【Layui】表单验证
验证 表单 layui
2023-09-27 14:25:56 时间
author 咔咔
wechat fangkangfk
layui表单验证的属性
required 必填项 phone 手机号 email 邮箱 url 网址 number 数字 date 日期 identity 身份证
关于layui的表单验证已经做得很简单了 下边使用案例来解释

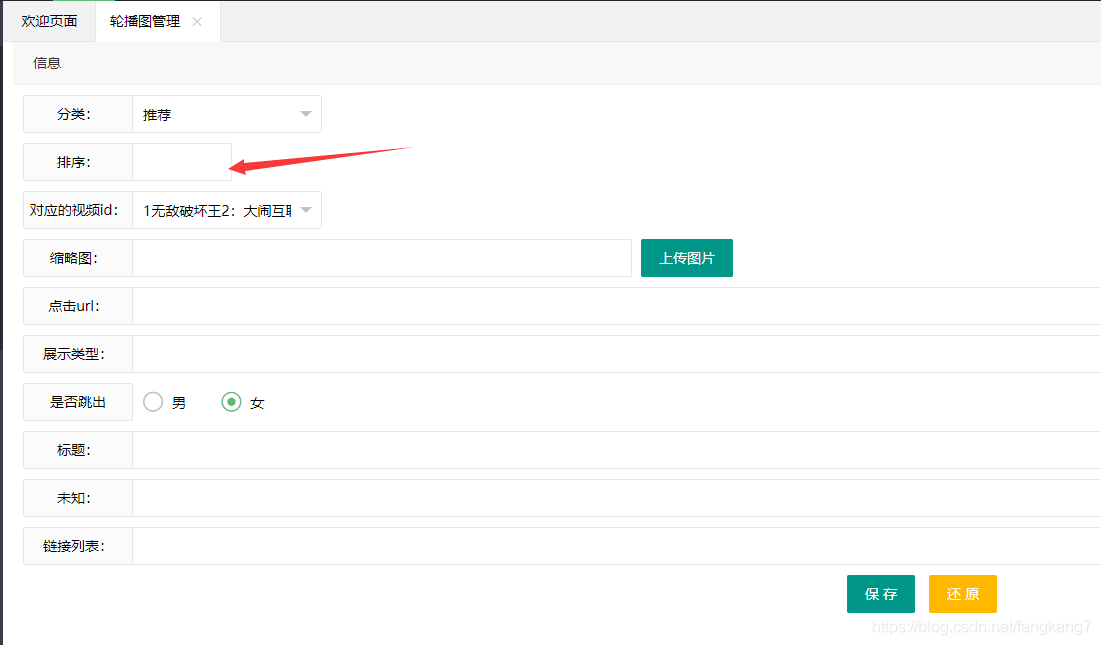
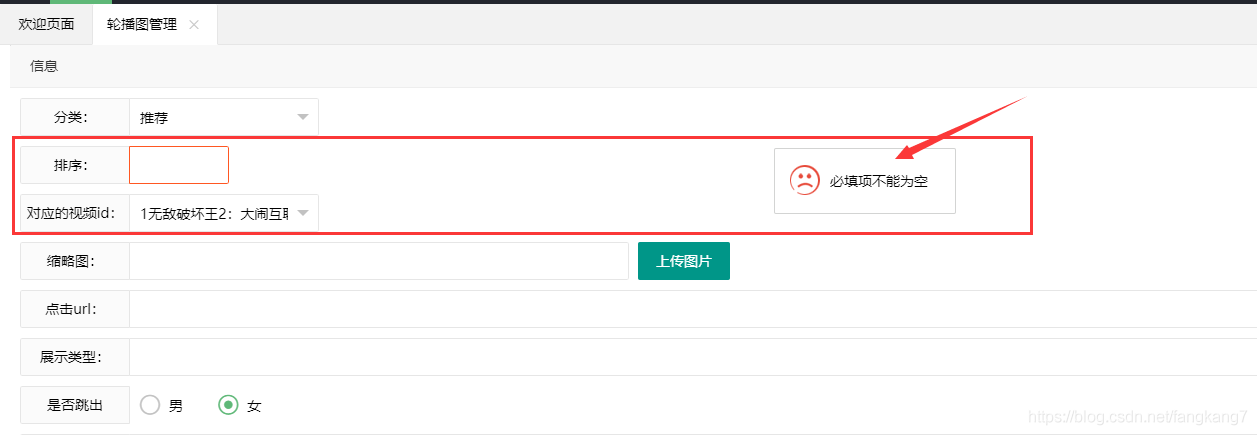
下来就以这个排序为案例
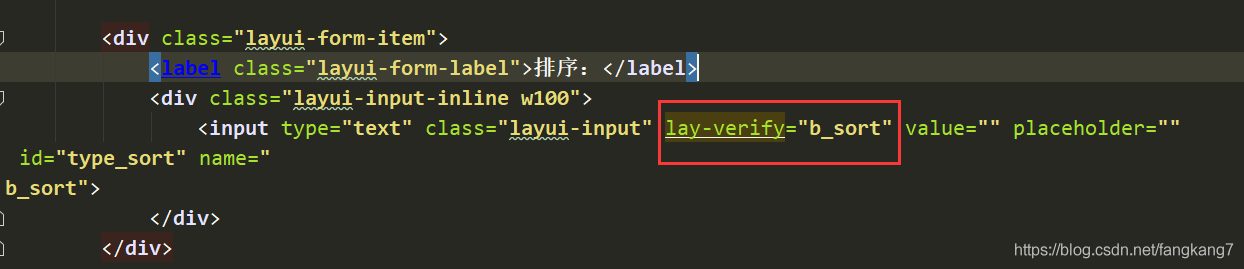
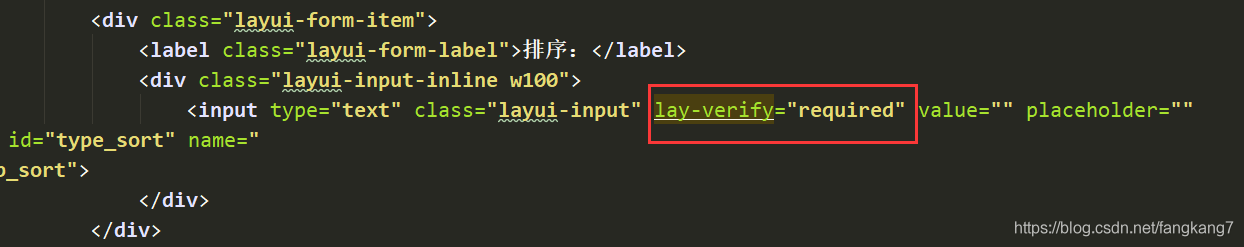
第一种方法 在使用的input框里边设置验证名 同样在js里边也使用这个名字做验证即可
html

