SpringBoot如何自定义启动的Banner 在线生成SpringBoot启动的Banner工具 如何使用在线生成工具生成的SpringBoot的Banner
1. 引言
我们在启动SpringBoot时,控制台会打印SpringBoot Logo 以及版本信息,如下图所示:

我们能否自定义这个banner呢?当然可以自定义,如下图所示:

怎么生成自定义的banner,以及如何引用生成的自定义banner呢?请继续往下读。
2. 生成自定义banner
我们可以有以下两种方式,可以生成自定义banner。
2.1 通过文件引入
-
在
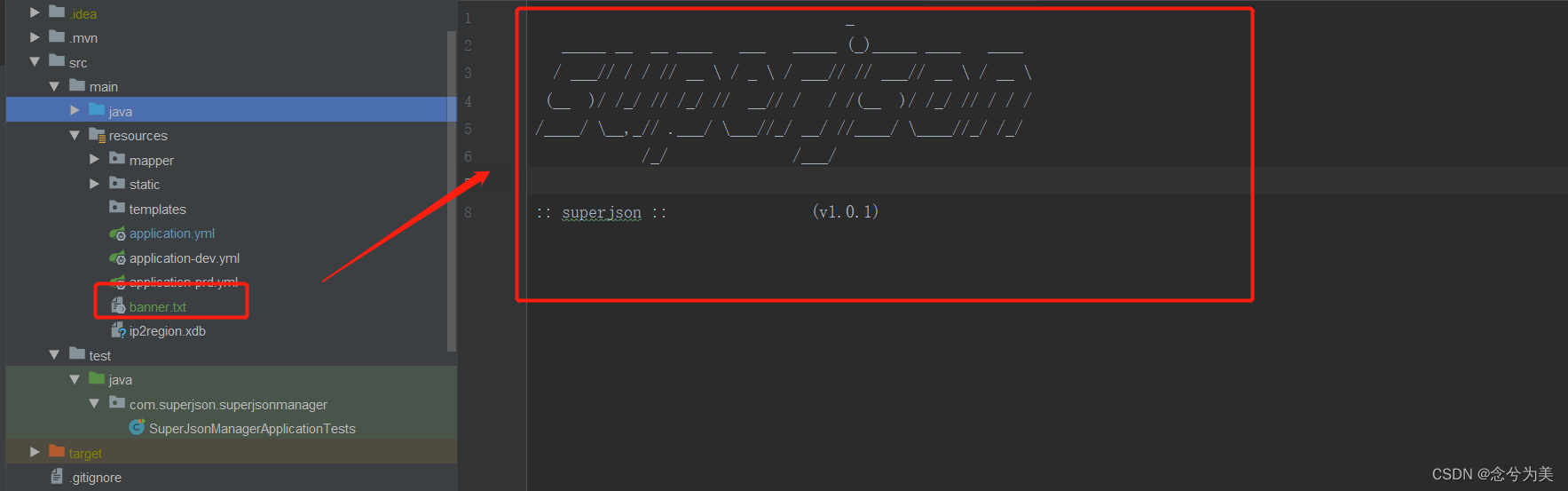
\src\main\resources\banner.txt创建banner.txt文件。 -
将使用
在线生成spring boot的banner工具生成的banner字符复制到banner.txt文件中,如下图所示:

