推荐9个大气美观的前后端分离项目:前端react,vue,ts,ElementUI,Angular等,后端mysql,springBoot,myBatis,springSecurity,cloud等
文章目录
1. 引言
前后端分离是现在主流的架构设计模式,它初衷是用「单一职责」原则把代码质量提上去从而达到节省人力和减少沟通时的信息损失的目的。
本文推荐九个前后端分离的开源项目,都是采用最流行的技术栈。
2. 微人事
github地址:https://github.com/lenve/vhr
后端技术栈:Spring Boot、Spring Security、MyBatis、MySQL、Redis、RabbitMQ、Spring Cache、WebSocket
前端技术栈:Vue、ElementUI、axios、vue-router、Vuex、WebSocket、vue-cli4
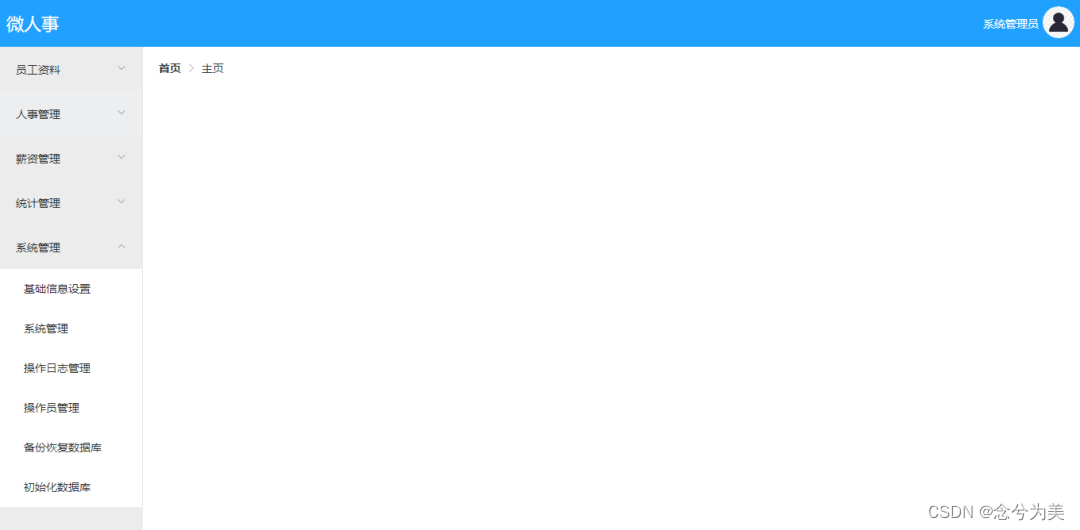
微人事是一个前后端分离的人力资源管理系统,项目采用Spring Boot + Vue 开发。首先,不同的用户在登录成功之后,根据不同的角色,会看到不同的系统菜单,完整菜单如下:

