一、了解 OpenGL ES
ES 了解 OpenGL
2023-09-27 14:25:58 时间
OpenGL ESOpenGL ES是OpenGL的子集是针对嵌入式设备及移动终端设备的高级3D图形应用程序 例如iOS、Android、Windows等OpenGL ES 是跨平台的 不会提供窗口相关方法 需要系统各自提供载体
在本文中 主要讲述的是iOS中的OpenGL ES OpenGL ES API、OpenGL ES Programming Guide

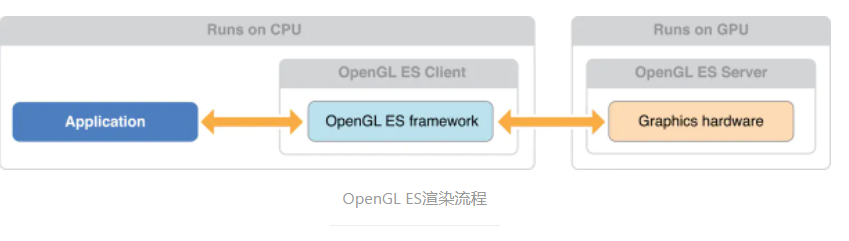
OpebGL ES的渲染主要分为两部分 CPU和GPU
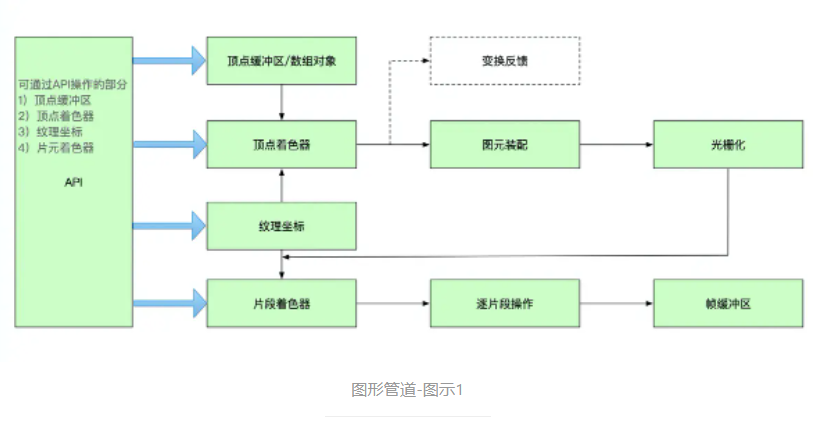
OpenGL ES 图形管道有以下两种图示 其中原理都是一致的 只是描述方式不同


