react 生命周期一篇掌握
目录
1. 旧生命周期
1.1 初始化和挂载阶段
1.2 运行阶段
1.2.1 父组件更新时
1.2.2 自身状态state改变
1.3 销毁阶段
2. 新生命周期更新
2.1 销毁阶段不变
2.2 getDerviedStateFromProps
2.3 getSnapshotBeforeUpdate
2.4 更新周期图
1.1 初始化和挂载阶段
设置默认属性。
constructor构造器 super执行 设置初始化的state。
componentWillMount第一次运行。
render第一次渲染。
componentDidMount执行 且只在初始化执行一次。
1.2 运行阶段
1.2.1 父组件更新时
componentWillReceiveProps执行 参数有父组件更新前后的props。
shouldComponentUpdate执行 可以在内部设置是否继续执行渲染 可以在这里阻断组件渲染更新。
componentWillUpdate执行 如果shouldComponentUpdate没有阻断就开始做更新准备。
render执行 使用新的状态渲染组件。
componentDidUpdate执行 更新组件渲染完毕之后执行。
1.2.2 自身状态state改变
如果是自身状态改变 那么不会执行componentWillReceiveProps。
因为不是由外部props导致的更新 其他就与上方后面四步一致。
componentWillReceiveProps执行 参数有父组件更新前后的props。
shouldComponentUpdate执行 可以在内部设置是否继续执行渲染 可以在这里阻断组件渲染更新。
componentWillUpdate执行 如果shouldComponentUpdate没有阻断就开始做更新准备。
render执行 使用新的状态渲染组件。
componentDidUpdate执行 更新组件渲染完毕之后执行。
1.3 销毁阶段
只执行一个。
componentWillUnmount 常用于销毁那些不会自动跟着组件一起销毁的计时器等。
2. 新生命周期更新2.1 销毁阶段不变
仍然是一个componentWillUnmount。
2.2 getDerviedStateFromProps
从旧的生命周期可以看到在render执行前的钩子有
componentWillMount
componentWillReceiveProps
shouldComponentUpdate
componentWillUpdate
让我们想想在render之前执行的钩子能有什么作用
shouldComponentUpdate控制是否更新在很多场合有用 比如我们不希望没有受到父组件props影响的组件由于父组件更新而被迫更新。所以保留
根据props决定state 这个功能我们是需要的 就是原来componentWillReceiveProps做的事。
剩下的我们原来是用来调用异步ajax请求数据 显然有问题 因为可能会导致异步ajax无故多次调用 更何况在初始化第一次render之后的有且只执行一次的componentDidMount中调用异步请求明显更加合理。
由此可见我们只需要两个钩子就够了 除了shouldComponentUpdate之外剩下三个钩子被静态方法getDerviedStateFromProps代替。
2.3 getSnapshotBeforeUpdate
原来只是简单的用render前后的componentWillUpdate和componentDidUpdate来判断更新前后 现在我们知道componentWillUpdate被删除了 原因在上文 。
所以不应该简单用render来表示更新这个过程 所以新的周期中render和react更新dom区分开了。
并且在它们中间加了一个getSnapshotBeforeUpdate 可以判断更新前的dom状态。
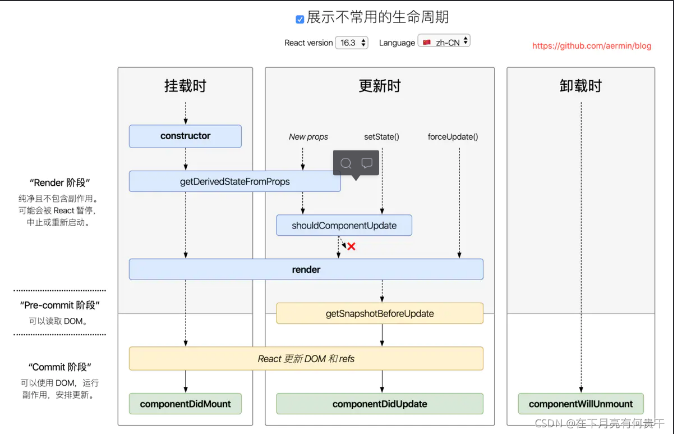
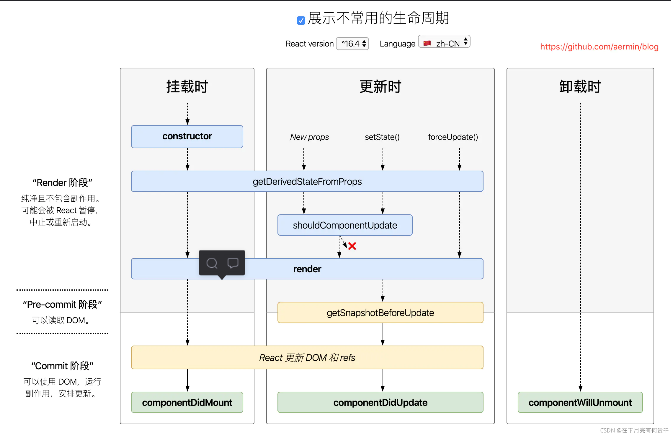
2.4 更新周期图
在版本16.3中就更新了上述内容 图大致如下

后来发现了一些问题 认为不应该有更新过程跳过getDerviedStateFromProps 因此在16.4 修改了这点

掌握React中的生命周期方法 React生命周期方法是React组件中非常重要的一部分,通过对React生命周期方法的掌握,我们可以更好地了解组件的生命周期,进而更好地管理组件的状态和行为。本文将介绍React生命周期方法的基本概念。
react组件的生命周期 生命周期:组件从诞生到销毁会经历一系列的过程,该过程就叫做生命周期。React在组件的生命周期中提供了一系列的`钩子函数``(类似于事件),可以让开发者在函数中注入代码,这些代码会在适当的时候运行。
相关文章
- React Native悬浮效果组件
- React的无状态和有状态组件
- React Native-组件的引用
- react-native react-navigation使用
- 细读 React | 元素、组件、实例
- React Native 填坑之神奇的报错,已解决
- react基础语法(一)元素渲染和基础语法规则
- React--hooks详解(进阶)
- React组件(进阶--children/props)
- nwb-开发react依赖
- 如何升级到 React 18
- React 条件渲染最佳实践(7 种方法)
- React组件性能调优
- React Native 新架构
- react-native 实现百度地图(ios&Android)
- 选项卡react-native-scrollable-tab-view(进阶篇)
- 关于 React Native 与 WebView 的通信
- react native 中 ... 操作符的主要用途