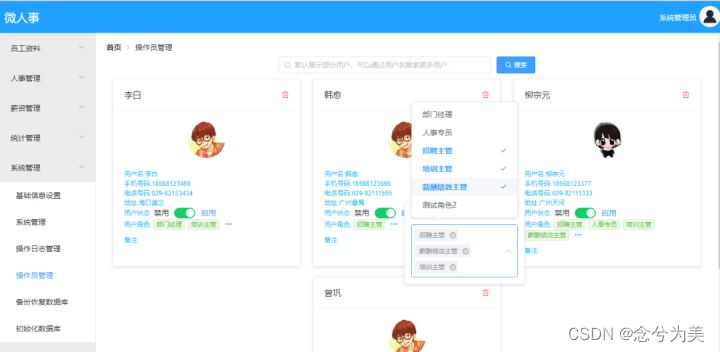
每个用户的角色是由系统管理员进行分配的,系统管理员给用户分配角色的页面如下:

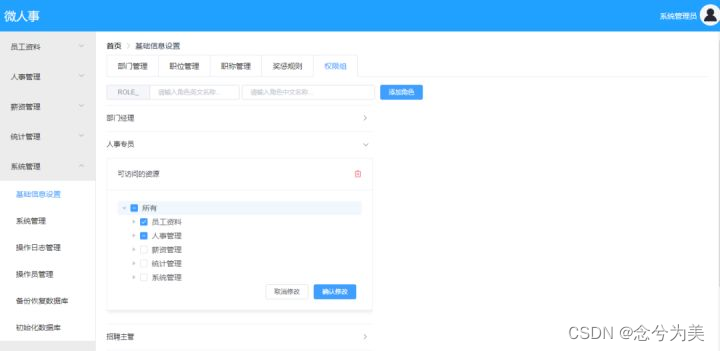
系统管理员也可以管理不同角色可以操作的资源,页面如下:

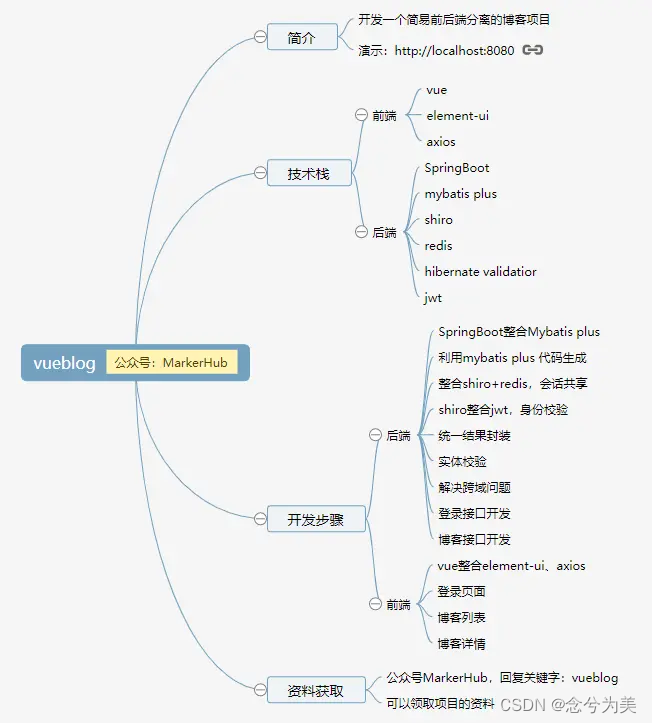
2. 前后端分离博客项目
github地址: https://github.com/MarkerHub/vueblog
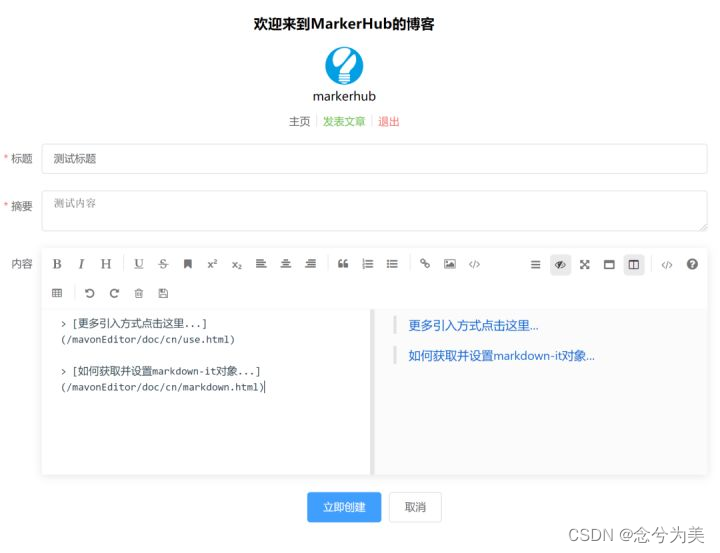
一个基于Spring Boot + Vue 开发的前后端分离博客项目,带有超级详细开发文档和讲解视频。还未接触过Vue开发或者前后端分离的同学可以学起来。



3. V部落博客管理平台
github地址:https://github.com/lenve/VBlog
前端技术栈:Vue、axios、ElementUI、vue-echarts、mavon-edito、vue-router等。
后端技术栈:SpringBoot、SpringSecurity、MyBatis、部分接口遵循Restful风格、MySQL等。
