破壁人AI百度:科技公司反内卷的典型样本
互联网整个行业都在陷入被动且尴尬的局面。去年开始流行的“内卷”一词 恰如其分的描述了互联网的现状 比如抖音开始做外卖 微信强推视频号 一直硝烟弥漫的电商市场 更是激战在社区团购上。
内卷背后也有人感慨 互联网到了尽头。支撑这一论述的是 移动互联网的人口红利已经消失 几款国民型APP用户增长都固定在了10亿这个级别 只能依靠自然人口的增长和迁移。

这一幕如同刘慈欣小说《三体》里所描述的 智子封锁的地球科技一样 被信息干扰 或引导至错误方向发展 困在原地 做困兽之斗 无法自拔。
“内卷论”与“尽头论”的流行 让我们看到 中国科技产业尤其是互联网 需要自己的“破壁人”计划 突破封锁 尤其是跳出原有的路径依赖。我们不应该只是一味的看到消费互联网的互联网产业 却不见更为广阔的产业互联网未来。
科技的未来 不是消费互联网 而是产业互联网。
黄奇帆在中国互联网大会上斩钉截铁地说 “今后十年是产业互联网时代”。互联网的未来是产业互联网 产业互联网的价值以及远景是怎样的 2021年8月18日的百度世界大会 告诉我们关于未来的某些可能性 从某种意义上来说 百度正在扮演着中国科技的“破壁人”角色。

硬科技背后需要软实力沉淀和积累
百度世界大会 是百度公司的一个传统 这既是百度向公众披露其运营和战略的路演 也是公众了解百度的一个窗口。2021年的百度世界大会与以往最大的不同 可能是 这一次百度发布了更多的“硬科技”产品。
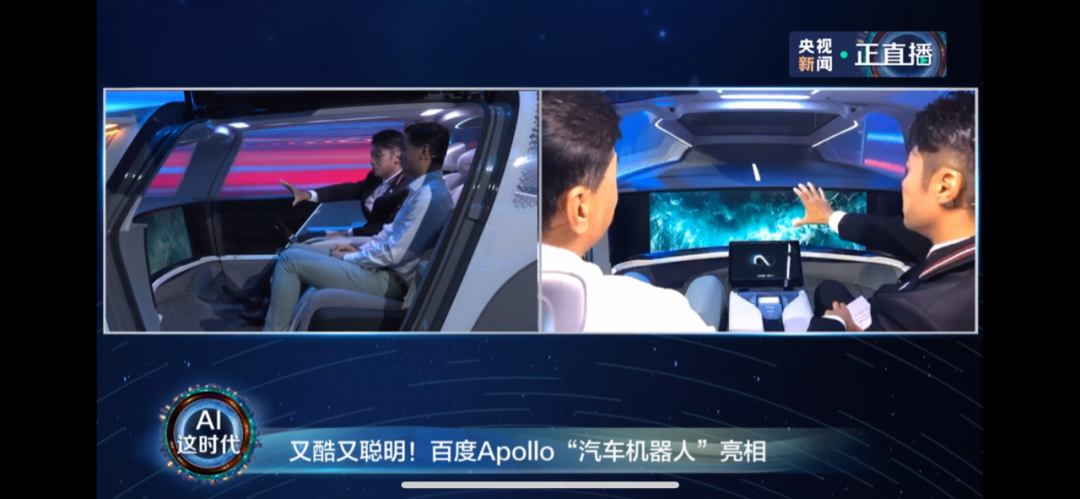
比如惊艳一时的百度汽车机器人 比如温情脉脉的小度智能巨屏电视、小度智能词典笔、小度主动降噪智能耳机Pro、添添旋转智能屏 以及宣布量产的百度第二代昆仑AI芯片“昆仑芯2”。
一致的行业现象是 科技企业都在逐渐从它们软件的实力向硬件渗透。百度这些“硬科技”的背后 是其软件实力的支撑。
比如 百度的“汽车机器人” 它需要多重能力 首先具备L5级别自动驾驶能力 不仅无需人类驾驶 而且比人类驾驶更安全 其次具备语音、人脸识别等多模交互能力 分析用户潜在需求 主动提供服务 此外 汽车机器人还具备自我学习和不断升级能力 是服务各种场景的智慧体。
百度的这款“汽车机器人”已经达到了L5级别的自动驾驶 它是一辆没有方向盘汽车 这是自动驾驶的终极形态 无需人类驾驶的同时 还能有更多驾驶之外的服务。这也是命名“汽车机器人”的原因所在吧。
又比如 小度发布的四款产品 是百度AI人格化和服务化两大发展方向上各种技术沉淀和积累的集中展现。譬如语音识别技术 百度的语音识别技术准确率达到了98% 甚至超过人耳水平。这四款是将语音识别技术、百度AI等与智能生活结合 针对不同场景开发的产品 用户可以通过语音控制家中的电器、窗帘、台灯 通过智能词典笔 可以识别翻译各种外语 通过添添旋转屏可以K歌、刷短视频、点外卖、在线支付等。
小度这四款硬件科技 将百度APP智能搜索、百度健康医典、AI智慧社区等一些列内容沉淀与技术积累集合在一起。这一系列的硬科技的背后 延续了一句传统的老话 “科技以人文本”。
值得注意的是 这一系列的硬科技产品的“爆发式”发布 绝非一蹴而就 严格来说 这是百度在AI领域持续投入超过十年的一次检验。百度的案例预示着 产业互联网是软硬结合的。

互联网未来是产业基础 云计算 AI
有人说 互联网的未来是云与智能 将两者的结合 可能就是AI。
百度世界大会前一天 2021年8月17日 国务院签署并公布了《关键信息基础设施安全保护条例》 该条例与《网络安全法》相呼应 一系列法规的制定和执行落地 预示一点 互联网已经成为国民生活和国民经济的基础设施。
这也意味着 云计算将是基础之一 在云计算的基础上 则是AI智能。云计算是对产业数字化的支撑 人工智能则是加速产业的智能化升级 “赋能千行百业”。