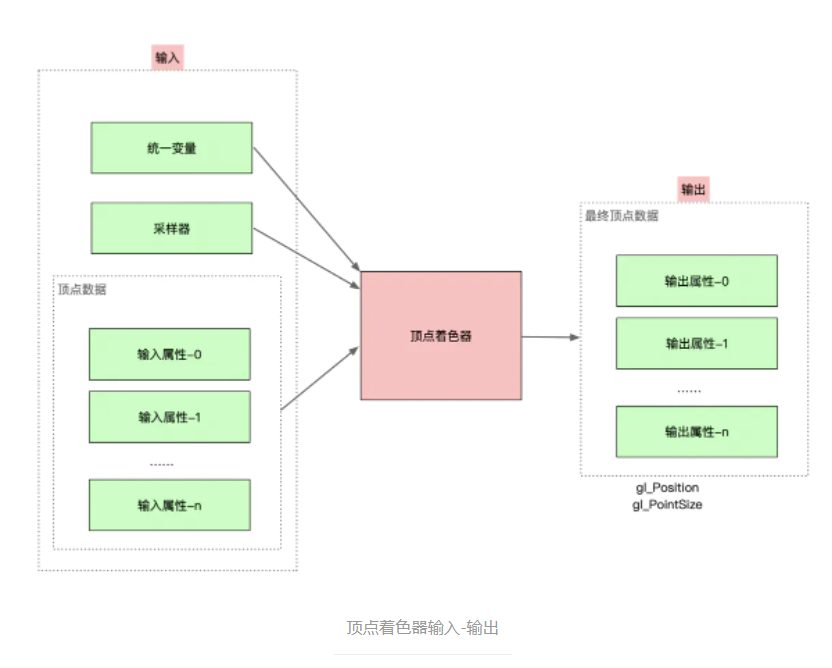
简单来说就是处理顶点的着色器程序 如图所示

attribute vec4 position; attribute vec2 textCoordinate; uniform mat4 rotateMatrix; varying lowp vec2 varyTextCoord; void main() varyTextCoord textCoordinate; vec4 vPos position; vPos vPos * rotateMatrix; gl_Position vPos; }
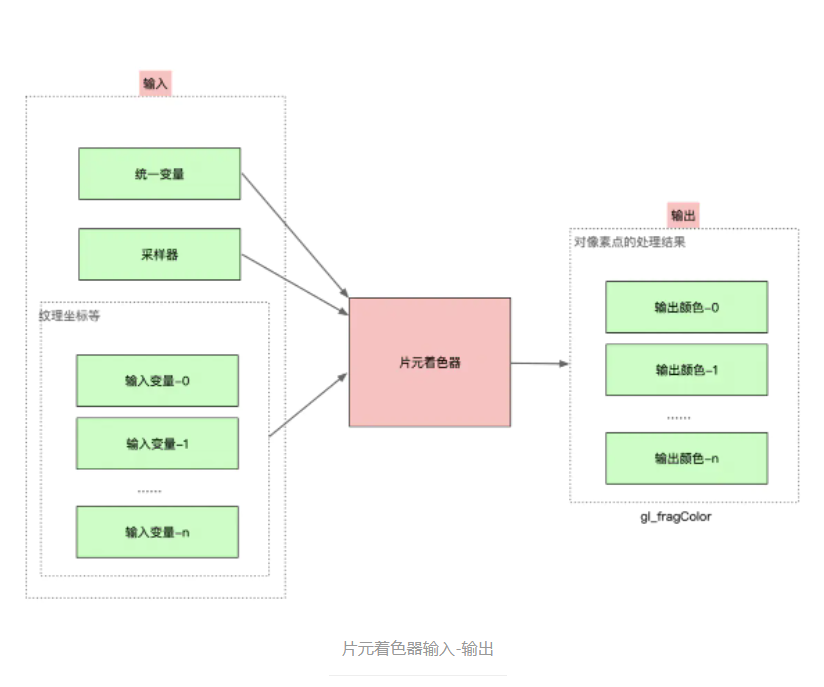
下图表示片元着色器中有哪些输入和输出

- 计算颜色
- 获取纹理值
- 往像素点中填充颜色值 纹理值/颜色值
varying lowp vec2 varyTextCoord;
uniform sampler2D colorMap;
void main() {
gl_FragColor texture2D(colorMap, varyTextCoord); }这个过程都是GPU内部处理的 开发者并不需要关心 将处理好的数据存储到帧缓存区 最后读取帧缓存区将图形显示到屏幕上
原理以及处理方式是一样的 GLSL代码 视频也是一帧一帧处理的 而一帧就是一张图片
相关文章
- ARKit & OpenGL ES - ARKit 原理及实现
- TS/ES/PS
- es 集群的搭建
- OpenGL ES简介
- SQL for ES
- Opengl ES之PBO
- OpenGL ES案例-抖音系滤镜实现
- OpenGL ES 实现瘦脸大眼效果
- NDK OpenGL ES 3.0 开发(十九):相机抖音滤镜
- Android OpenGL ES 引入EGL
- NDK OpenGL ES 3.0 开发(二):纹理映射
- elasticsearch系列七:ES Java客户端-Elasticsearch Java client(ES Client 简介、Java REST Client、Java Client、Spring Data Elasticsearch)
- 实现Java的es客户端RestHighLevelClient
- kibana 操作es文档详细总结
- Android OpenGL ES 学习(九) – 坐标系统和实现3D效果
- ES按资源类型统计个数

