Cypress系列(90)- Cypress.Cookies 命令详解以及如何跨测试用例共享 Cookies
命令 如何 详解 系列 以及 共享 测试用例 90
2023-09-27 14:25:57 时间
如果想从头学起Cypress 可以看下面的系列文章哦
https://www.cnblogs.com/poloyy/category/1768839.html
Cypress.Cookies 共有三个命令
Cypress.Cookies.debug(enable, options) Cypress.Cookies.preserveOnce(names...) Cypress.Cookies.defaults(options)
参数讲解enabletrue 启用 默认 启用后在开发者工具 F12 的 Console 中可以看到详细的 Cookie 操作日志false 不启用 Console 不会显示 Cookie 操作日志
options
verbose 是否详细打印 Cookie 操作日志 默认 true
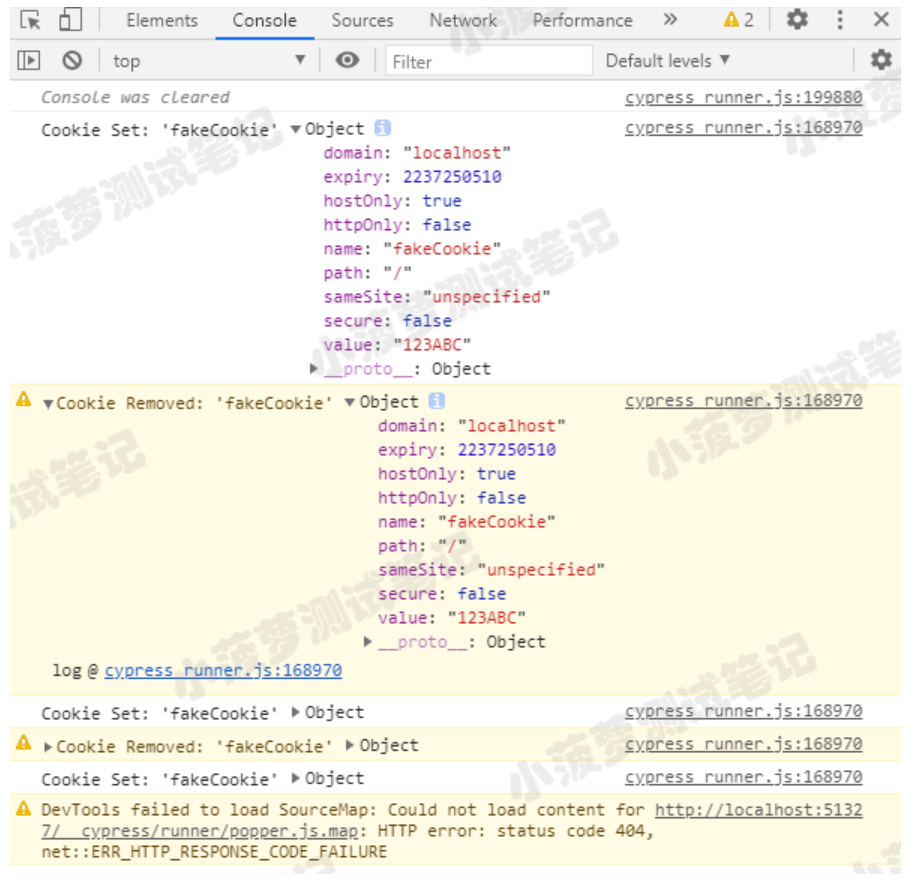
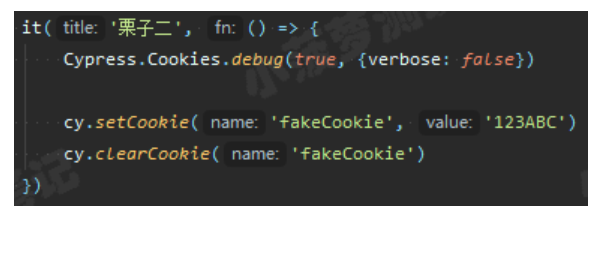
栗子一代码


能看到设置和清除 Cookie 都有详细的操作日志


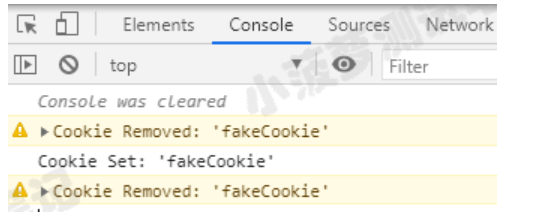
只显示 Cookie 名称 不会显示 Cookie 对象
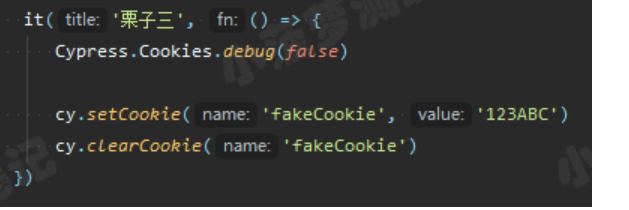
栗子三代码


没有 Cookie 的操作日志
Cypress.Cookies.preserveOnce(names...)前言知识
