vue--过滤器
Vue -- 过滤器
2023-09-27 14:26:51 时间
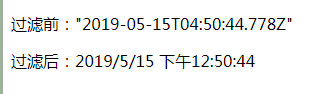
效果图

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>过滤器</title>
<script src="https://cdn.bootcss.com/vue/2.6.8/vue.min.js"></script>
</head>
<body>
<div id="app">
<p>过滤前:{{ time}}</p>
<p>过滤后:{{ time|filter}}</p>
</div>
<script>
//定义一个 Vue 全局的过滤器,名字叫做filter
Vue.filter('filter', function (time) {
return time.toLocaleString();
})
var vm = new Vue({
el: '#app',
data: {
time: new Date()
}
});
</script>
</body>
</html>
学习资源推荐:https://blog.csdn.net/qq_42813491/article/details/90213353
相关文章
- vue.js get current url
- vue/cli2.0优化 npm run build --report
- [Vue] 12 - Amplify: route & layouts
- Vue + ElementUI的电商管理系统实例29 项目上线-开启gzip配置
- vue-cli3.x 新特性及踩坑记
- Vue笔记——实战快速上手(狂神)
- vue数据传递--我有特殊的实现技巧
- Vue -- 只弹一次的弹框
- vue自定义指令clickoutside扩展--多个元素的并集作为inside
- vue--全局配置
- vue系列:data为什么必须是一个返回对象的方法
- 场景类:vue自制表单验证
- Vue项目中如何设置动态的TDK
- 【Vue 开发实战】基础篇 # 2:组件基础及组件注册
- Vue-cli项目开发阶段如何关闭eslint检查
- Vue番外篇 -- vue.nextTick()浅析
- Vue项目开发与规范--编码指南篇
- Vue番外篇 -- vue-router浅析原理
- 前端学习之VUE基础五(Vue-Router):路由的基本概念、vue-router的基本使用、vue-router嵌套路由、vue-router动态路由匹配、vue-router编程式导航

