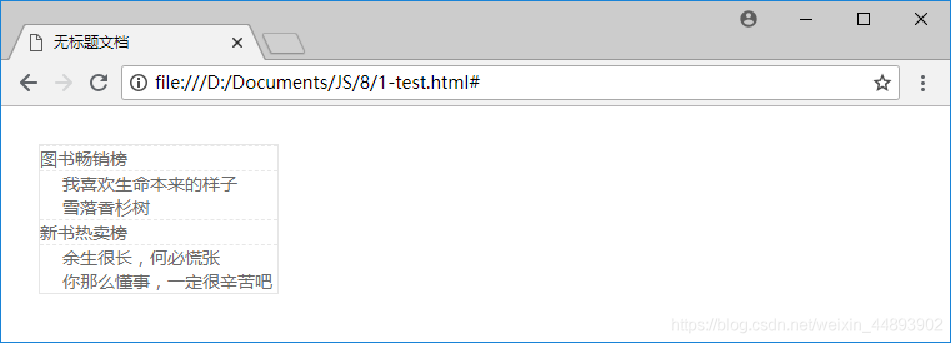
使用jQuery 中的显示与隐藏动画效果实现折叠下拉菜单的收缩和展开,在页面的列表中有若干项,列表的每项中有一个二级列表,二级列表默认为隐藏状态。点击列表的项,切换二级列表的显示或隐藏状态
2023-09-27 14:25:56 时间
需求说明
jquery点击按钮或链接,第一次与第二次执行不同的事件 本文和大家分享一个jquery的实例,这个实例实现的是点击网页里的按钮或链接,第一次和第二次会执行不同的事件,也就是两个事件会轮流执行。
使用jQuery 中的显示与隐藏动画效果实现折叠下拉菜单的收缩和展开 在页面的列表中有若干项 列表的每项中有一个二级列表 二级列表默认为隐藏状态。点击列表的项 切换二级列表的显示或隐藏状态

核心代码
script type text/javascript
$(function(){
$( .t ).click(function(){
var children $(this).siblings( .txt )
// children.toggle();
if(children.is( :hidden )){
children.show();
}else{
children.hide();
/script 完整代码
!DOCTYPE html
html
head
meta charset utf-8
title /title
style type text/css
margin: 0px;
padding: 0px;
body{
font-size: 14px;
list-style: none outside;
text-decoration: none;
color: #696969;
a:hover{
text-decoration: none;
color: #ff6637;
.left_nav{
border: 1px solid #e6e6e6;
overflow: hidden;
margin: 30px;
width: 190px;
.left_nav li{
border-top: 1px dashed #e7e7e7;
.left_nav li .t{
height: 50px;
line-height: 50px;
padding: 0 0 0 18px;
position: relative;
.left_nav li .txt{
padding: 0 0 0 18px;
display: none;
border-top: 1px dashed #e7e7e7;
/style
script src js/jquery-3.3.1.min.js type text/javascript charset utf-8 /script
script type text/javascript
$(function(){
$( .t ).click(function(){
var children $(this).siblings( .txt )
// children.toggle();
if(children.is( :hidden )){
children.show();
}else{
children.hide();
/script
/head
body
div class left_nav
div class t a href # 图书畅享榜 /a /div
div class txt
p a href # 我喜欢生命本来的样子 /a /p
p a href # 雪落香杉树 /a /p
/div
/li
div class t a href # 新书畅享榜 /a /div
div class txt
p a href # 余生很长 何必慌张 /a /p
p a href # 你那么懂事 一定很辛苦吧 /a /p
/div
/li
/ul
/div
/body
/html
jquery点击按钮或链接,第一次与第二次执行不同的事件 本文和大家分享一个jquery的实例,这个实例实现的是点击网页里的按钮或链接,第一次和第二次会执行不同的事件,也就是两个事件会轮流执行。
相关文章
- 从零开始学习jQuery (七) jQuery动画-让页面动起来!
- 同一个站点下,兼容不同版本的JQuery
- MVC之Ajax.BeginForm使用详解之更新列表 mvc验证jquery.unobtrusive-ajax
- 用jquery实现隐藏列表表单的显示关闭切换以及Ajax方式改动提交相应的那一行的改动内容。
- javascript利用jquery-1.7.1来判断是否是谷歌Chrome浏览器
- Jquery中AJAX参数详细列表
- jquery googleapis
- 《jQuery UI 开发指南》——2.5 使用选项卡的示例
- 《jQuery EasyUI开发指南》——导读
- 《扩展 jQuery》——6.3 总结
- 2014第35周三jquery最近用到的内容总结
- JQuery this和$(this)的区别及获取$(this)子元素对象的方法
- Jquery全选反选
- 【web前端(三十七)】javascript_jquery核心对象的三种用法、并集选择器
- jquery是如何架构的.
- H5开发:使用H5、CSS、JS、JQUERY实现从本地选择图片、预览图片、上传图片列表

