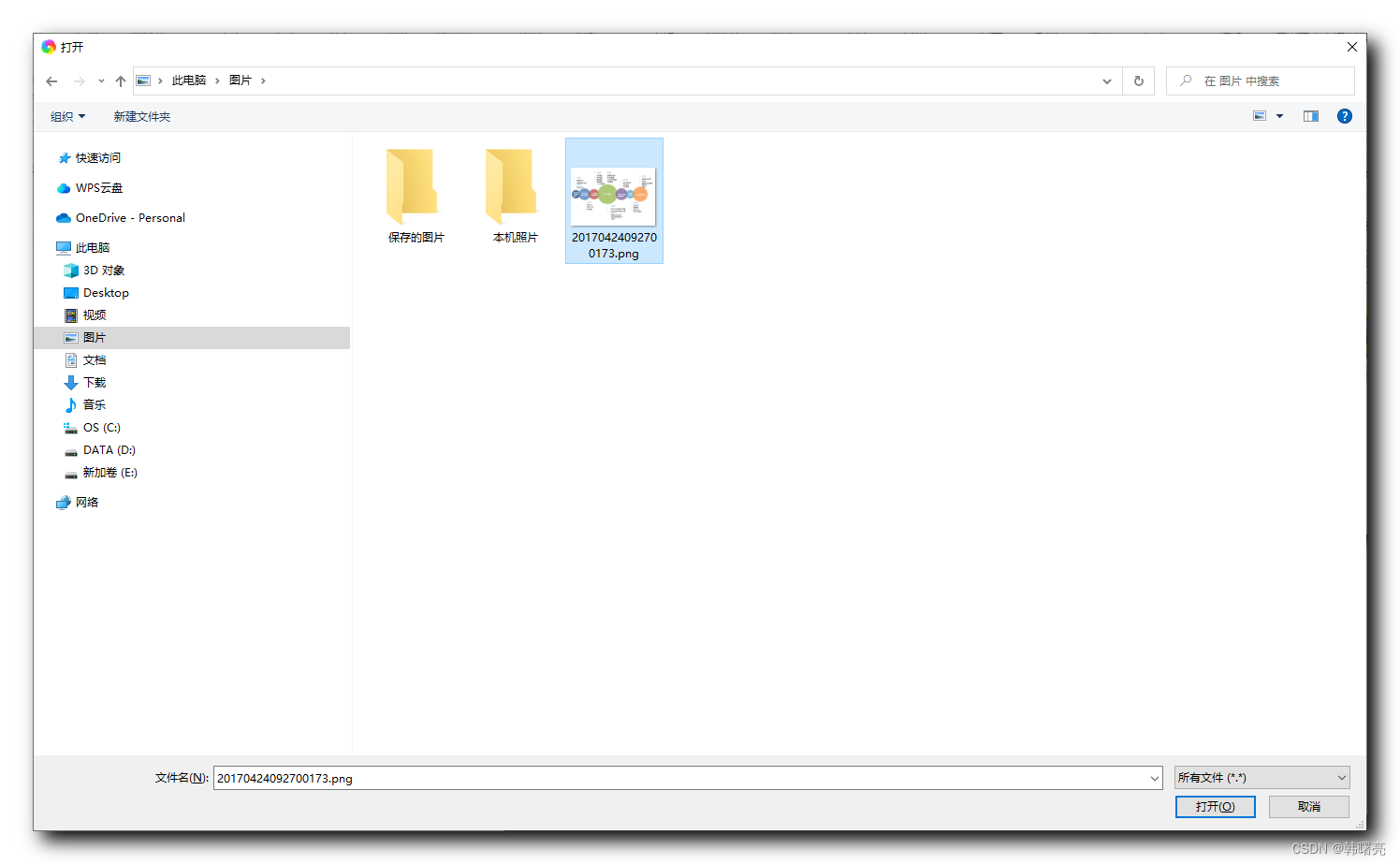
点击 网页中的 " 选择文件 " 按钮 , 弹出文件选择对话框 ;

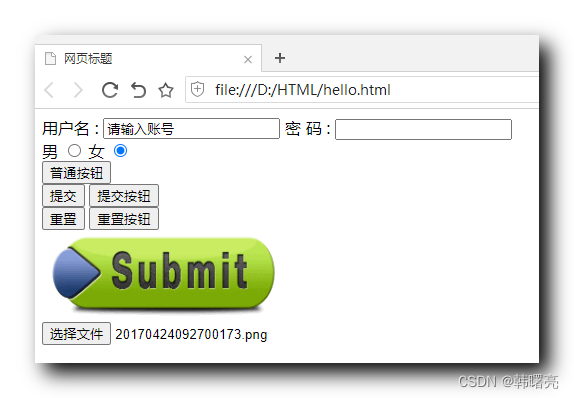
选择一个文件打开 , 此时在网页中就会显示刚才打开的文件 ;

相关文章
- linux下使用 du查看某个文件或目录占用磁盘空间的大小
- JPG文件结构分析
- mysql基于二进制日志文件和位置的复制
- PHP生成HTML文件, SummerHtml
- Html代码保存为Pdf文件
- vscode 关联 vue文件为html
- linux一台机器文件传到另一台机器上
- selector是在文件夹drawable中进行定义的xml文件转载 https://www.cnblogs.com/fx2008/p/3157040.html
- gcc 高版本兼容低版本 技巧 :指定 -specs={自定义specs文件} 参数。可以搞定oracle安装问题
- php 检测文件是否存在
- PHP文件下载
- 可以把一些常用的方法,写入js文件,引入html界面
- 使用 JavaScript 的 HTML 页面混合、JavaScript 文件引用和 HTML 代码嵌入 3 种方式在 HTML 页面上打印出“点击我进入到百度首页”的超链接
- 详解 File、Path、Paths、Files 四个类,Java操作文件不再难
- python3将docx转换成pdf,html文件,pdf转doc文件
- python3:读取目录下的文件名字生成html所需的格式
- 系统表空间数据文件损坏
- 构建工具是如何用 node 操作 html/js/css/md 文件的
- 第9.1节 Python的文件打开函数open简介
- Idea中指定xml文件失效
- Python pandas read_html()获取动态或静态页面中的table表格数据到Excel文件
- Delphi之使用资源文件(Using Resource Files)
- EFDC主控文件efdc.inp文件的xml格式化处理——转载http://blog.sina.com.cn/s/articlelist_1584892573_0_1.html
- Linux文件查看与编辑