云计算市场是目前国内一众科技企业中竞争最为激烈的 国际市场上有亚马逊、微软、阿里云、Google 国内除了阿里云 还有腾讯、华为。百度云起步较阿里云稍晚 但这并不妨碍它的后发优势。前不久百度公布了2021年第二季度财报 云计算的增长尤为抢眼 它保持了同比71%的增速 领跑中国云计算市场 跻身第四。
从2018年到2020年 百度云智能服务收入分别为30亿、64亿和92亿 按照71%的增速 今年将突破150亿元大关。百度云的“后发优势” 是云计算与AI的结合 百度采用了“AI云”作为标识与其他公有云做区别。
可以将“AI云”看作是 “数字化底座” “智能化引擎”的结合 这也意味着 AI云能够在制造、能源、城市、金融、医疗、媒体等领域 给客户数字化转型和智能化升级一步到位。体现在财务上 也许是 “AI云”毛利要远高于公有云。
今年的百度世界大会 主题是“AI这时代 星辰大海” 李彦宏在直播中说 “AI 也是爱 是技术和温度结合在一起。” “让每一个人都感受到技术带来的改变 这就是技术的价值”。
AI的发展 一方面是融入到每个人的衣食住行 变得触手可及 另一方面则是产业智能化升级赋能。消费互联网与产业互联网的升级 体现在这一次百度发布的“百度大脑7.0” 百度大脑融合创新 降低门槛的优势。
在泉州 百度为泉州水务搭建了“水务大脑” 百度智能云提供的AI用水量预测模型可结合历史用水数据、天气、季节等变化因素 精准预测用水量 实现按需供水。同时 加压泵站精准调压应用 通过分析运行工况 可动态调整泵站流量、压力、频率等参数 大大降低泵机功耗 科学准确调控水压。

在新疆 艰苦的人力电力巡检工作也正在被百度AI代替。机器设备将拍摄的影像资料传回 通过AI技术可以快速判断线路是否存在故障 这样巡检效率得到了大幅提升 与此同时 巡检工人的工作环境也得到巨大改善 保障了边疆人民千家万户的用电安全。
应该说 产业互联网是千行百业拥抱互联网 也是AI商业化的标志。透过这次百度世界大会 我们看到百度AI的商业化步伐明显加快 AI远比我们所预想的更快进入落地周期 与此同时 随着国内数字新基建的开启 有更早AI布局和更久技术沉淀的企业将在新的周期里全面提速。
告别路径依赖 未来从畅想变现实
随着滴滴因数据问题受到调查 新一轮的移动出行大战也上演了。与其他互联网不同的是 移动出行网约车大战 被认为是互联网改造传统行业的先声。这一轮出行大战 如高德、美团、T3等也重复着历史 延续了往日滴滴最为成功的补贴方式。
很多互联网从业者未曾想过 这种疯狂烧钱的补贴 也是今天互联网备受争议和指责的原因之一。黄奇帆曾说 当前消费互联网领域的四个问题是 烧钱扩规模以取得行业垄断 利用人性弱点设计产品 利用垄断地位采集信息侵犯隐私 互联网杀熟。
烧钱扩规模的前提是构建在存量市场。互联网的下一阶段 产业互联网这种烧钱扩大规模的方式或许不在适用 真正应该做的 是寻求产业的增量和效率最大化。
如果将滴滴为代表的移动出行视为产业互联网的先声 那么出行领域的未来一定是更为智能的自动驾驶。

财报分析师会议上 李彦宏确认 百度最新的robotaxi的软硬件系统 实现了60%的成本骤降 并且有望最快在2025年低于网约车。截至2021年上半年 百度Apollo自动驾驶出行服务已累计接待乘客超过40万人次,测试里程超过1400万公里 自动驾驶专利数量达3000件。
李彦宏曾经分享过“3 30 3000”计划 即3年、30城、3000辆Robo Taxi 这是一个循序渐进的过程。从滴滴出行到百度的未来驾驶业务 我们可以看出 产业互联网与消费互联网的本质差异 滴滴为代表的移动出行 更多的是通过互联网的手段 做交易信息的匹配 未来的驾驶业务 则是在交易信息匹配的基础上 做更多产业端的供给侧结构性改革——通过智能化、数据化方式 降低供给侧的成本 提升消费端的体验和效率。
