使用 JavaScript 中的 document 对象查找 HTML 元素,实现“登录”按钮的高亮特效 鼠标悬浮于“登录”按钮时,按钮高亮显示;
2023-09-27 14:25:56 时间
使用 JavaScript 中的 document 对象查找 HTML 元素,实现“登录”按钮的高亮特效 鼠标悬浮于“登录”按钮时,按钮高亮显示;
需求说明
实现思路
HTML + CSS + JS 利用邮编查询 API 实现邮编查询工具 邮政编码是地址信息的重要组成部分,可以帮助快递公司、物流公司等对地址进行快速、准确的识别和派送。因此,邮编查询工具应用在许多业务场景中都有广泛的应用,例如:电商平台、物流公司、金融机构等。通过使用邮编查询 API,我们可以快速实现一个邮编查询工具应用,方便用户查询地址对应的邮政编码,提高业务流程的效率。
掌握JavaScript HTML DOM:动态改变CSS样式的实用技巧 随着Web前端技术的不断发展,JavaScript作为一种强大的脚本语言,在前端开发中扮演着重要角色。其中,HTML DOM (文档对象模型)作为JavaScript与HTML之间的桥梁,允许开发者通过JavaScript来改变HTML页面的内容、结构和样式,从而实现丰富的用户交互和动态效果
酷炫一款动态背景+鼠标点击效果(HTML +js canvas) 之前用于装饰个人的Hexo博客背景和点击事件,于是动手弄弄顺便学习学习,现在分享出来给有需要的人。 废话不多说 ,分享一款酷炫的页面动态背景 效果见( https://fivecc.cn )
需求说明
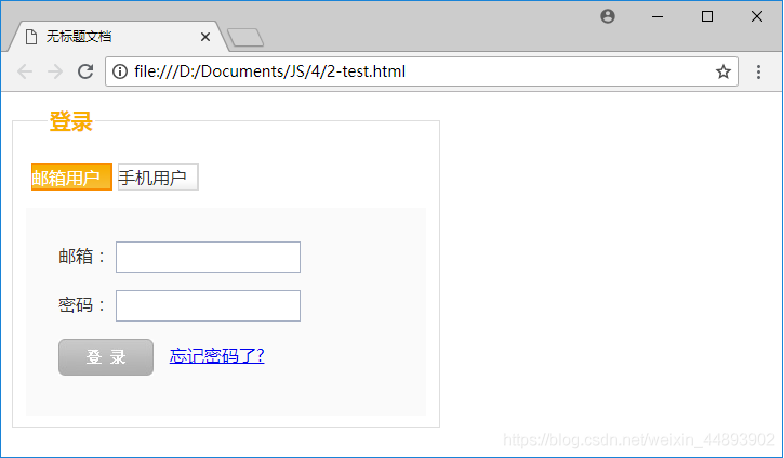
使用 JavaScript 中的 document 对象查找 HTML 元素 实现“登录”按钮的高亮特效 鼠标悬浮于“登录”按钮时 按钮高亮显示
鼠标离开时 按钮恢复原状。“登录”按钮初始效果如图所示鼠标悬浮时 按钮高亮显示。“登录”按钮高亮显示效果如图所示

实现思路
在 window 的 onload 事件中获取一组指定 name btnLogin 的“登录”按钮
用循环依次给每个 name “btnLogin”的按钮设置 onmouseover 和 onmouseout 事件处理函数
在事件绑定的函数中 设置图像按钮的 src 属性 利用更换图像来达到高亮显示和恢复原状的特效
HTML + CSS + JS 利用邮编查询 API 实现邮编查询工具 邮政编码是地址信息的重要组成部分,可以帮助快递公司、物流公司等对地址进行快速、准确的识别和派送。因此,邮编查询工具应用在许多业务场景中都有广泛的应用,例如:电商平台、物流公司、金融机构等。通过使用邮编查询 API,我们可以快速实现一个邮编查询工具应用,方便用户查询地址对应的邮政编码,提高业务流程的效率。
掌握JavaScript HTML DOM:动态改变CSS样式的实用技巧 随着Web前端技术的不断发展,JavaScript作为一种强大的脚本语言,在前端开发中扮演着重要角色。其中,HTML DOM (文档对象模型)作为JavaScript与HTML之间的桥梁,允许开发者通过JavaScript来改变HTML页面的内容、结构和样式,从而实现丰富的用户交互和动态效果
酷炫一款动态背景+鼠标点击效果(HTML +js canvas) 之前用于装饰个人的Hexo博客背景和点击事件,于是动手弄弄顺便学习学习,现在分享出来给有需要的人。 废话不多说 ,分享一款酷炫的页面动态背景 效果见( https://fivecc.cn )
相关文章
- 说说如何用JavaScript实现一个模板引擎
- JavaScript 基本数据类型和引用类型的区别详解
- 深入理解JavaScript的事件循环(Event Loop)
- JavaScript中的数据类型
- 25个最基本的JavaScript面试问题及答案
- JavaScript流程控制语句(全)—if语句、switch语句、while循环、for循环等,关注收藏,持续更新
- JavaScript——DOM或以树形展示的Web页面
- javascript必知必会:面象对象编程
- JavaScript之对原生JavaScript对象及其原型扩展初探
- JavaScript之表格操作(二)创建表格病填充表格数据
- Javascript类型转换的规则
- 扩展javascript原生对象-prototype原型链彻底掌握
- JavaScript 数据结构与算法之美 - 递归
- JavaScript--ES6【Promise】对象详解
- javascript parseUrl函数解析url获取网址url参数
- JavaScript(JS) date.toLocaleString()
- [译]生活在 JavaScript 之中:学习第二门语言的好处
- javascript常用积累
- JavaScript移除绑定在元素上的匿名事件处理函数
- 手机端轻应用模拟原生的下拉刷新效果(JavaScript)
- 10前端学习之JavaScript 基础语法(四):作用域、对象、内置对象、简单数据类型和复杂数据类型
- 07前端学习之JavaScript 基础语法(一): 变量

