万能的登录页面(含源码)
源码 页面 登录 万能
2023-09-27 14:26:41 时间
登录页面说好做也好做、说做好看也不太容易、做好看也比较浪费时间;做丑了、又看着难受。又想直接找一个现成的登录页面,好不容易找到了、又各种收费啥的。这是我之前遇到的情况。鉴于这种情况、我这里给出一个仿照的页面
视频演示
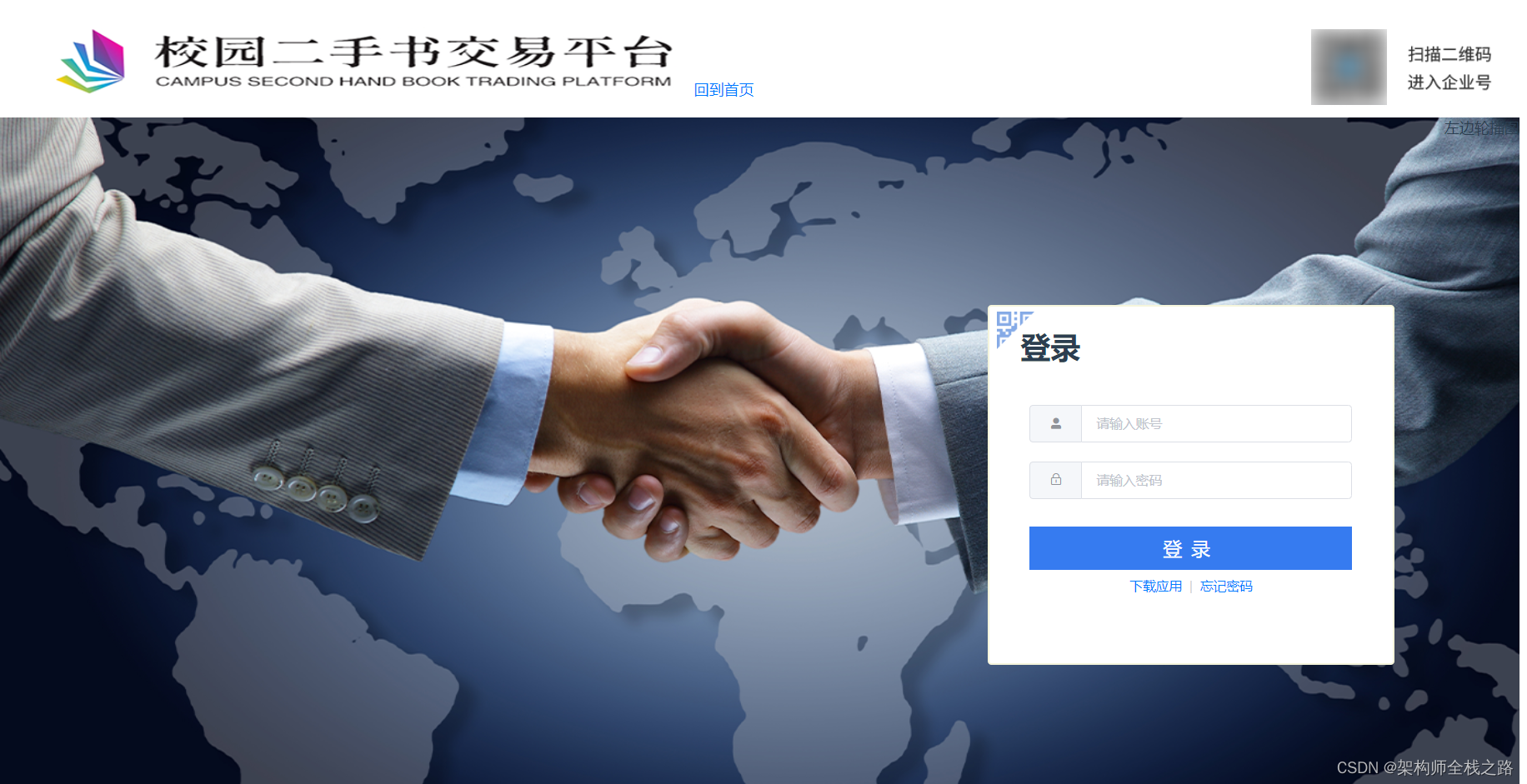
登录页面展示
页面效果

这个是简单的样式、可以进一步变体。可以在左侧空白部分设置一个轮播图、轮播播放图片。
1、部分页面样式代码
.footer-login {
display: flex;
justify-content: center;
width: 80%;
height: 46px;
margin-top: 30px;
margin-left: 10%;
position: relative;
background-color: #367bf0;
}
.login_btn {
width: 100%;
height: 46px;
letter-spacing: 10px;
font-size: 20px;
background: #367bf0;
border: none;
outline: none;
color: white;
cursor: pointer;
}
.setting {
text-align: center;
/* margin: 5px 7%; */
height: 38px;
line-height: 35px;
color: #d2d2d2;
font-size: 14px;
position: relative;
}
a {
color: #007bff;
text-decoration: none;
background-color: transparent;
}
.el-select .el-input {
width: 130px;
}
.input-with-select .el-input-group__prepend {
background-color: #fff;
}
.el-input-group {
width: 80%;
}
.el-input {
margin-top: 20px;
}
2、源码(含图片)
在评论区
相关文章
- 停车信息管理系统的设计与实现(论文+源码)_kaic
- SOFABolt 源码分析
- *CI框架装载器Loader.php源码分析
- nutch2.3.1源码分析——InjectorJob
- 9-2-折半查找/二分查找-查找-第9章-《数据结构》课本源码-严蔚敏吴伟民版
- 让你心动的 HTML5 & CSS3 效果【附源码下载】
- 太赞了!超炫的页面切换动画效果【附源码下载】
- 手写简易版flexible.js以及源码分析
- 网址防红 微信QQ访问遮罩跳转源码代码页面 内置浏览器打开提示(美化版)
- 【Spring Cloud Alibaba】(三)OpenFeign扩展点实战 + 源码详解
- MyBatis源码解析【4】反射和动态代理

