【渗透基础】第十一章 Ajax(仅原理,无源码)
2023-09-27 14:26:31 时间
我本相死而生,无意惹惊鸿
第十一章 Ajax(仅原理,无源码)
🔥系列专栏:渗透基础
🎉欢迎关注🔎点赞👍收藏⭐️留言📝
📆首发时间:🌴2022年9月13日🌴
🍭作者水平很有限,如果发现错误,还望告知,感谢!
前言
我们还有更长的路要走,不过没关系,道路就是生活。
————杰克 凯鲁亚克《在路上》
Ajax
**最大特点:无刷新更新页面**最重要,借助XMLHTTP组件XMLHTTPRequest对象实现。
什么是Ajax?
1.协助前后端交互的一个玩意
2.在不重新加载整个页面的情况下(低的资源占用),更新,删除部分网页的方式
什么是同步请求?(默认为false)
当JS代码加载到当前AJAX的时候会把页面里所有的代码停止加载,页面处于假死,当这个AJAX执行完毕后才会继续运行其他页面解除假死状态
可以理解为单线程
张三只能有一个老婆,有老婆的时候不可以有别的老婆,整个人就跟死了一样,离婚以后,整个人就活过来了
什么是异步请求?(默认:true)
当JS代码加载到当前AJAX的时候,页面里所有的代码正常运行
张三有好几个老婆,它可以同时跟六个老婆出去逛街,虽然累点,但他开兴极了
Ajax 的优势
不需要插件的⽀持,原⽣ js 就可以使⽤
⽤户体验好(不需要刷新⻚⾯就可以更新数据)
减轻服务端和带宽的负担
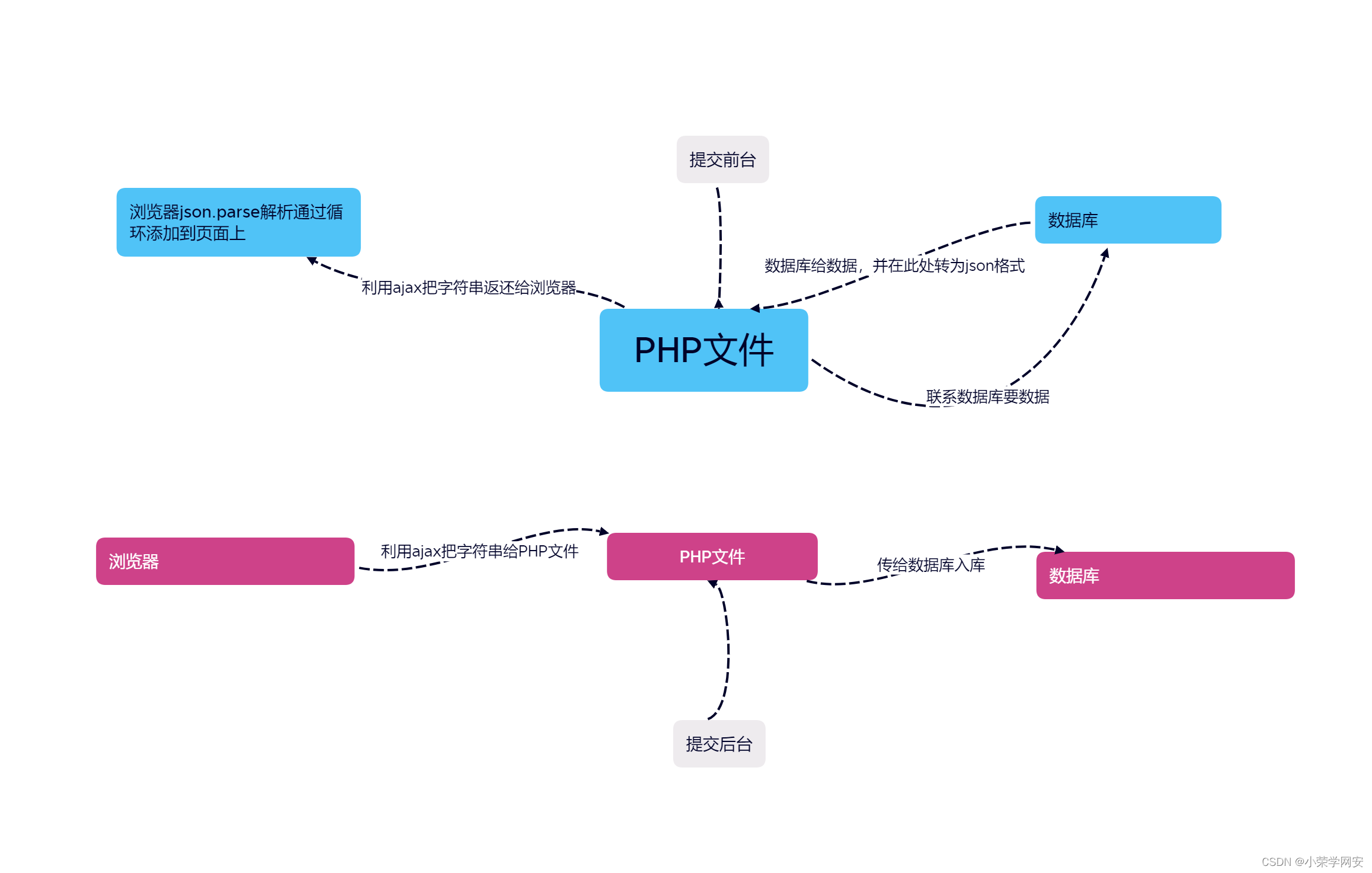
Ajax 的操作流程
 取:
取:
1.取数据:PHP页面将数据库中的数据取出
2.转换格式:取出后转成json格式的字符串
3.递交数据:利用ajax把字符串返还给前台
4.前端运行:利用json.parse解析通过循环添加到页面上
存:
- 拿数据:PHP文件从浏览器拿到数据
- 入库:放入数据库
相关文章
- Android framework有多重要!学懂了至少15K(经验总结+内核解析 附源码)
- 阿里+头条+腾讯大厂Java笔试真题,原理+实战+视频+源码
- Java基础—ArrayList源码浅析
- 深入理解Go语言(04):scheduler调度器-GPM源码分析
- 使用IntelliJ IDEA搭建kafka源码环境时遇到Output path错误解决办法
- 10-0-静态链表存储结构-内部排序-第10章-《数据结构》课本源码-严蔚敏吴伟民版
- 【项目精选】SpringBoot+jsp实现水果商城系统(含源码+数据库+文档)
- qemu vl.c源码学习
- 第46课:Spark中的新解析引擎Catalyst源码初探
- 大数据spark蘑菇云行动前传第5课:零基础彻底实战Scala函数式编程及Spark源码解析
- 大数据Spark “蘑菇云”行动前传第7课:零基础实战Scala面向对象编程及Spark源码解析
- 大数据Spark “蘑菇云”行动前传第8课:零基础实战Scala最常用数据结构Map和Tuple及Spark源码解析
- vue源码解读系列(5):分析dom挂载阶段,了解$mount的实现
- 恋爱话术小程序源码,土味情话,恋爱导师支持多种流量主模式
- 框架源码系列六:Spring源码学习之Spring IOC源码学习
- strlcpy 和 strlcat 源码
- 从头手撸源码Redux
- artTemplate源码
- 【0基础学算法】二分查找 (超详细讲解+私人笔记+源码)
- 微信公众账号开发教程(三) 实例入门:机器人(附源码) ——转自http://www.cnblogs.com/yank/p/3409308.html