快速开始如下:
- 克隆本项目到本地
git@github.com:lenve/VBlog.git
-
找到
blogserver项目中resources目录下的vueblog.sql文件,在MySQL数据库中执行 -
根据自己本地情况修改数据库配置,数据库配置在
SpringBoot项目的application.properties中 -
在
IntelliJ IDEA中运行blogserver项目
至此,服务端就启动成功了,此时我们直接在地址栏输入http://localhost:8081/index.html即可访问我们的项目。
如果要做二次开发,请继续看第五、六步。
- 进入到vueblog目录中,在命令行依次输入如下命令:
# 安装依赖
npm install
# 在 localhost:8080 启动项目
npm run dev
由于在vueblog项目中已经配置了端口转发,将数据转发到SpringBoot上,因此项目启动之后,在浏览器中输入http://localhost:8080就可以访问我们的前端项目了,所有的请求通过端口转发将数据传到SpringBoot中(注意此时不要关闭SpringBoot项目)。
- 最后可以用
WebStorm等工具打开vueblog项目,继续开发,开发完成后,当项目要上线时,依然进入到vueblog目录,然后执行如下命令:
npm run build
该命令执行成功之后,vueblog目录下生成一个dist文件夹,将该文件夹中的两个文件static和index.html拷贝到SpringBoot项目中resources/static/目录下,然后就可以像第4步那样直接访问了。
步骤5中需要大家对NodeJS、NPM等有一定的使用经验,不熟悉的小伙伴可以先自行搜索学习下,推荐Vue官方教程。
本项目依赖如下:
-
vue-echarts
-
mavonEditor
4. 基于SpringBoot的微信点餐系统
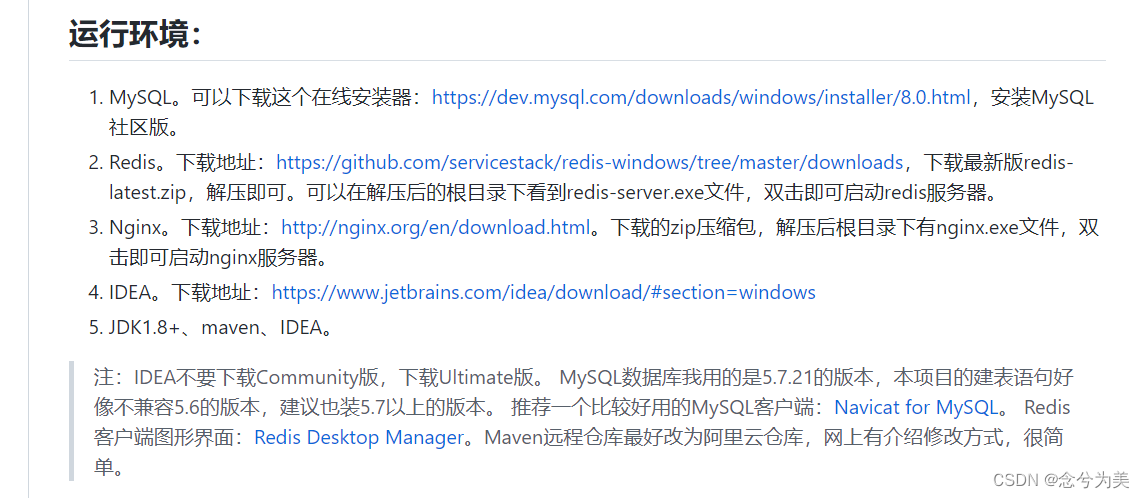
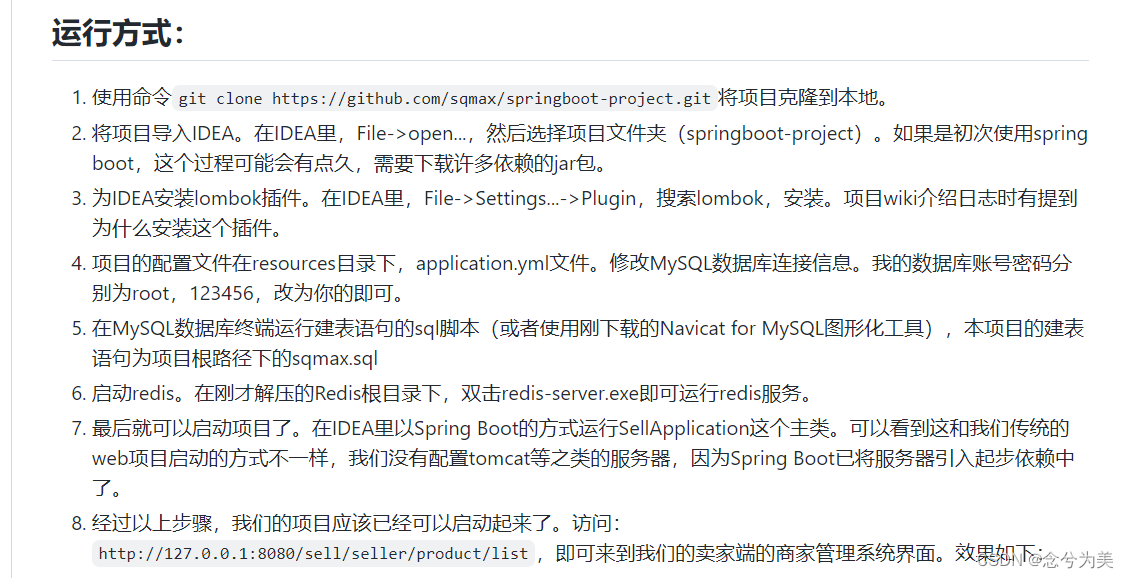
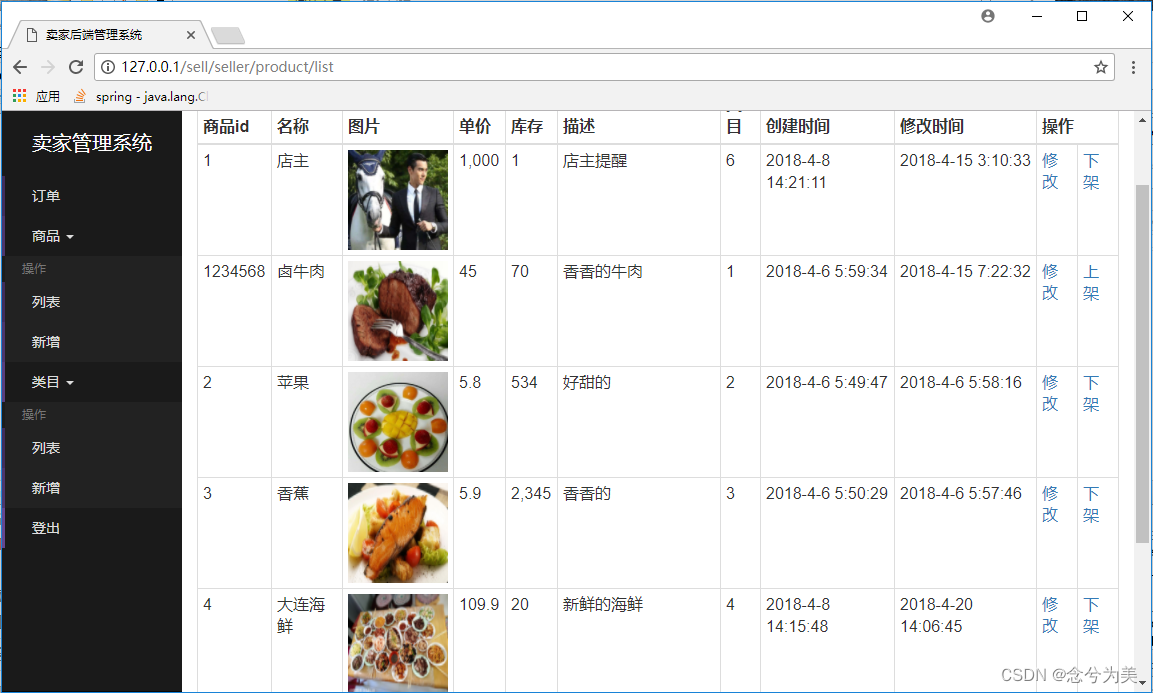
github地址: https://github.com/sqmax/springboot-project



5. eladmin后台管理系统
-
github后端地址:https://github.com/elunez/eladmin