之前也讲过 Cypress 会在每次测试前自动清除所有 Cookie 以防止在测试用例之间共享状态
Cypress 为啥要自动清除 Cookie 通过在每次测试之前清除 Cookie 可以确保始终从干净状态开始测试从一个干净的状态开始 可以防止测试用例彼此耦合 也可以防止在一项测试中对应用程序中的某些内容进行更改而影响下游的情况
实际场景
如果不保存 Cookie 则每次测试前都需要登录一次 这将大大浪费不必要的测试时间
Cypress 如何保存 Cookie Cypress.Cookies.preserveOnce(names...) 命令可以保存 Cookie 使它在多个测试用例间共享注意 目前如果使用的是基于 Session 的 Cookie 此命令有效
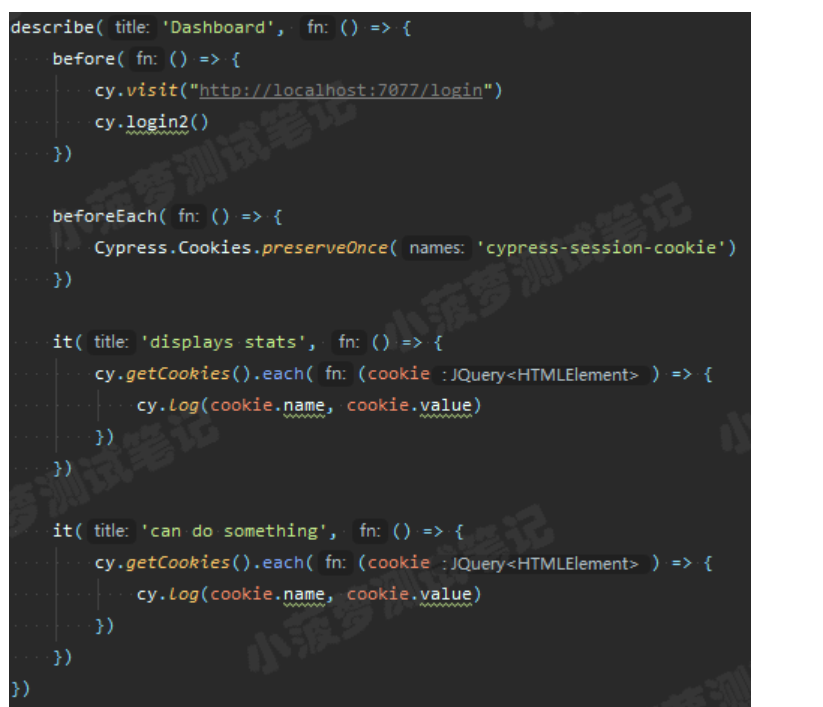
实际使用的模板


两个测试用例 主要校验是否 Cookie 是否能共享
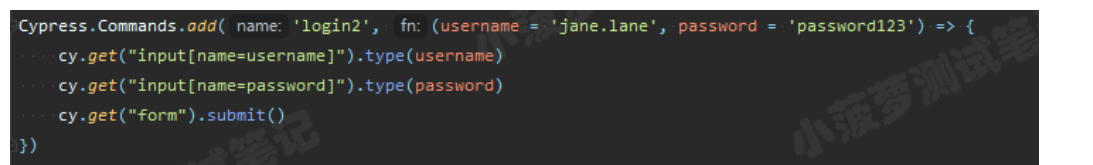
commands.js 代码

自定义了一个 login 方法 主要就是登录操作
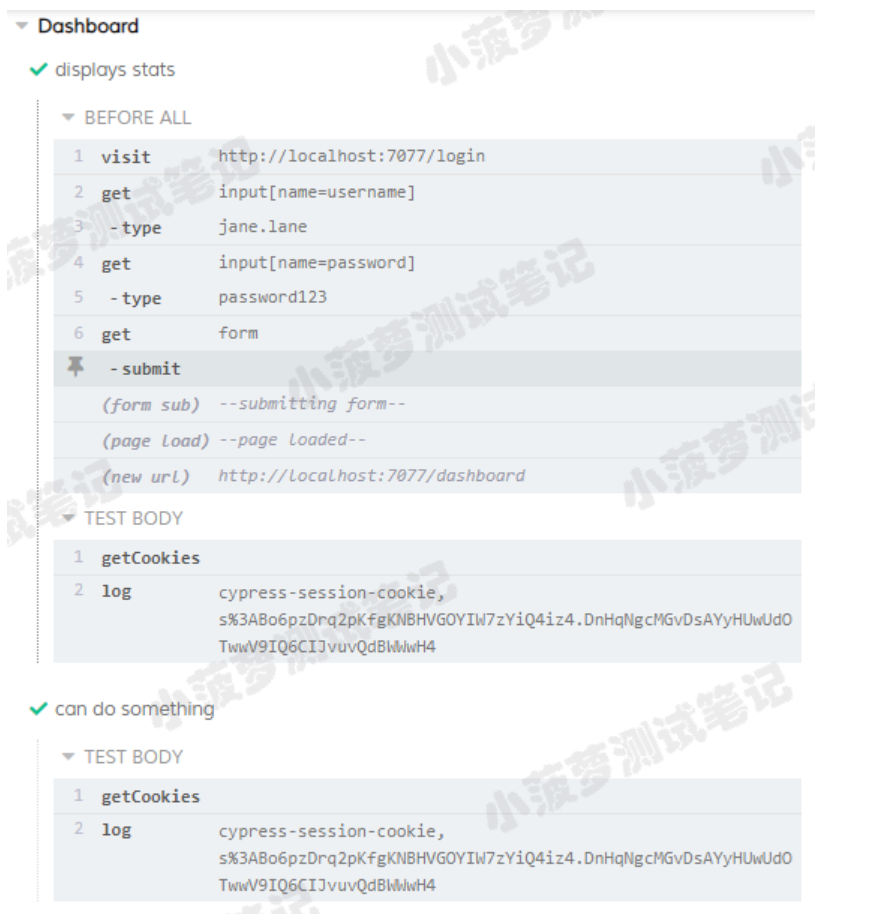
运行结果

Cookie 成功在多个测试用例之间共享
Cypress.Cookies.defaults(options)作用设置全局默认 Cookie可以修改全局默认值并保留一组 Cookie 这些 Cookie 将始终在测试用例之间保留只要调用了这个方法 将在其他测试用例中都会生效
重点在 cypress/support/index.js 中配置此命令是绝佳选择因为它会在所有测试文件之前加载
