vue中v-bind的简单使用
Vue 简单 bind 使用
2023-09-27 14:26:27 时间
v-bind基础
-
v-bind用于绑定一个或多个属性值,或者向另一个组件传递props值(这个学到组件时再介绍)
-
在开发中,有哪些属性需要动态进行绑定呢?
- 还是有很多的,比如图片的链接src、网站的链接href、动态绑定一些类、样式等等
-
v-bind有一个对应的语法糖,也就是简写方式——:
-
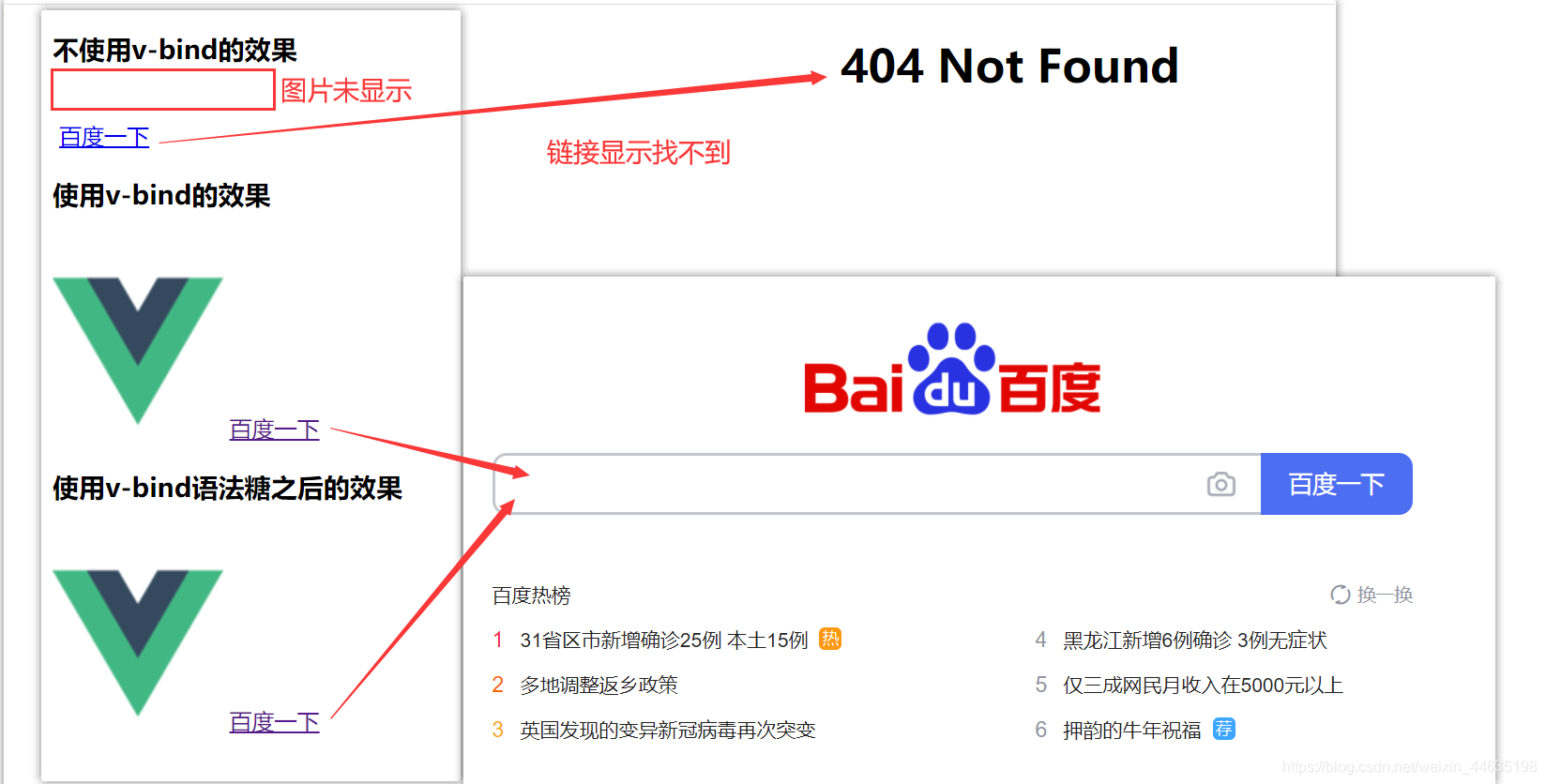
比如通过Vue实例中的data绑定元素的src和href,代码和效果如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <h3>不使用v-bind的效果</h3><br/> <img src="imgURL" alt=""> <a href="aHref">百度一下</a> <br/><h3>使用v-bind的效果</h3><br/> <img v-bind:src="imgURL" alt=""> <a v-bind:href="aHref">百度一下</a> <!--语法糖的写法--> <br/><h3>使用v-bind语法糖之后的效果</h3><br/> <img :src="imgURL" alt=""> <a :href="aHref">百度一下</a> </div> <script src="../js/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { message: '你好啊', imgURL:'https://dss0.bdstatic.com/6Ox1bjeh1BF3odCf/it/u=3533778697,2586993014&fm=74&app=80&f=PNG&size=f121,121?sec=1880279984&t=1dbed90be2871a78074bf731b6872ed0', aHref:'https://www.baidu.com' } }) </script> </body> </html>
v-bind绑定class
- 很多时候,我们希望动态的来切换class,比如:
- 当数据为某个状态时,字体显示红色。
- 当数据另一个状态时,字体显示黑色。
- 绑定class有两种方式:
- 对象语法
- 对象语法的含义是:class后面跟的是一个对象{}
- 数组语法
- 数组语法的含义是:class后面跟的是一个数组[]
- 对象语法
- 具体点这里查看
v-bind绑定style