-
github前端地址:https://github.com/elunez/eladmin-web
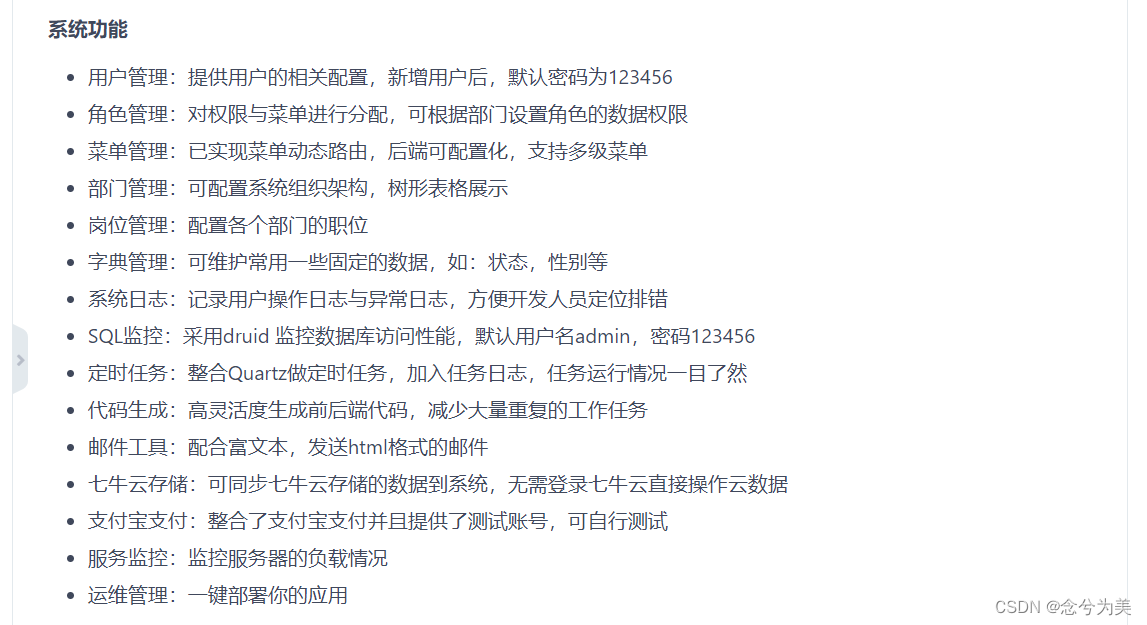
一个基于Spring Boot 2.1.0 、 Spring Boot Jpa、 JWT、Spring Security、Redis、Vue的前后端分离的后台管理系统。


体验地址: https://eladmin.vip/demo
账号密码: admin / 123456


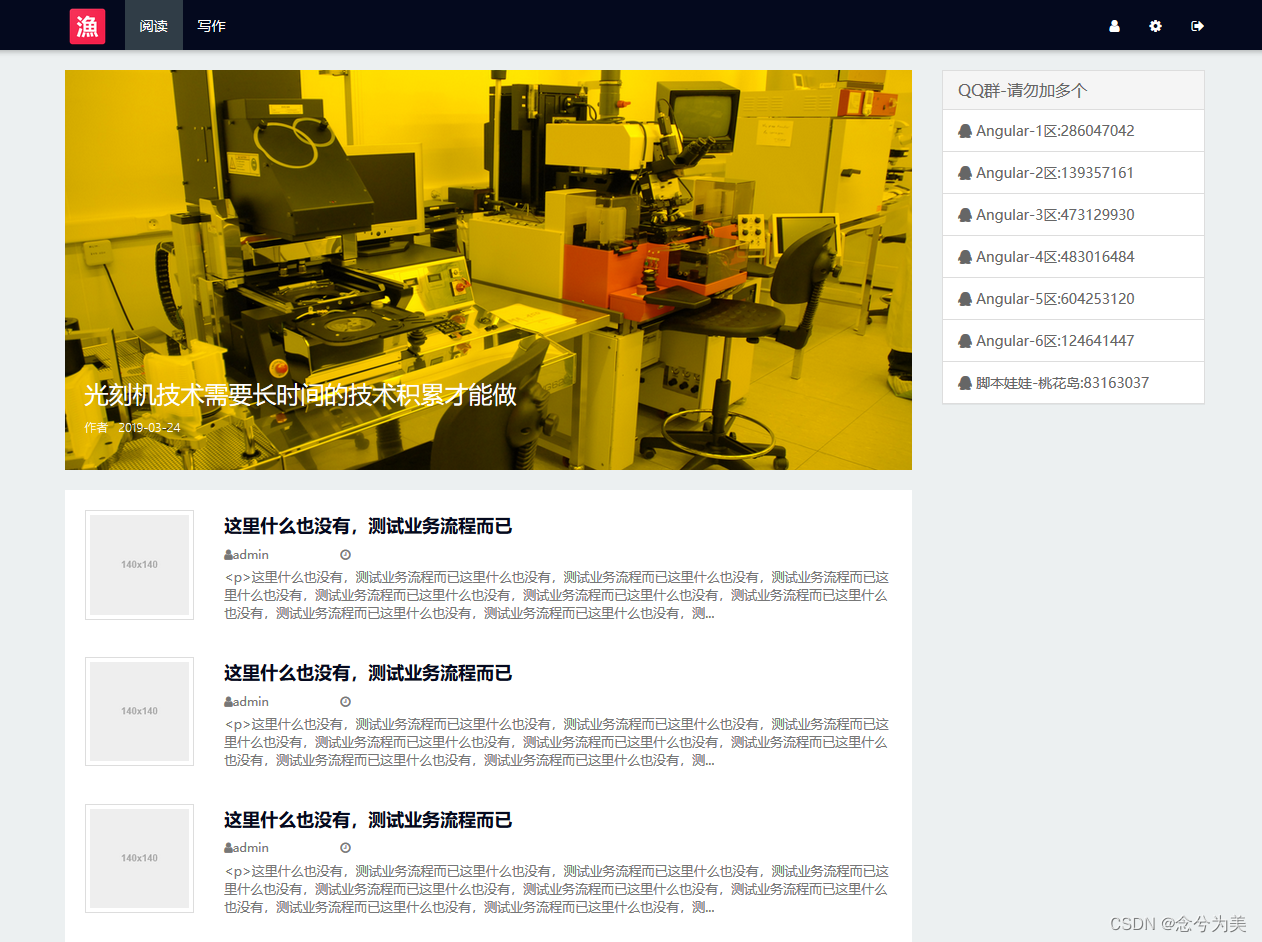
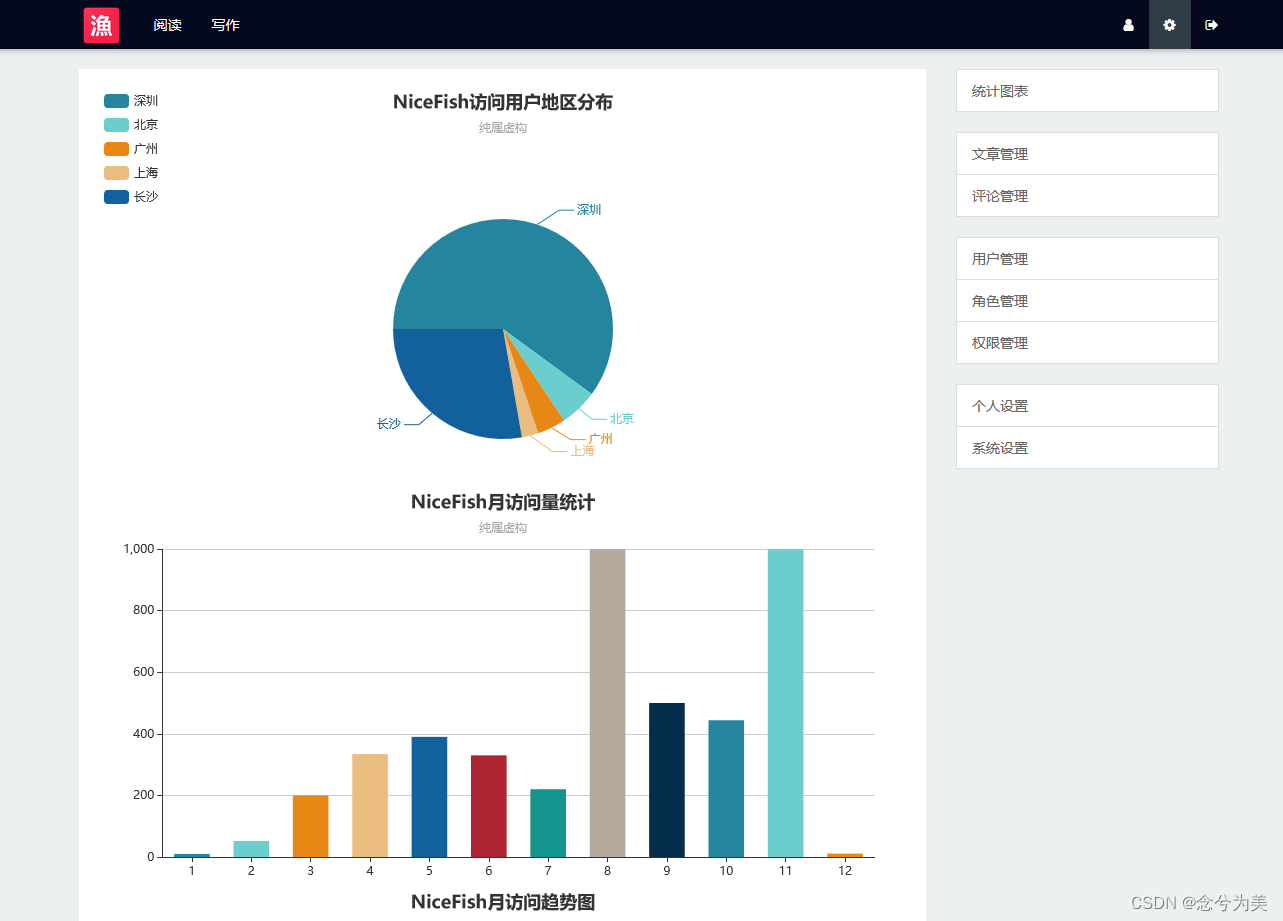
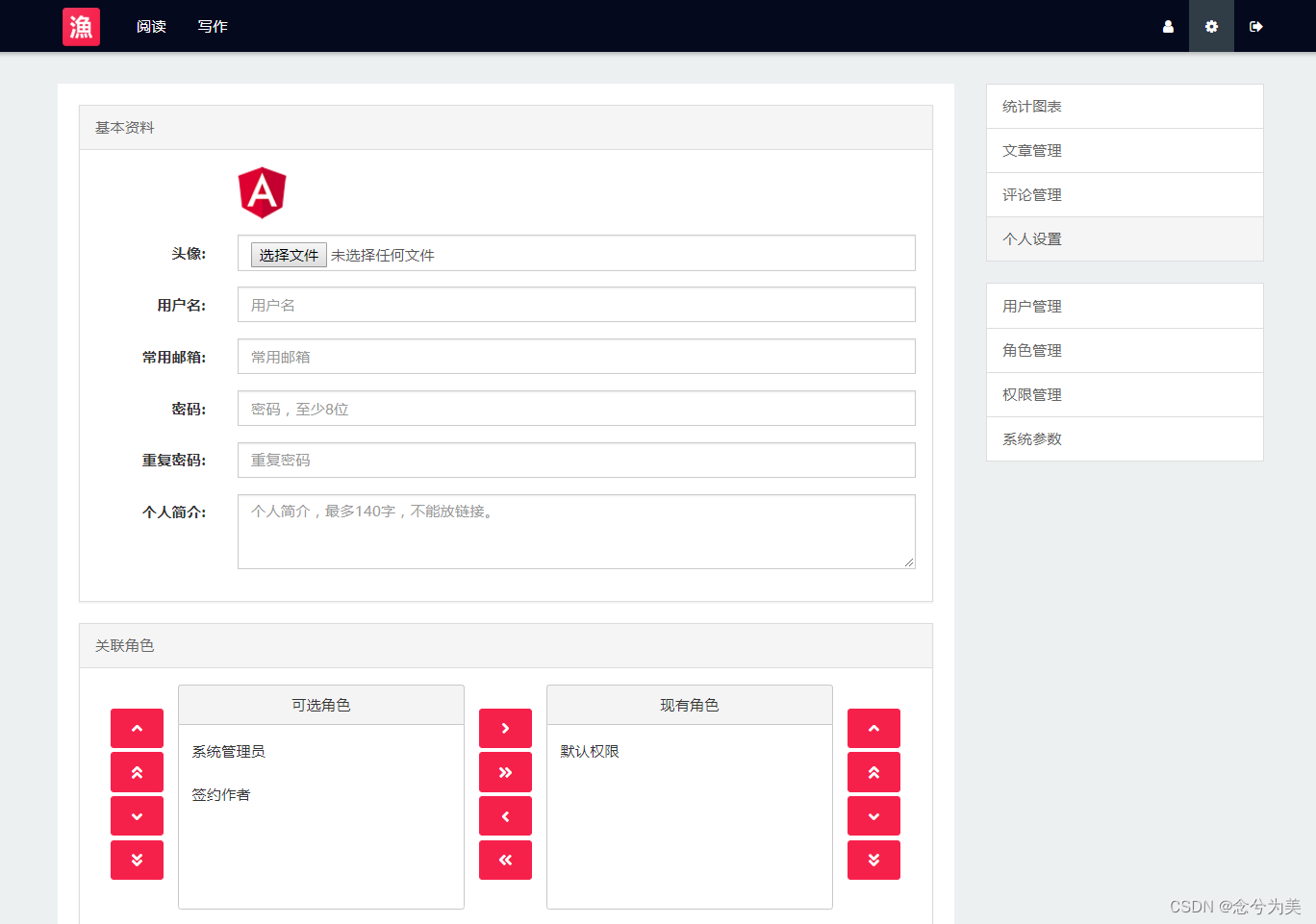
6. NiceFish(美人鱼)
码云地址:https://gitee.com/mumu-osc/NiceFish
NiceFish(美人鱼) 是一个系列项目,目标是示范前后端分离的开发模式:
-
前端浏览器、移动端、
Electron环境中的各种开发模式。 -
后端有两个版本:
SpringBoot版本和pringCloud版本。
主要依赖:
-
