【JavaScript】点击那个按钮,那个按钮变色,其他方案
JavaScript 方案 点击 按钮 其他 那个 变色
2023-09-27 14:25:56 时间
author 咔咔
wechat fangkangfk

方案
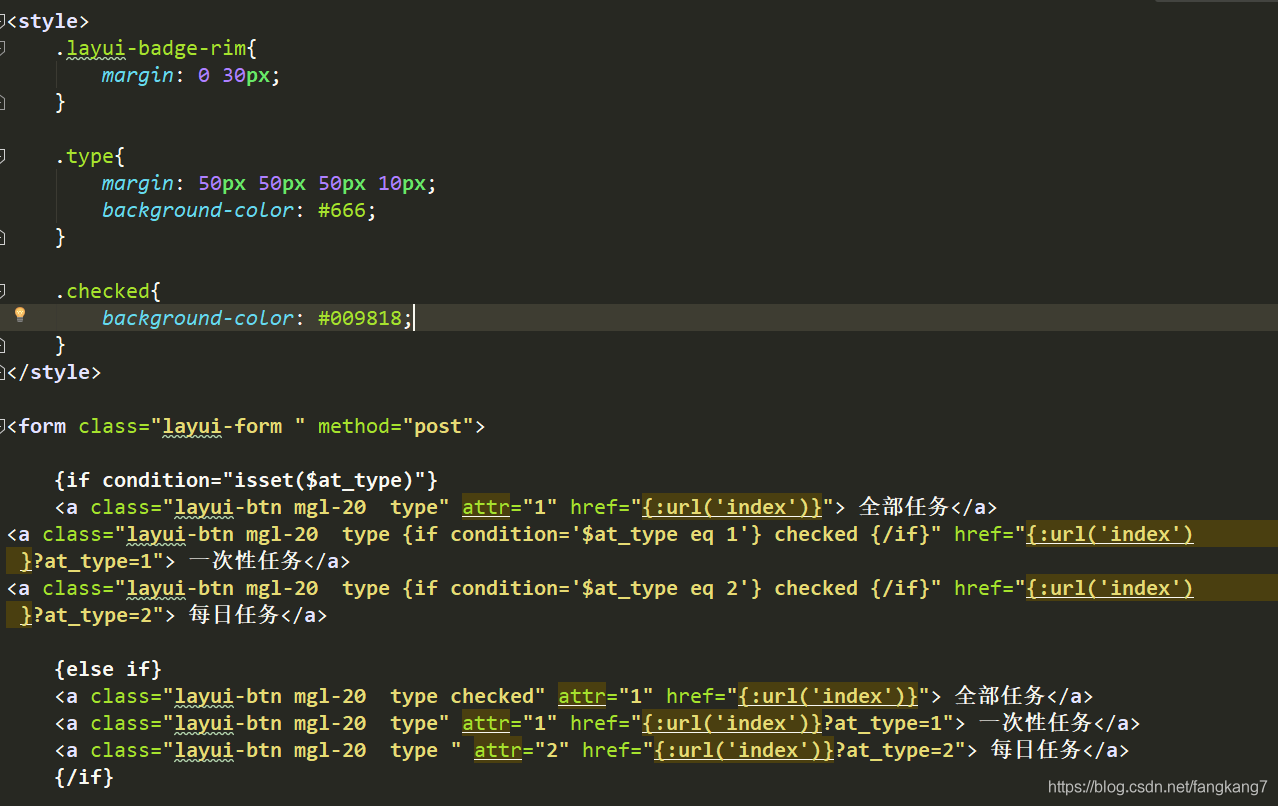
1.先将第一次显示的给给默认样式 也就是添加checked的class
2.如果点击了之后传递一个参数给后台 后台assign到前端 使用参数判断 根据参数就可以判断谁需要加checked
注意 这只适合数据固定的情况下 如果数据不固定还是使用JavaScript来做

FineReport 使用JS实现决策报表对数据库更新(自动更新,不用点击按钮) 数据库中部分表数据按照一段时间需要更新(如:每个月更新一次),这样数据库中的数据相关数据的部分值是相同的,需要让每一个月的月份更新后,数据库中其他表对应的关系也自动更新,这里介绍相关操作方法。
JavaScript相关面试题2:1.深拷贝和浅拷贝区别;2. [“1“,“2“,“3“].map(parselInt)的返回值;3.预防按钮的重复点击 解决方案 1.控制按钮,在短时间内被多次点击,第一次以后的点击无效。 2.控制按钮,在点击按钮触发的请求响应之前,再次点击无效。 3.配置特殊的URL,然后控制这些URL请求的最小时间间隔。如果再次请求跟前一-次请求间隔很小,弹窗二次提示,是否继续操作。 防止无意识复点击按钮 给按钮添加控制,在control 毫秒内,第一次点击事件之后的点击事件不执行。
相关文章
- JavaScript时间处理
- javascript 中对象的拷贝
- 【JavaScript】HTML5存储方案
- 《HTML、CSS、JavaScript 网页制作从入门到精通》——第1章 HTML基础1.1 HTML的基本概念
- ArcGIS JavaScript API4.8 底图选择的几种方案
- 《JavaScript忍者秘籍》——2.2 测试用例生成
- Selenium2学习-027-WebUI自动化实战实例-025-JavaScript 在 Selenium 自动化中的应用实例之三(页面滚屏,模拟鼠标拖动滚动条)
- 华为OD机试 - 洞穴探险(JavaScript) | 机试题+算法思路+考点+代码解析 【2023】
- Effective JavaScript Item 31 优先使用Object.getPrototypeOf,而不是__proto__
- 超酷的实时颜色数据跟踪javascript类库 - Tracking.js
- JavaScript高级程序设计学习笔记--引用类型
- JavaScript DOM0,DOM1,DOM2级事件 与 event 对象

