Vue中如何通过三元运算符来展示不同的操作
Vue 如何 操作 通过 不同 运算符 展示 三元
2023-09-27 14:26:41 时间
有的时候需要根据不同的状态、进行不同的操作。比如:订单,未付款状态,此时的操作有付款。待发货状态、用户可以申请退款操作。退款操作肯定不能在付款之前展示给用户。这个时候就可以可以三目运算。表达式?正确:错误;
三目运算 + v-if 就可以实现
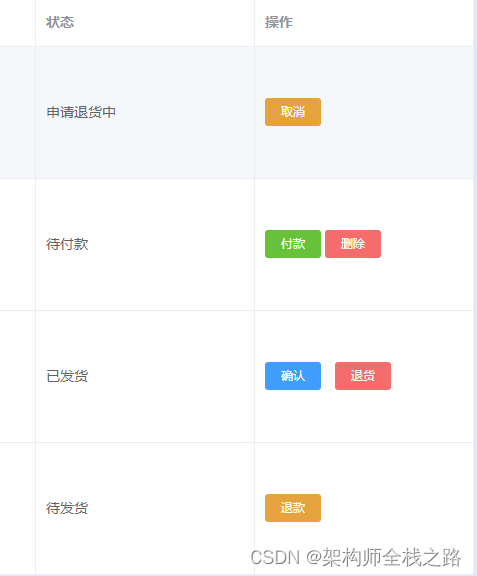
效果
1、用户订单

2、管理员订单

1、源码
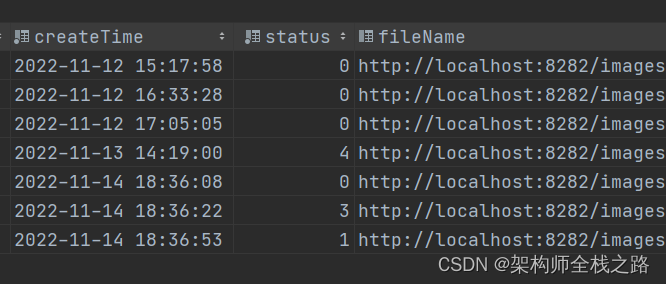
通过获取订单的状态,然后进行判断是否展示该按钮。我这里数据库存储的是int类型的status,在前端进行了字符串替换。
<el-button
type="warning"
size="mini"
v-if="scope.row.status === '待发货' ? true : false"
@click="onRefund(scope.$index, scope.row)"
>退款</el-button
>
<el-button
type="danger"
size="mini"
slot="reference"
v-if="
scope.row.status === '待付款' || scope.row.status === '完成'
? true
: false
"
>删除</el-button
>
2、数据库存储字段

3、后语
学无止境。。。。。。
相关文章
- (尚052)+(尚053) Vue_源码分析_模板解析_大括号表达式
- 【Vue/Js】如何判断json对象为空或undefined未定义?(已解决)
- vue组件上动态添加和删除属性
- 【Vue/Js】如何判断json对象为空或undefined未定义?(已解决)
- 每日一学—Vue prop属性
- Vue项目--尚品汇(静态主页及其组件的拆分)
- vue 实践技巧合集
- vue项目如何监听窗口变化,达到页面自适应?
- Vue.prototype详解
- vue 过滤器filter
- Django REST framework+Vue 打造生鲜超市(五)
- vue 中 直接操作 cookie 及 如何使用工具 js-cookie
- vue-router登录校验后跳转到之前指定页面如何实现
- 如何使用vue-table-with-tree-grid树形表格组件
- 【历史上的今天】2 月 25 日:搜狐成立;Vue 首次发布;首个构思集成电路的人出生
- SpringBoot+Vue实现的高校图书馆管理系统 附带详细运行指导视频
- Vue2:vue-admin-template项目修改访问端口和网站名(人力资源项目)
- 关于vue的页面跳转后,如何每次进入页面时都能获取后台数据
- vue(1) 第一个例子