Angular 13.3.6
-
PrimeNG 11.3.1
-
Bootstrap 3.3.7
-
Echarts 4.1.0
-
ngx-echarts 4.1.0
-
ckeditor5-angular 2.0.1



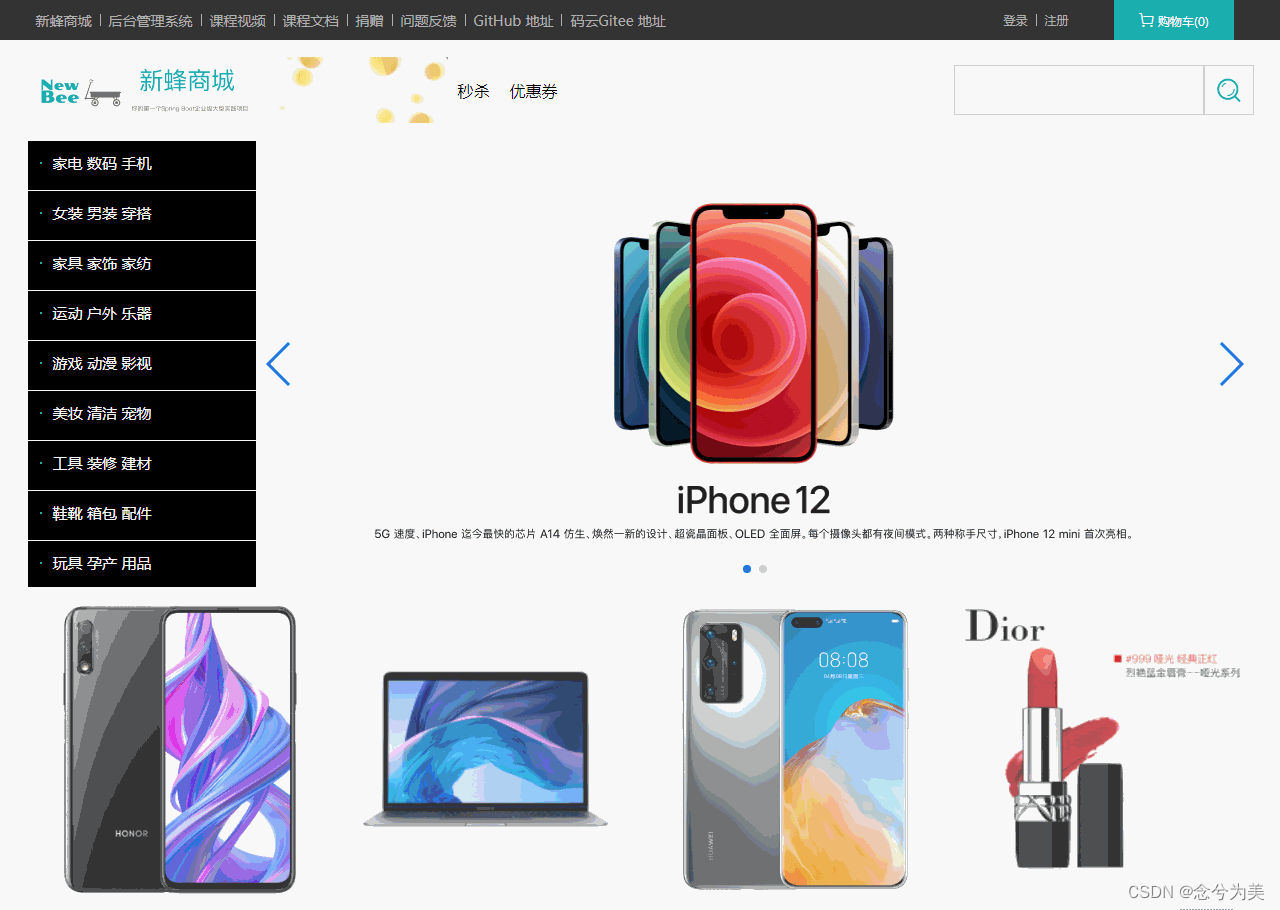
7. newbee-mall(新蜂商城)
gitHub地址:https://github.com/newbee-ltd/newbee-mall
码云地址:https://gitee.com/newbee-ltd/newbee-mall
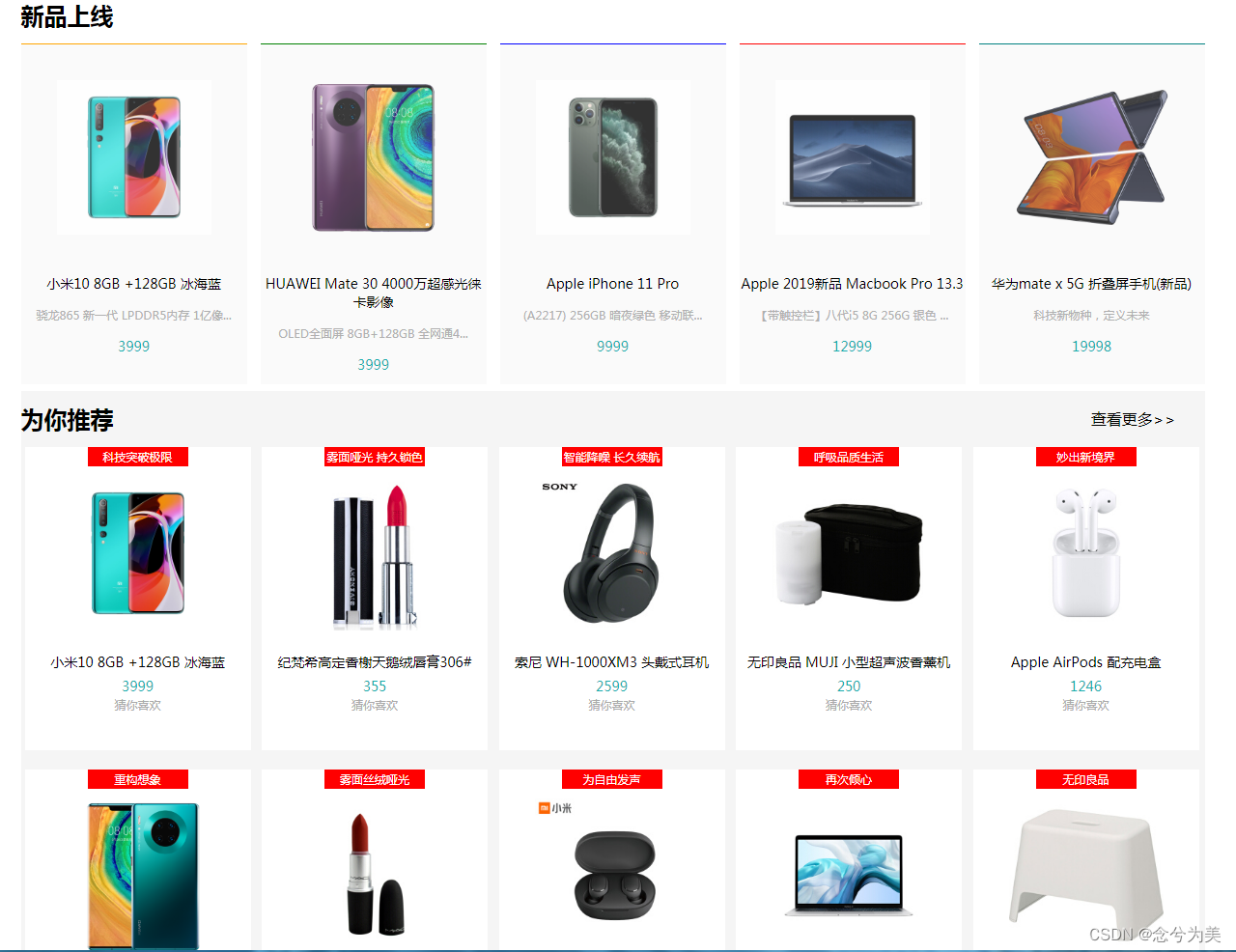
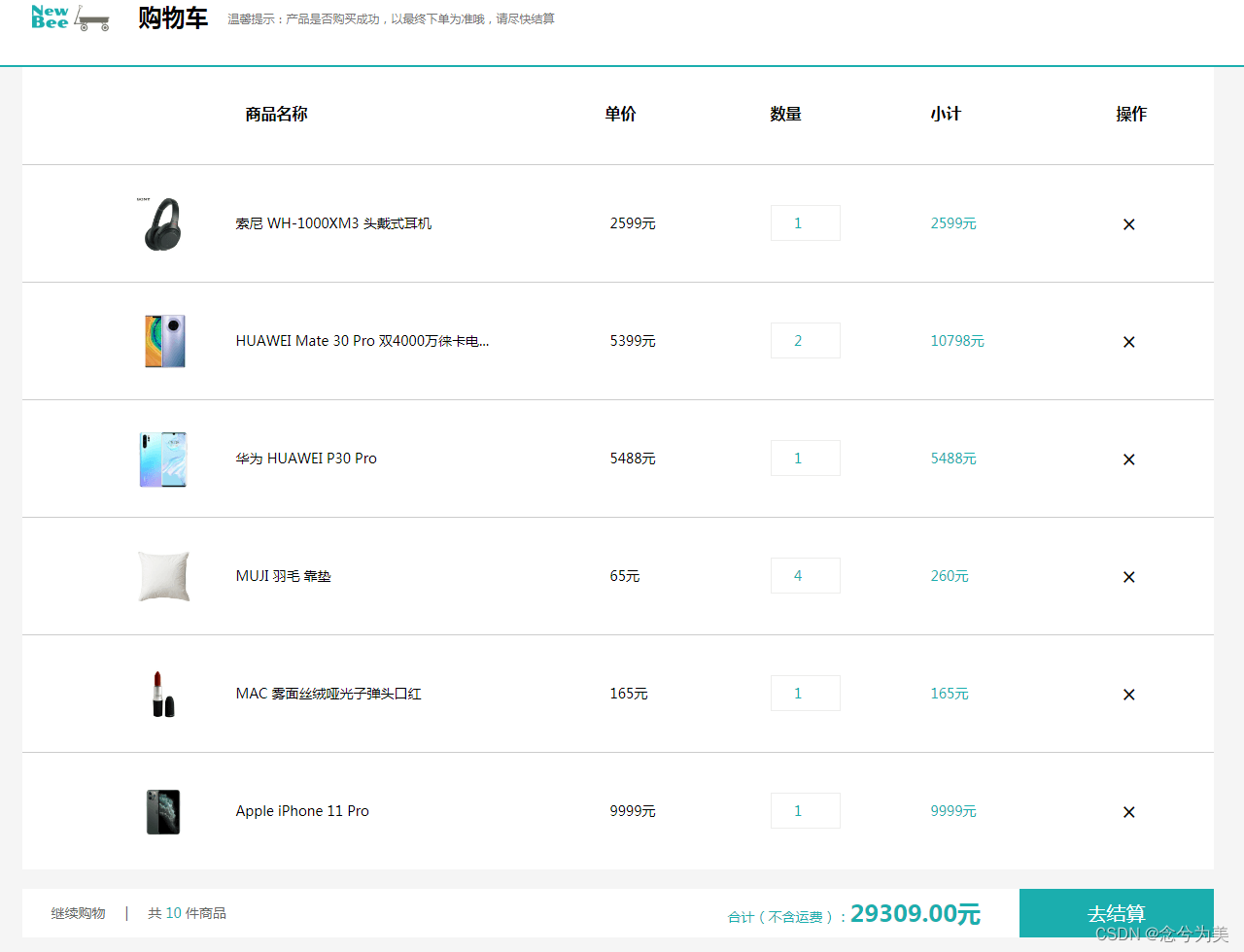
newbee-mall项目是一套电商系统,包括newbee-mall商城系统及newbee-mall-admin商城后台管理系统,基于Spring Boot 2.X及相关技术栈开发。
前台商城系统包含首页门户、商品分类、新品上线、首页轮播、商品推荐、商品搜索、商品展示、购物车、订单结算、订单流程、个人订单管理、会员中心、帮助中心等模块。
