Vue中实现修改邮箱、手机号等流程的大致过程、验证码由后端的redis生成验证(版本1.0)
2023-09-27 14:26:41 时间
稍微记录一下修改手机号码和邮箱的大致实现过程。暂时设定为版本1.0
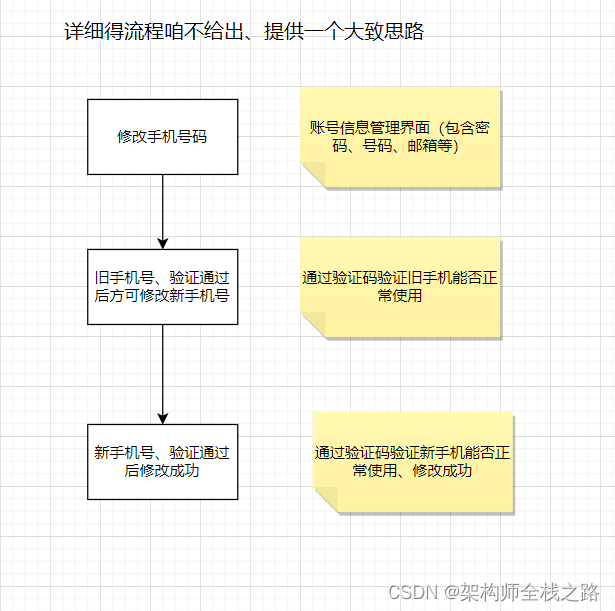
1、大致思路

2、修改手机号
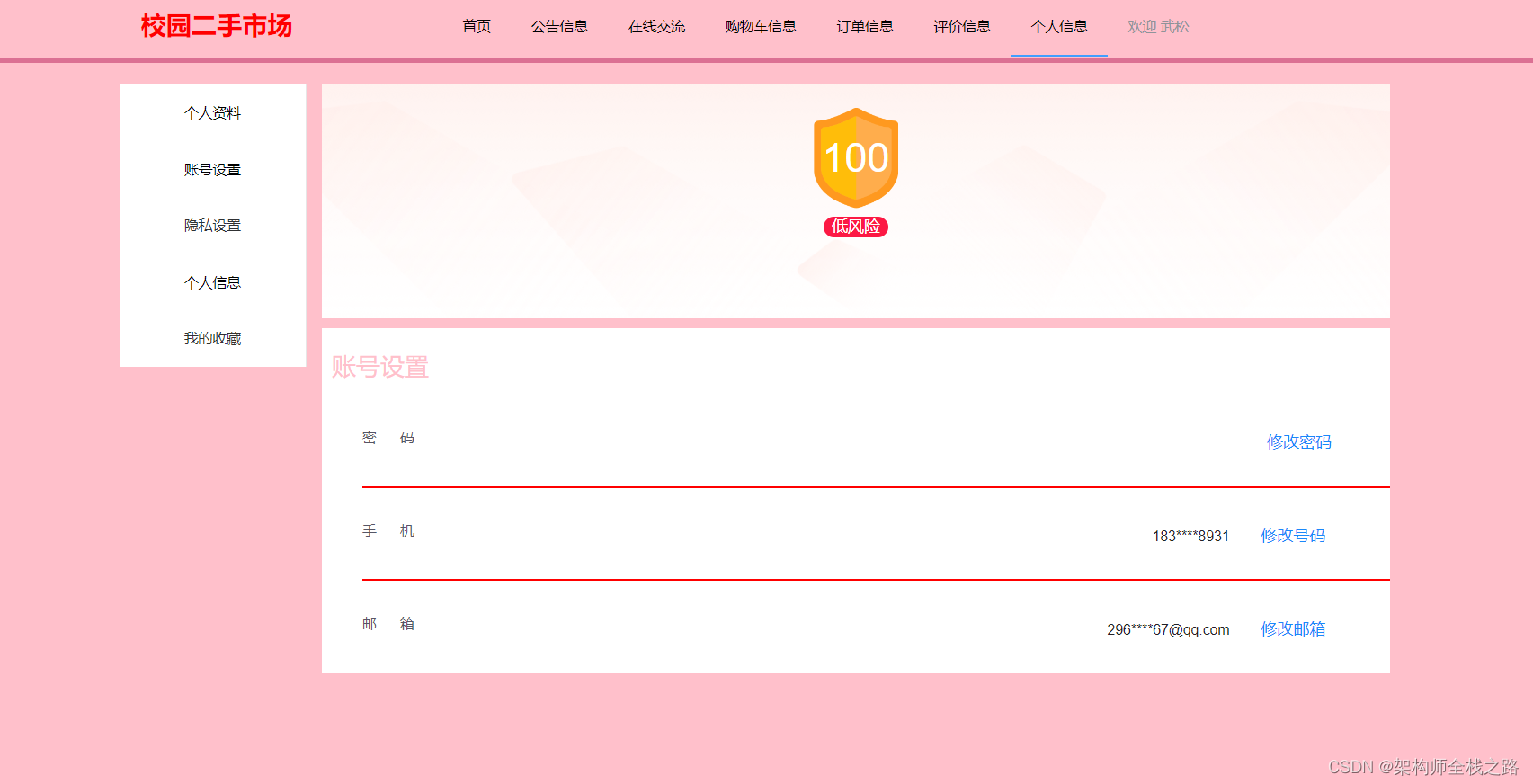
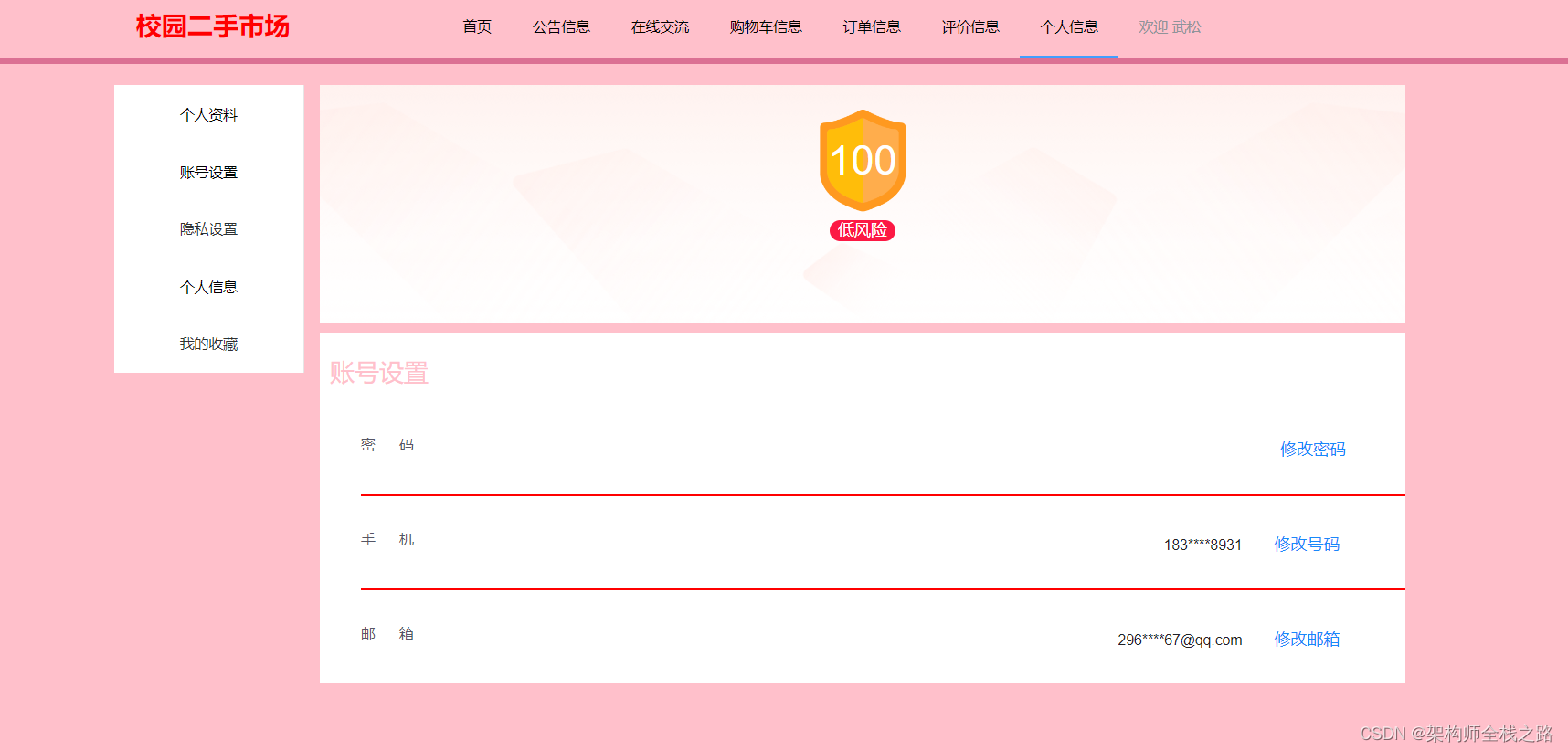