点击这里 → 属性的注意事项
绑定class有两种方式
- 对象语法
- 数组语法
对象语法
<!--<h2 :style="{key(属性名):value(属性值)}">{{message}}</h2>-->
<h2 :style="{fontSize:finalSize + 'px',backgroundColor:finalColor}">{{message}}</h2>
style后面跟的是一个对象类型
- 对象的key是CSS属性名称
- 对象的value是具体赋的值,值可以来自于data中的属性
数组语法
<div v-bind:style="[baseStyles, overridingStyles]"></div>
style后面跟的是一个数组类型
- 多个值以,分割即可
相关文章
- 使用 Vue.js 和 Semantic-UI 做一个简单的愿望清单
- vue之node.js的简单介绍
- Vue基础---->vue-router的使用(一)
- Vue.js devtools使用方法
- vue3.0使用ant-design-vue进行按需加载原来这么简单
- Vue动态加载图片图片不显示
- 精品微信小程序ssm的健身房私教预约系统+后台|前后分离vue
- 精品微信小程序ssm培训机构管理系统+后台管理系统|前后分离VUE
- vue.js子组件访问父组件
- 在VUE项目中使用Echarts简单实现折线图、柱状图、饼图
- Vue 2.0
- 12月16日科技资讯|小米卢伟冰回应“低价误国”;国产统一操作系统 UOS 正全面适配;Vue 2.6.11 发布
- Vue学习笔记之ElementUI的区间设置
- Vue简单使用
- Vue 简单实例 地址选配7 - 确认地址 - 查看更多
- Vue 简单实例 购物车4 - 全选和反选功能
- Vue学习(三)-Vue-router路由的简单使用
- vue配置对象
- VUE插件大总结
- 解决Vue引入百度地图JSSDK:BMap is undefined 问题
- Vue CLI 3 中文文档
- 基于Vue的简单日历组件
- ⚡️[前端学习]从0到1做一个Vue风格的Todolist(Vue牛刀小试)⚡️
- vue实现简单表格组件
- Vue-全局添加组件
- Vue.js 系列教程 1:渲染,指令,事件
- Vue的路由功能(1)简单路由与vue-router的基础使用(同步/异步组件)
- vue-router单页应用简单示例
- 一个简单的 vue.js 实践教程
- 使用 Vue.js 制作一个简单的调查问卷平台

