如何用CSS画三角形
CSS 如何 三角形
2023-09-27 14:26:36 时间
很多时候页面都需要一个或者多个小型三角形!多数人直接用PS扣个图片预览
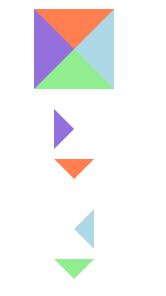
下面用CSS简单画几个最终效果如下图

div /div div /div div /div div /div div /div

.border-all-color {
margin: 20px auto;
width: 0;
height: 0;
border-top: 40px solid coral;
border-right: 40px solid lightblue;
border-bottom: 40px solid lightgreen;
border-left: 40px solid mediumpurple;
.border-left-color,
.border-top-color,
.border-right-color,
.border-bottom-color{
width: 0;
height: 0;
margin: 10px auto;
border: 20px solid transparent;
.border-left-color{
border-left-color: #9370DB;
.border-top-color{
border-top-color: #FF7F50;
.border-right-color{
border-right-color: #ADD8E6;
.border-bottom-color{
border-top-color: #90EE90;
}
纯 CSS 实现三角形的 3 种方式 CSS 提供了三种出色的方法可以实现基本的形状。本文就来看看如何使用这些方法来实现一个三角形。三种方法如下: border; linear-gradient; clip-path。
手撸一个在线css三角形生成器 为了提高 前端开发 效率, 笔者先后写了上百个前端工具, 有些是给公司内部使用的, 有些单纯是因为自己太“懒”, 不想写代码, 所以才“被迫”做的. 接下来介绍的一款工具——css三角形生成器也是因为之前想要解放设计师的生产力, 自己又懒得切图或者写css代码, 所以想来想去还是自己做一个能自动生成css三角形代码的工具吧.
水灵儿 www.zyl.me 爱折腾,喜欢造,花起钱来毫不心疼,事后沉默一周... 极简主义者,主从事Web开发兼前端爱好者。 全栈开发尝试者、自媒体、极简主义者、爱心极客
相关文章
- CSS 布局 ,文档流,定位,中划线,表格属性,line-height居中对齐,z-index,display
- css 使用以及查询网站
- css - box-shadow
- fullpage.js结合animate.css实现滚屏动画,详细讲解,附下载地址
- CSS 奇思妙想边框动画
- CSS - display flex 弹性布局实现一行仅显示 2 个,每行显示指定个数(设置 space-between / space-around 超出自动换行)详细示例代码
- CSS - 文字高光滑动效果(左侧到右侧亮光)
- 【CSS】如何复原被隐藏的滚动条?记一个看似简单的样式问题所引发的一系列思考
- 如何去掉css 渐变时的锯齿效果
- 【前端学习之HTML&CSS进阶篇】-- CSS第一篇 -- @规则与web字体图标
- Day9:html和css
- 如何用纯 CSS 创作六边形按钮特效
- 如何用纯 CSS 创作一个精彩的彩虹 loading 特效
- 如何用纯 CSS 创作一个慧星拖尾效果的 loader 动画
- 我的影视作品,如何在博客园发布带有CSS样式的HTML
- css如何实现水平垂直居中
- CSS中的百分比(%)如何使用???
- Reset.css和Normalize.css样式表初始化相关
- 用css解决Unigui在IE系列浏览器中字体变小的问题(设置UniServeModule的customcss属性)
- css 对号 叉号
- Css相关用法个人总结
- 浏览器工作原理:浅析浏览器渲染进程 - HTML、CSS和JavaScript是如何变成页面的?(上)
- 上下居中css
- 如何快速掌握CSS(各种CSS工具)
- CSS calc 设置宽度和高度(转载)
- css 当文字过多时以....省略
- css如何实现多行文本时,内容溢出,出现省略号