options 讲解
只有一个 preserve 参数 接受下面四种数据类型
StringArrayRegExpFunction使用方式
// 所有名为 cypress-session-cookies 将不会被清除
Cypress.Cookies.defaults({
preserve: cypress-session-cookies
// 所有名为 cypress-session-cookies 或 sessions_id 将不会被清除
// 多个 Cookie 可以用数组来存储
Cypress.Cookies.defaults({
preserve: [ sessions_id , cypress-session-cookies ]
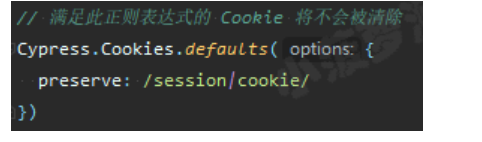
// 满足此正则表达式的 Cookie 将不会被清除
Cypress.Cookies.defaults({
preserve: /session|cookie/
Cypress.Cookies.defaults({
preserve: (cookie) {
// 可以在这里实现自己的逻辑
// 如果函数返回 true, 那 Cookie 则不会被清除
})一般用前三个就能满足大部分场景了
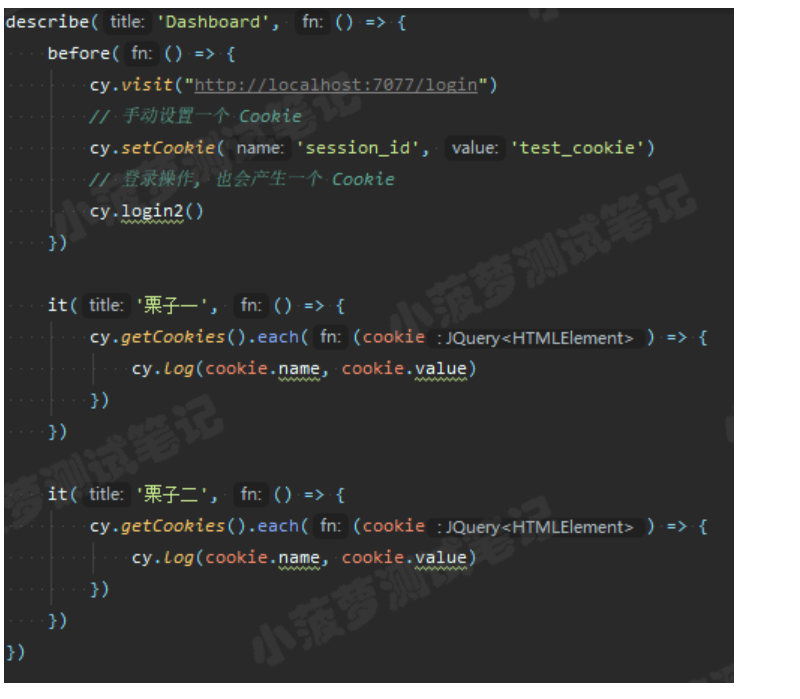
实际栗子测试用例代码


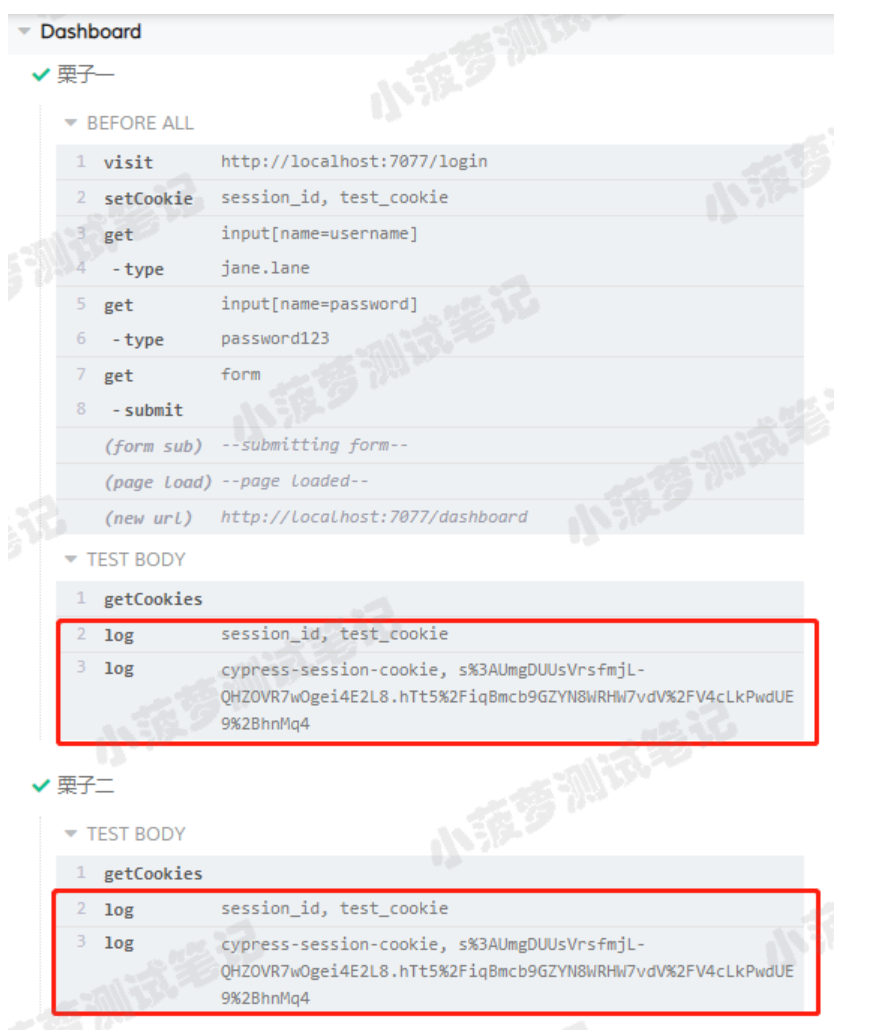
运行结果

Cookie 也共享成功了
总结这种方式感觉更适合在项目中使用一般我们都会提前知道需要的 Cookie 是什么 此时就能提前在 support/index.js 中调用此命令去设置 Cookie 了
