移动端placeholder不能垂直居中解决方案
解决方案 移动 不能 居中 垂直 placeholder
2023-09-27 14:26:44 时间
1.问题描述
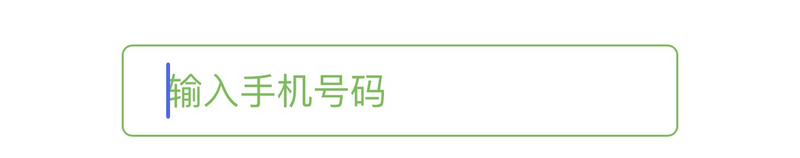
问题如图:手机端placeholder文字偏上,垂直方向不居中,input光标显示偏上
解决IE下不支持placeholder属性

2.解决方案
- css
.phoneNumber input {
width: 100%;
font-size: .34rem;
display: inline-block;
-moz-box-sizing: border-box;
box-sizing: border-box;
font-family: PingFang-SC-Regular;
border: 1px solid #68be4c;
border-radius: .1rem;
text-indent: .4rem;
color: #333;
padding: .16rem 0;
float: left;
}
- html
3.成果
问题完美解决,placeholder文字完美居中,光标显示正常

相关文章
- Unity3D逻辑热更新,第二代舒爽解决方案,L#使用简介
- linux下RTNETLINK answers: File exists的解决方案 慎重
- 移动端字体放大后页面变形布局错乱问题解决方案
- 【Vue3】Vite打包发布错误若干问题解决方案,新手遇到的问题都在这里。
- 图文剖析:单点登录常见解决方案实现原理
- 淘东电商项目(74) -秒杀系统(库存超卖解决方案)
- spring mvc 使用及json 日期转换解决方案
- Error: [$injector:unpr] Unknown provider: $scopeProvider <- $scope <-错误解决方案
- Java开源数据库引擎,数据库计算封闭性的一站式解决方案
- Apriva与On Track合作推出半集成无人值守支付解决方案
- Ubuntu下 Goland 中输入法不随光标移动的解决方案
- 中文简体windows CMD显示中文乱码解决方案
- Jquery全选与反选点击执行一次的解决方案
- 安立推出 56-Gbaud NRZ/PAM4 BER 测试解决方案
- 区域医疗移动医疗影像解决方案--基于HTML5的PACS--HTML5图像处理【转】
- 2021 友盟+移动应用性能挑战赛 -- Unity开发游戏启动慢问题解决方案
- 一个页面标题和过滤输出的解决方案(上)
- 关于Unity3D中鼠标移动指定物体的解决方案
- vue做移动端适配最佳解决方案,亲测有效