2.1 账号设置展示
这里的手机和邮箱进行了部分字段隐藏、实现的方式很简单、使用过滤器就可以。提示这里通过点击字段、跳转页面、是通过调用方法然后触发路由跳转、可以根据设置的name进行跳转、贼方便

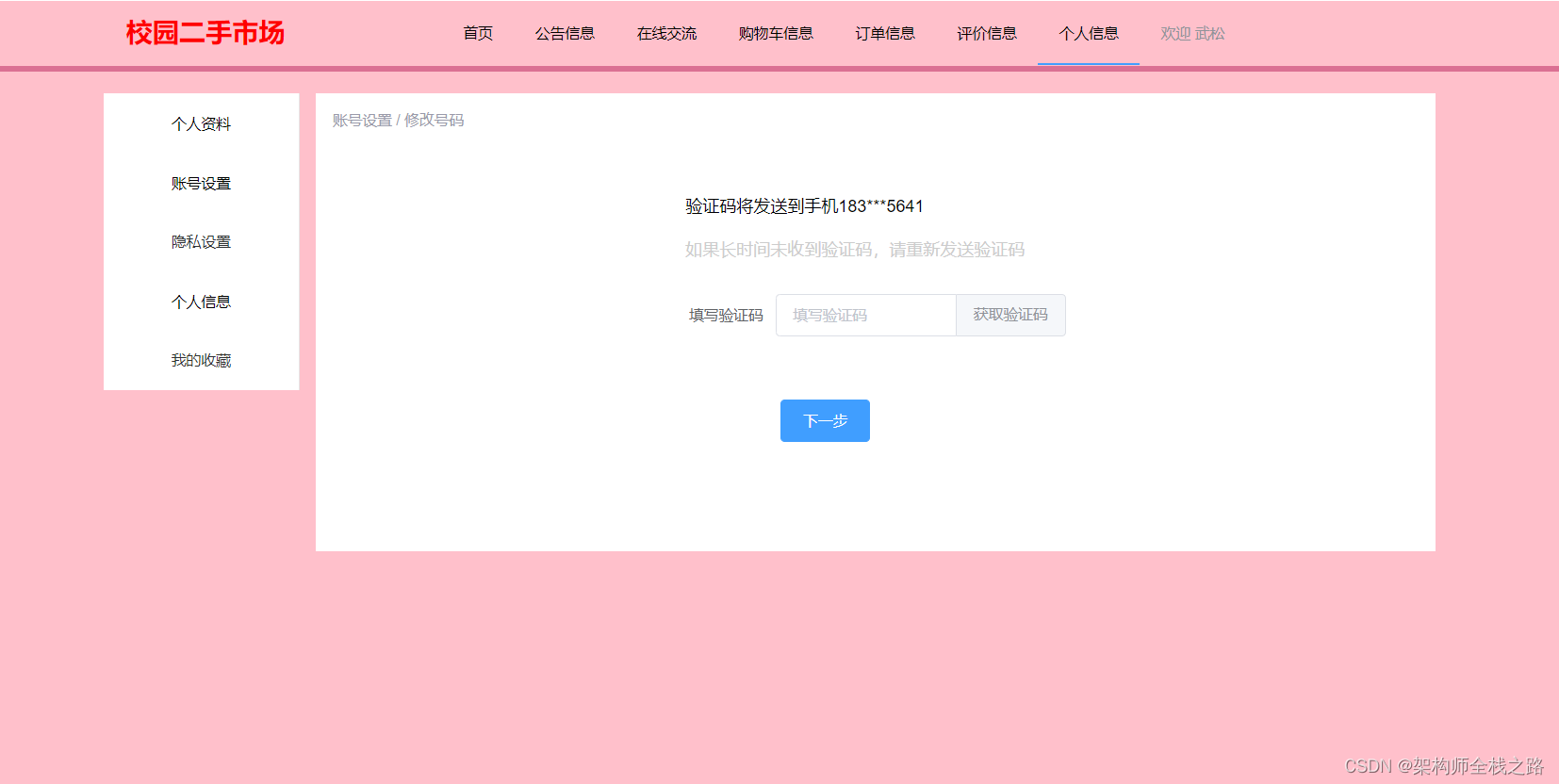
2.2 旧号码验证界面
这里的验证码 由后端生成实现,这里暂时以弹窗的形式展示给用户、然后用户输入对应的验证码。后期可接入真正的手机验证码接口、几分钱就可以发好几百条的那种aip接口