边界值分析法测试用例设计实例 边界值分析法是黑盒测试的重要方法,本文以一道数位DP算法题为例,自主测试黑盒测试用例,并采用JUnit5完成单元测试。
python接口自动化(三)--如何设计接口测试用例(详解) 上篇我们已经介绍了什么是接口测试和接口测试的意义。在开始接口测试之前,我们来想一下,如何进行接口测试的准备工作。或者说,接口测试的流程是什么?有些人就很好奇,接口测试要流程干嘛?不就是拿着接口文档直接利用接口 测试工具测试嘛。其实,如果只是三五个接口,你可以这么做一个临时的接口测试。但是,如果是上百个接口,或者,你们公司的这个项目,第一次做接口测试,那么,我们还是很有必要严格遵守接口测试的流程。
正交试验测试用例设计及工具推荐 在科研和生产实践中,人们往往要做许多次实验来进行某项研究。实验条件一般包括很多因素,当因素的值不同时,实验的结果也不一样。如果想把每个因素的每个值都要实验一遍,总实验数就等于各因素的值的个数的乘积,而这个数往往很大,超过了可接受的成本。 例如,假设某个实验由A,B,C,D四个因素,每个因素都有10个不同的取值,那么如果想把每个因素都考虑到,我们需要做 10*10*10*10=10000次实验。 为了减少实验数目,我们必须选出那些最有代表性的例子。于是,就要用到了正交表法(Orthogonal Array Testing Strategy)。
相关文章
- 如何在swarm中部署service时,指定容器运行的命令?
- 运行级别,压缩命令,单引号与双引号运用
- Linux中的普通命令如何以管理员身份运行
- 第三十六章 SQL命令 DROP QUERY