后台管理系统包含数据面板、轮播图管理、商品管理、订单管理、会员管理、分类管理、设置等模块。
新蜂商城线上预览地址:http://mall.newbee.ltd,账号可自行注册。



8. 学之思开源考试系统
GitHub地址:https://github.com/mindskip/xzs
学之思开源考试系统是一款 Java + Vue的前后端分离的考试系统。主要优点是1开发、部署简单快捷、界面设计友好、代码结构清晰。
支持Web端和微信小程序,能覆盖到PC机和手机等设备。
支持多种部署方式:集成部署、前后端分离部署、Docker 部署。




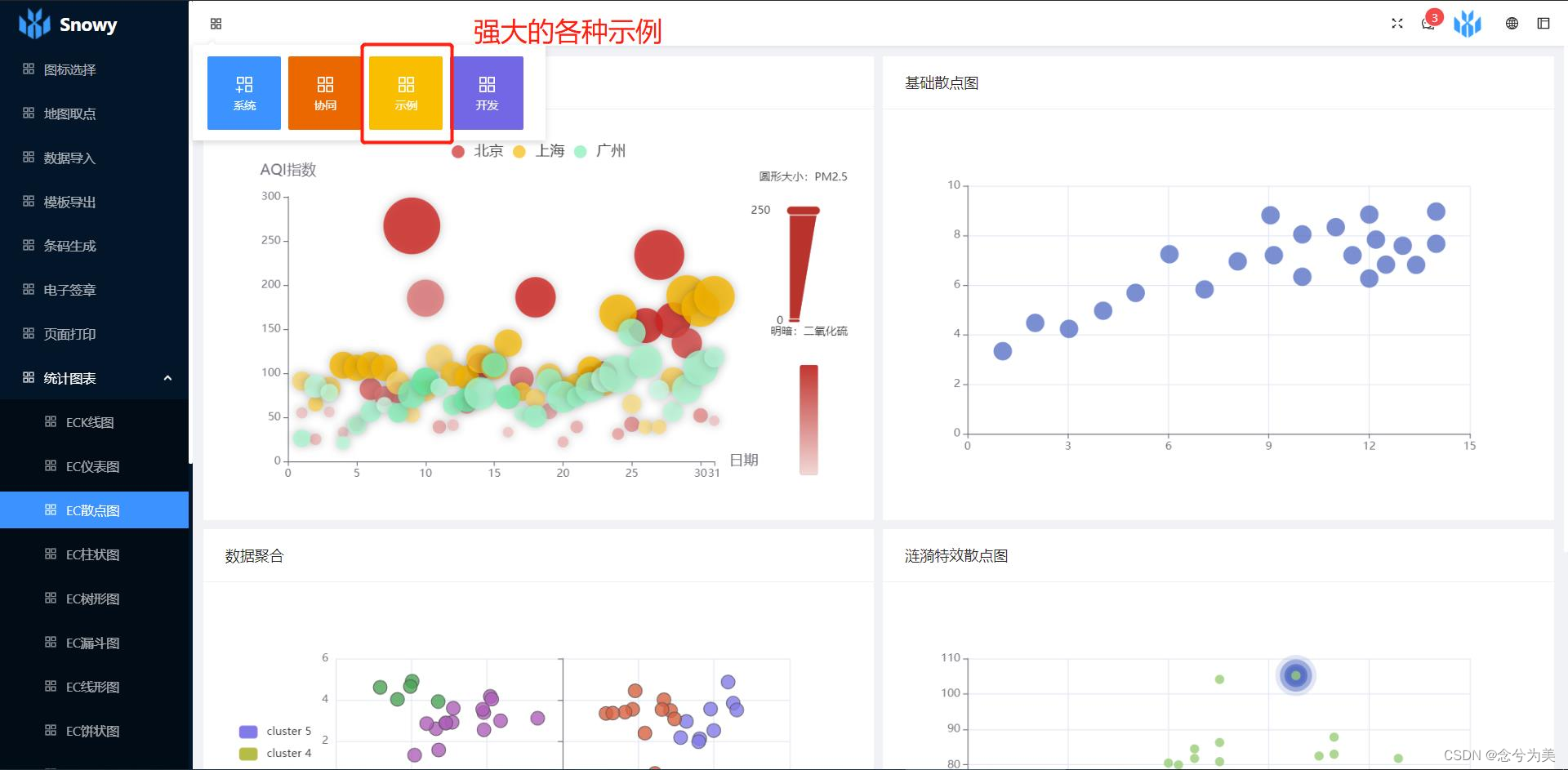
9. Snowy(小诺)
spring-boot分离版本地址:https://gitee.com/xiaonuobase/snowy
spring-cloud分离版本地址:https://gitee.com/xiaonuobase/snowy-cloud
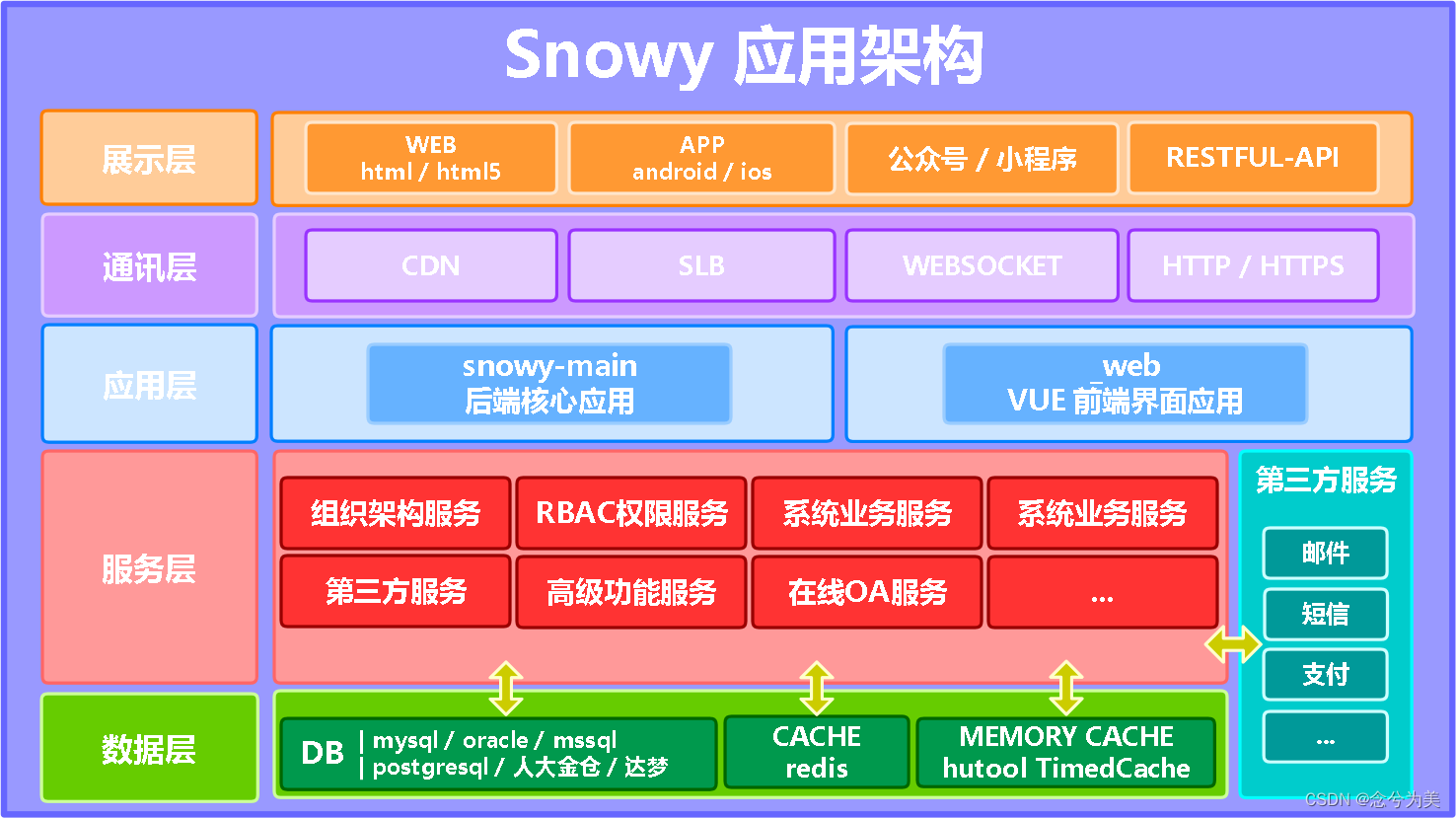
Snowy是一款基于国产密码算法后台权限管理系统,其中采用了SM2、SM3、SM4及签名验签,软件层面完全符合等保测评要求,让更多的人认识密码,使用密码。技术框架与密码结合,让前后分离“密”不可分。
结合SpringBoot+AntDesignVue开发,注释丰富,代码简洁。适配国产数据库(金仓、达梦)、主流数据库Mysql、Oracle、Mssql、Postgresql,小诺的产品一致追求简洁干净,一套代码搞定!同时支持国产中间件部署、麒麟操作系统、Windows、Linux部署使用。




相关文章
- Mysql的索引介绍
- MYSQL最大连接数修改
- 《SQL初学者指南》——1.3 Microsoft SQL Server、Oracle和MySQL
- 转 mysql 备份导致 waiting for global read lock
- Apache NiFi之MySQL数据同步到HBase
- 请教Mysql如何删除 不包含 某些字符的记录
- java(2014)实现对mysql数据库分页的代码
- Linux5下安装MySQL过程记录
- mysql update多字段时引发的一个问题
- 基于Docker的MYSQL 配置主从复制
- 快速与MySQL交互,使用XMAPP打开MySQL数据库,并用shell进行与MySQL交互<Window 10>
- MySQL 查询数据库中的所有表