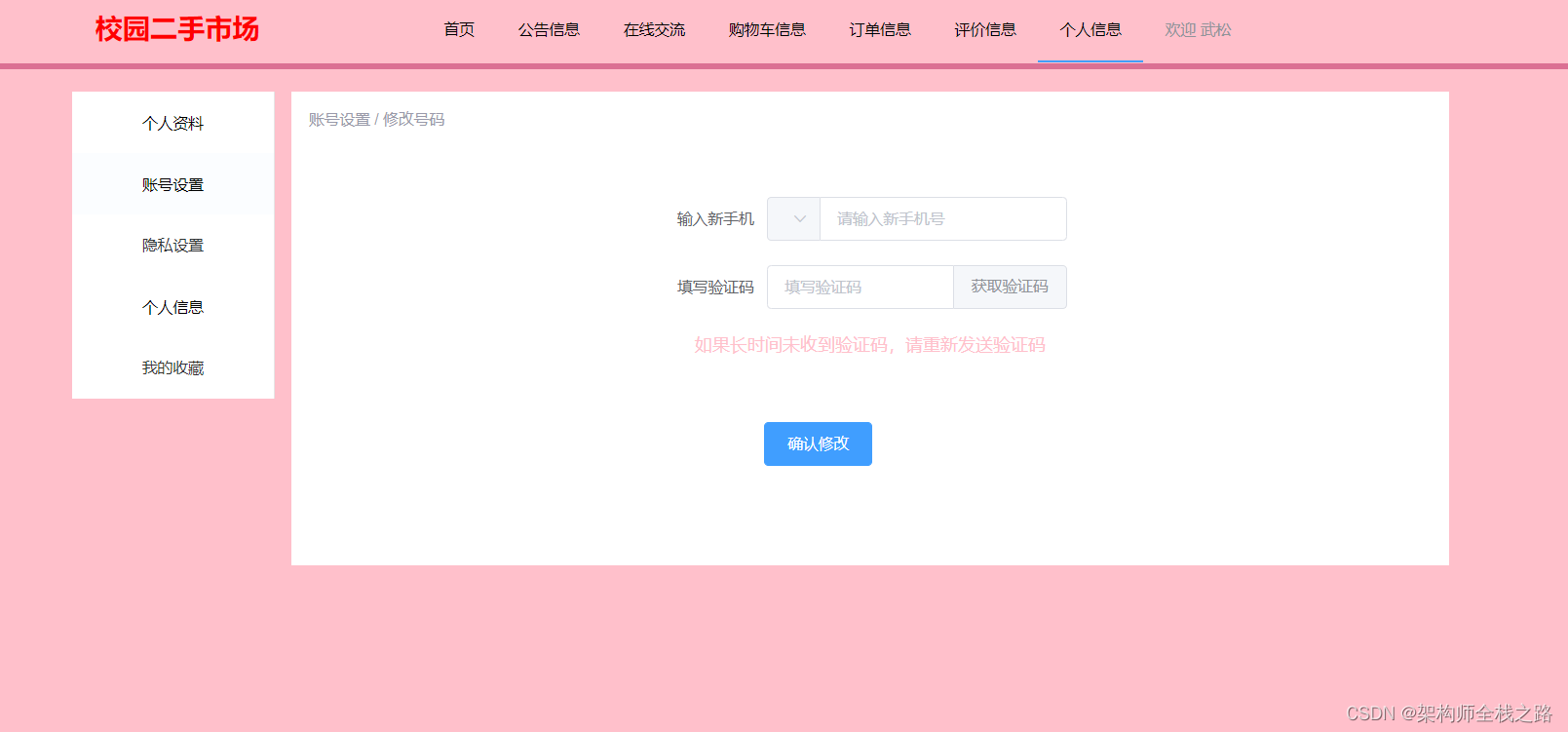
2.3 新号码验证界面
这里验证新号码是否可用、然后进行修改、验证码原理同2.2

3、修改邮箱
思路同修改手机号、这里只给出页面效果
3.1 账号设置展示

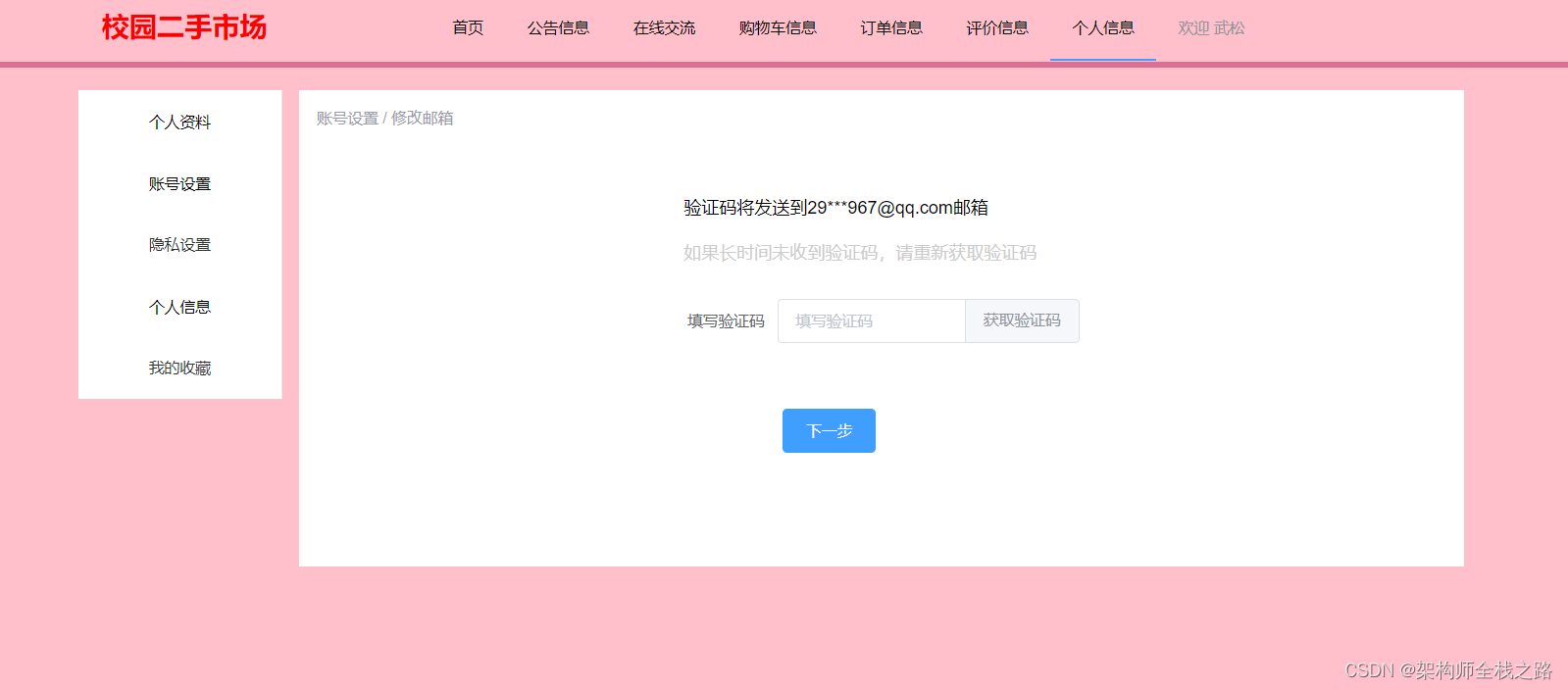
3.2 旧邮箱验证界面

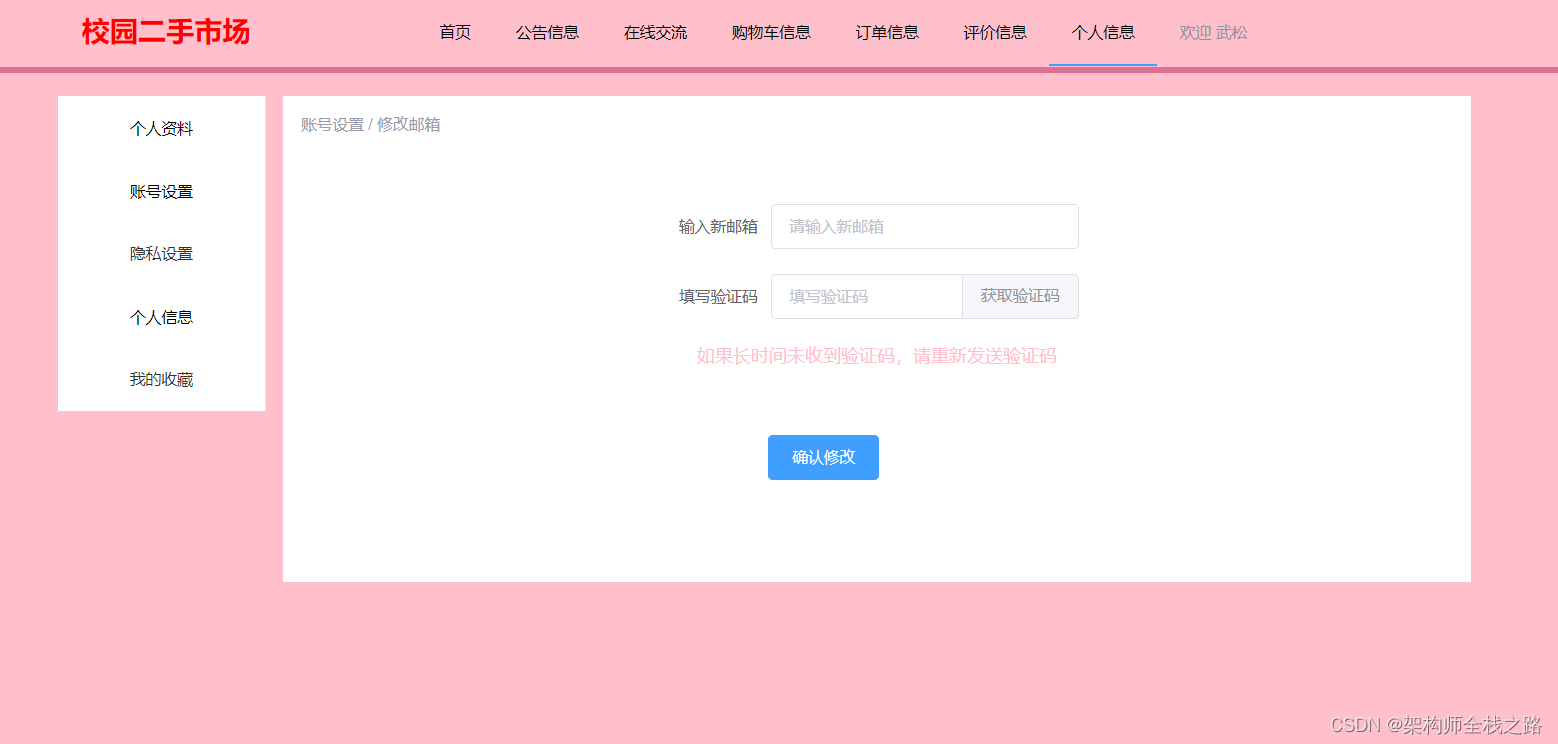
3.3 新邮箱验证界面