- Allegro如何使用Cross Copy命令快速复制器件的位号和丝印外形其他层
- 13个Cat命令管理(显示,排序,建立)文件实例
- 如何使用netstat命令验证DDOS入侵
- 10个重要的Linux ps命令实战
- awk 系列:如何使用 awk 的 ‘next’ 命令
- 音视频开源基础 - ffmpeg命令
- 在windows 10的ubuntu系统上如何使用dd命令写u盘?
- 执行git pull命令报告"fatal: early EOF fatal: index-pack failed error: Could not fetch origin fatal: read error: Connection timed out"如何处理?
- 如何在cmd命令下运行python脚本
- sql注入工具:sqlmap命令
- Shell内置命令let
- #pragma预处理命令详解
- yum 如何判断某个命令在哪个包中
- 如何查看yum命令安装的软件的安装目录
- 【如何在Linux下使用Git命令在Gitee上创建项目】
- MongoDb基本命令
- 大数据框架命令集合(Linux、Shell、Hadoop、Zookeeper、Kafka、Hive、Redis、Flink)
- 【快应用】如何使用命令打包快应用rpk
- iftop命令详解
- 非root用户如何使用docker命令
- 每天一个linux命令(46):ping命令
- 每天一个linux命令(2):cd命令
- 如何在CAD中徒手画不规则图形?你用过SKETCH命令吗?
- 如何在CAD中徒手画不规则图形?你用过SKETCH命令吗?
- CAD如何合并多段线?CAD合并线命令应用实例