- 启动项目即可。
2.2 通过代码实现
SpringBoot有一个接口org.springframework.boot.Banner是专门来做这个操作的。
我们可以实现这个接口来自定义打印 Banner 信息。但不推荐自己去写,因为这不是重要的功能,没必要花时间在这上面,既然 SpringBoot 提供了这个功能,肯定为我们实现了。
- 文本格式:org.springframework.boot.ResourceBanner
SpringBoot会读取配置项banner.txt和banner.location,从配置项中获取真实的文件地址。
如果配置中没有配置,会把配置项作为文件去加载。
- 图片格式:org.springframework.boot.ImageBanner
SpringBoot 加载配置项banner.image.location,从配置项中获取真实的路径,SpringBoot 会根据配置项的路径加载文件。
如果没有配置banner.image.location,转而依次加载banner.gif、banner.jpg、 banner.png这三个中存在的文件;
如果上面两种都没有配置,SpringBoot 就会加载默认的 Banner;也就是文章开头介绍的方式。
接下来,我会介绍文本格式的(ResourceBanner)的banner
- 创建启动类:
src/main/java/{package}/Application.java
@SpringBootApplication
public class Application {
public static void main(String[] args) {
// 启动颜色格式化
// 这不是唯一启动颜色格式的方式,有兴趣的同学可以查看源码
/**
* 1. AnsiOutput.setEnabled(AnsiOutput.Enabled.ALWAYS);
* 2. 在`src/main/resources`目录下新建文件`application.properties`,
* 内容为:`spring.output.ansi.enabled=always`
*
* 重要:如果配置第二种方式,第一种方式就不会起作用
*/
AnsiOutput.setEnabled(AnsiOutput.Enabled.ALWAYS);
new SpringApplicationBuilder(Application.class)//
.main(SpringVersion.class) // 这个是为了可以加载 Spring 版本
.bannerMode(Banner.Mode.CONSOLE)// 控制台打印
.run(args);
}
}
- 创建Banner文件
src/main/resource/banner.txt
${AnsiColor.BRIGHT_YELLOW}
// _ooOoo_ //
// o8888888o //
// 88" . "88 //
// (| ^_^ |) //
// O\ = /O //
// ____/`---'\____ //
// .' \\| |// `. //
// / \\||| : |||// \ //
// / _||||| -:- |||||- \ //
// | | \\\ - /// | | //
// | \_| ''\---/'' | | //
// \ .-\__ `-` ___/-. / //
// ___`. .' /--.--\ `. . ___ //
// ."" '< `.___\_<|>_/___.' >'"". //
// | | : `- \`.;`\ _ /`;.`/ - ` : | | //
// \ \ `-. \_ __\ /__ _/ .-` / / //
// ========`-.____`-.___\_____/___.-`____.-'======== //
// `=---=' //
// ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ //
// 佛祖保佑 永不宕机 永无BUG //
${AnsiColor.BRIGHT_RED}
Application Version: ${application.version}${application.formatted-version}
Spring Boot Version: ${spring-boot.version}${spring-boot.formatted-version}
从上面的内容中可以看到,还使用了一些属性设置:
-
${AnsiColor.BRIGHT_RED}:设置控制台中输出内容的颜色,可以自定义,具体参考org.springframework.boot.ansi.AnsiColor
-
${application.version}:用来获取MANIFEST.MF文件中的版本号,这就是为什么要在Application.java中指定 SpringVersion.class
-
{application.formatted-version}:格式化后的{application.version}版本信息
${spring-boot.version}:Spring Boot的版本号 -
{spring-boot.formatted-version}:格式化后的{spring-boot.version}版本信息
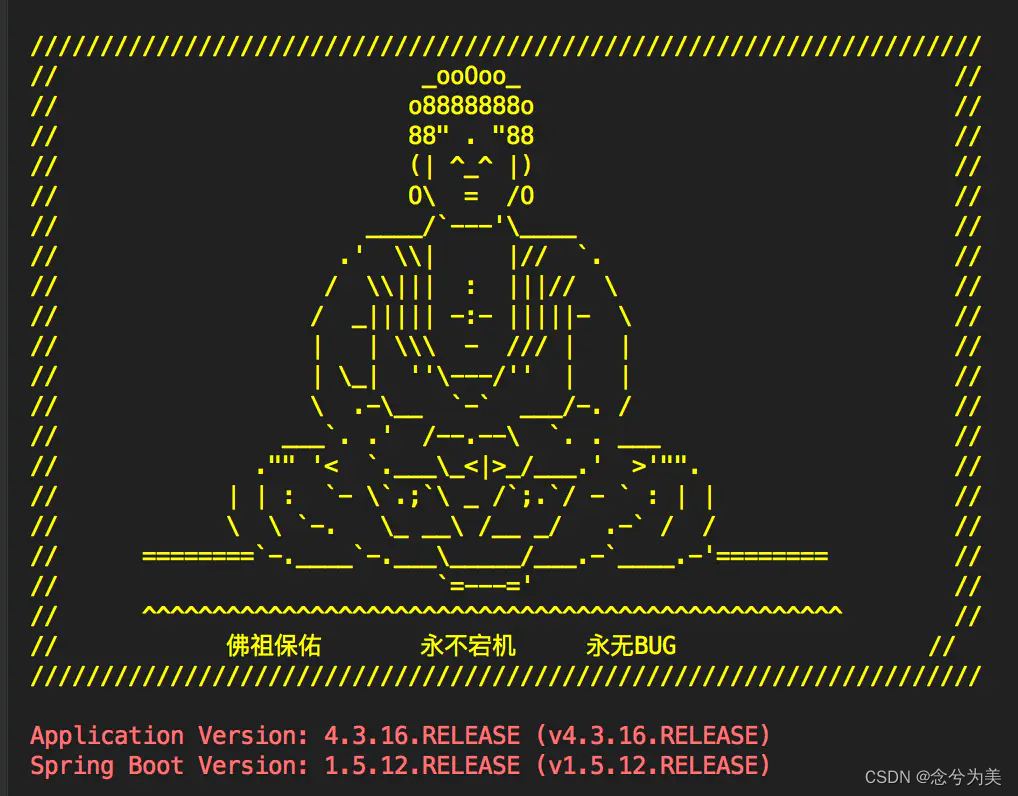
- 效果如下图