百度的“汽车机器人”就是建立在Robotaxi技术和运营沉淀基础上 除了惊艳的“汽车机器人” 更让大众兴奋的可能是 百度发布的无人车出行服务平台——“萝卜快跑”。“萝卜快跑”并不是简单的为“Robotaxi”赋予一个中文名字这么简单 更为重要的是 Robotaxi象征着概念、研发和技术沉淀 “萝卜快跑”则意味着 经过8年发展 百度Apollo已经从技术验证阶段进入到规模化商业运营阶段。
IHS 报告显示 预计整个共享出行市场的市场规模在2030年将达到2.25万亿元人民币 复合增长率在20% - 28%之间。在共享出行市场中 Robotaxi将占到60%以上 市场规模超过1.3万亿。这也意味着 未来出行市场将转向无人车服务场景。
造车新势力与网约车激战的当下 萝卜快跑的上线显得格外有意义 这意味着 自动驾驶下半场的角逐已经开启 规模化商业运营成为行业发展的重点 这也是对传统网约车赛道的一次换道超越。百度Apollo在过去两年 分别在北京、长沙、广州、沧州四个城市运营 目前也增获25个城市的运营牌照 距离30城的计划又进一步。萝卜快跑的上线 随着城市、乘客、公里数的不断增加和累积 也会进一步优化百度汽车机器人的迭代和升级。
也就是说 萝卜快跑兼顾了科技的商业现实和未来畅想。
破壁人 AI 百度:科技公司反内卷的典型样本 互联网整个行业都在陷入被动且尴尬的局面。去年开始流行的“内卷”一词,恰如其分的描述了互联网的现状,比如抖音开始做外卖,微信强推视频号,一直硝烟弥漫的电商市场,更是激战在社区团购上。
Electron桌面端所见即所得-Electron练习生 突然让你开发Electron应用,你能hold住吗? 如果领导突然说需要开发一款前端桌面端应用,那么对于我们前端er来说选择Electron是一件顺理成章的事情。但事实上很多同学对于Electron都不太了解和熟悉。 如果突然让我们去开发Electron应用,很多人都会陷入迷茫和懵逼的状态。然后在依靠网上相对较少的资料,慢慢摸索、一路踩坑的完成Electronn的需求。 为了解决上述问题,我们完成了一个项目,并把它开源了出来, 希望能够对大家学习Electron有点帮助。 快速学习和上手Electron: electron-playground electron-playground是我司(好
当我们在谈论HTTP缓存时我们在谈论什么 在浏览器众多缓存中的HTTP缓存可能很多人对这个的概念并没有很清晰,每个人都知道进入一次网页之后再刷新一次页面,加载速度会比首次加载快非常多,每个人都知道这是浏览器缓存的magic,但是对此背后的原因可能不甚了解... 当我们在谈论HTTP缓存时我们在谈论什么: 我们实际上是在谈论下面这两种情况: 缓存流程: 浏览器第一次请求资源时: 浏览器第一次请求资源时,必须下载所有的资源,然后根据响应的header内容来决定,如何缓存资源。可能采用的是强缓存,也可能是弱缓存 浏览器后续请求资源时的匹配流程:
小白来实现一个Ajax请求[Ajax使用方法及相关知识点详细解析——超级全] 写在前面: 本文主要总结整理Ajax使用方法背景知识点的详细解析,以及Ajax跨域的具体使用方式并且对栗子进行了讲解,需要的朋友可以过来参考下,喜欢的可以点波赞,或者关注一下本人,希望通过本文能够作为一个Ajax的查找资料,不懂Ajax?看这篇文章就可以了。 ajax简介: Ajax 的全称是Asynchronous JavaScript and XML,意思是:异步 JavaScript 和 XML Ajax是使用XMLHttpRequest对象与服务器端通信的脚本语言 可以发送及接收各种格式的信息,包括JSON、XML、HTML和文本文件。 AJAX可以无需刷新页面而与服务器端进行通信。
http状态码是什么,有什么用,在哪里查看,分别代表什么意思? 写在前面: 当浏览者访问一个网页时,浏览者的浏览器会向网页所在服务器发出请求。当浏览器接收并显示网页前,此网页所在的服务器会返回一个包含HTTP状态码的信息头用以响应浏览器的请求。本文主要是:关于http状态码是什么,有什么用,在哪里查看状态码分别代表什么意思的分享,这里面内容也是非常多的,所以在此科普一下,做波分享。这里面有关键词版本和详细介绍每个错误的版本。 http状态码有什么用? http状态码的核心作用是Web Server服务器用来告诉客户端,当前的网页请求发生了什么事,或者说当前Web服务器的响应状态。所以HTTP状态码常用来判断和分析当前Web服务器的运行状况。