4、后语
学无止境。。。。。。
相关文章
- 异步编程规避Redis的阻塞(上)
- Redis基础篇——Redis常见命令及数据类型详解
- Redis分布式锁实战
- Redis地理位置GEO命令
- 统计Redis中各种数据的大小
- Redis 再牛逼,也得设置密码!!
- Redis安装整理(window平台) +php扩展redis
- CentOS7 安装redis 并且设置成服务自动启动
- Redis原理再学习03:数据结构-链表 list
- Redis 缓存过期删除/淘汰策略分析
- 2022-03-28 redis企业版对比redis社区版的cluster分析
- linux-在cenos上安装大全(nginx/JRE/maven/Tomcat/MYSQL/redis/kafka/es...)
- Redis专题之1、第1篇:Redis概述和安装
- 安装window下的redis,redis可视化管理工具(Redis Desktop Manager)安装,基础使用,实例化项目
- SpringBoot+Vue+Redis实现验证码功能、一个小时只允许发三次验证码。一次验证码有效期二分钟。SpringBoot整合Redis
- Vue(全家桶)+node+koa2+mysql+nginx+redis,nginx反向代理和vue前端api
- 【redis】redis事件总结
- 前端学习之VUE基础五(Vue-Router):路由的基本概念、vue-router的基本使用、vue-router嵌套路由、vue-router动态路由匹配、vue-router编程式导航