从效果图看,我们定义的文本最后被上了颜色,颜色是如何转换的,可以参考:颜色特效
3. 在线制作banner的网站
3.1 文本格式
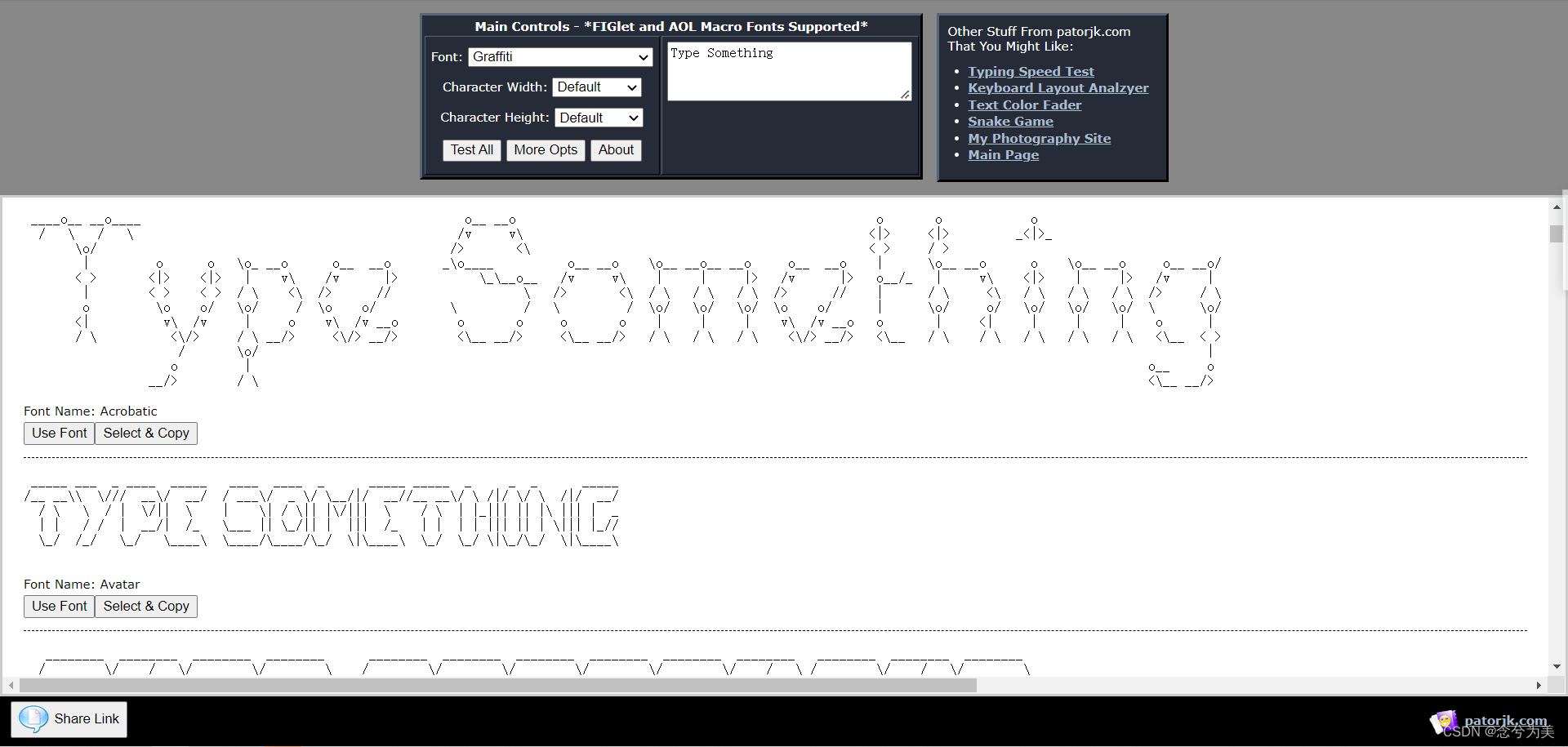
我个人比较喜欢这种,因为,它可以输出所有字体的banner,如下图所示:

3.2 图片格式
4. 参考文档
-
https://developer.aliyun.com/article/888566
-
https://www.jianshu.com/p/a53f324c92f2
相关文章
- SpringBoot: 启动Banner在线生成工具
- 《SpringBoot揭秘:快速构建微服务体系》目录—导读
- SpringBoot 五种获取ApplicationContext的方式
- DA LAO:SpringBoot讲述 快速构建微服务体系。
- SpringBoot文件上传和自定义实体工具
- SpringBoot整合Mybatisplus3.x之CRUD(一)
- SpringBoot入门-文件上传
- 《SpringBoot篇》26.SpringBoot整合Jackson超详细教程(附Jackson工具类)
- SpringBoot几个重要的事件回调、监听机制
- springboot的跨域
- springboot中 后端跨域的实现配置
- springboot+vue口腔管理平台(源码+文档)
- SpringBoot实现oss的多文件批量获取打成zip包下载
- 微服务SpringBoot整合Jasypt加密工具
- SpringBoot+Vue前后端分离项目 打包部署CentOS7 适合初学者部署学习
- SpringBoot项目使用hutool工具进行HttpClient接口调用的处理(文件上传)