使用 jQuery, Angular.js 实现登录界面验证码详解 写在前面: 前段事件,做了一个用ajax后台异步交互的登录功能,自己在上面加了一个验证码的功能,这个功能背后的原理挺好理解的,实现起来也十分简单,特此写波分享,,自己写的过程中踩了不少坑,这里还是照例写的详细点,大家可以做个参考,喜欢的朋友可以点个赞,或者关注一波。 最终实现的效果: 验证码效果 当点击登录之前,会先判断验证码是否正确(验证码可以不区分大小写,也可以区分大小写),验证码错误会刷新验证码,验证码验证之前,不会进行跨域登录操作。 整体思路。 1.取四位随机数 2.赋值到验证码的input框里。
sass变量详解——你不知道的sass。 写在前面: 现在一直使用sass写css,当初入门的时候,看的很多教程,当时看的云里雾里的,现在看来还是蛮详细的,就是一点,不够小白。本人文章类型一直比较偏小白的,想要更好的为不会用sass提供一点学习的资料,相信本文对想要学习sass的人,还是有极大的参考价值的。里面有些细节,也许对已经学会使用sass的大手子也有一定的参考价值。 变量是什么? w3c关于JavaScript 变量的介绍: 上面一大堆巴拉巴拉的东西,可以先这么理解,把变量看作一个存放东西的盒子,可以将钥匙、手机、饮料等物品存放在这个盒子中,也可以在需要的时候换成我们想存放的新物品,那里面的旧的东西就存不了。
css自定义 range radio select的样式滑轮,按钮,选择框 写在前面: 之前踩坑css的时候,遇到滑轮,按钮,选择框这类型的东西,为了页面效果,总是需要自定义他们的样式,而不使用他们的默认样式。当时写的时候,我也是蛮头疼的,弄了个demo,链接在下面。对此做个总结。本文是面向前端小白的,大手子可以跳过,写的不好之处多多见谅。 额,今天就先大概的将代码贴上来,考虑到篇幅的问题,就先写一下三个的实现方式,一般也都看得懂,代码注释的非常详细。因为细分下来内容也很多,准备之后再将如何实现的方式,属性,优化以及如何兼容各个浏览器的方式一步步的写出来。 最终效果:
相关文章
- 百度想成为伟大的金融科技公司?太迟了
- 贝莱德:智能投顾公司应充分披露算法和保护措施
- 在人才竞争上,国内明星公司都使用哪些手段抢 AI 人才
- 初创公司如何存储数据:云还是外置存储
- 如何设计公司内部的数据平台
- 当大数据遇上风控 互金公司必须清楚这两点
- IBM收购以色列应用发现公司EZSource
- OpenSSL再爆“水牢”漏洞,多家银行和互联网公司受影响
- 3 个月没拿到工资还被公司开除,程序员怒删数据反击。。。
- 小米,苹果,百度,三星等公司的智能语音识别功能如何测试?
- 如何从0开始搭建公司自动化测试框架?一文4个步骤教你成功搭建
- 破天荒第一遭 安全公司因玩忽职守被客户告上法庭
- 阿里巴巴并购安全公司翰海源
- IBM计划收购Weather公司的产品和技术业务;Watson将在物联网领域大展拳脚
- Cavium公司积极筹划ARM服务器处理器升级计划
- 破壁人AI百度:科技公司反内卷的典型样本
- 破壁人AI百度:科技公司反内卷的典型样本
- 破壁人AI百度:科技公司反内卷的典型样本
- 【学到了】公司测试老鸟教我如何用postman+jmeter实现接口实例
- Roberts Hawaii旅游公司被黑,信用卡和个人信息泄漏
- 美媒:阿里成全球云计算收入增速最快的公司
- 开源接口测试框架之公司应用篇
- 机器视觉公司速感科技完成千万美元B轮融资,或为下一个视觉行业独角兽