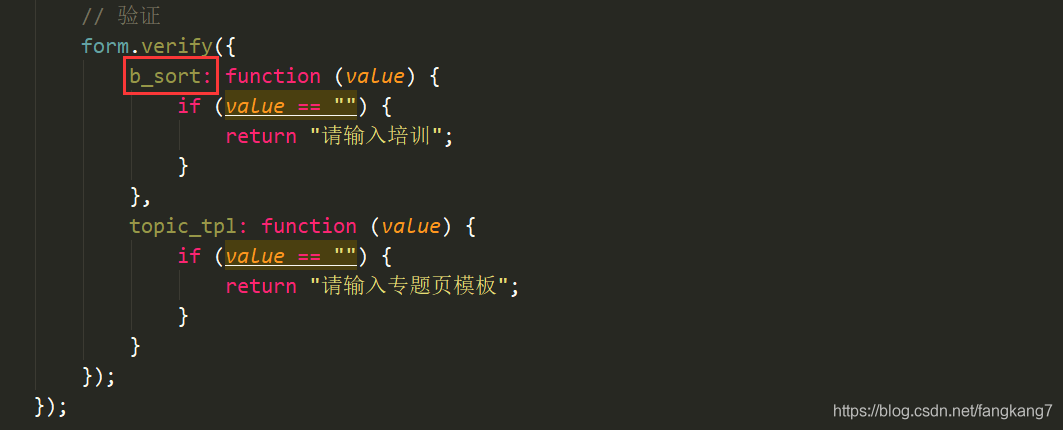
js

// 验证
form.verify({
b_sort: function (value) {
if (value ) {
return 请输入培训
topic_tpl: function (value) {
if (value ) {
return 请输入专题页模板
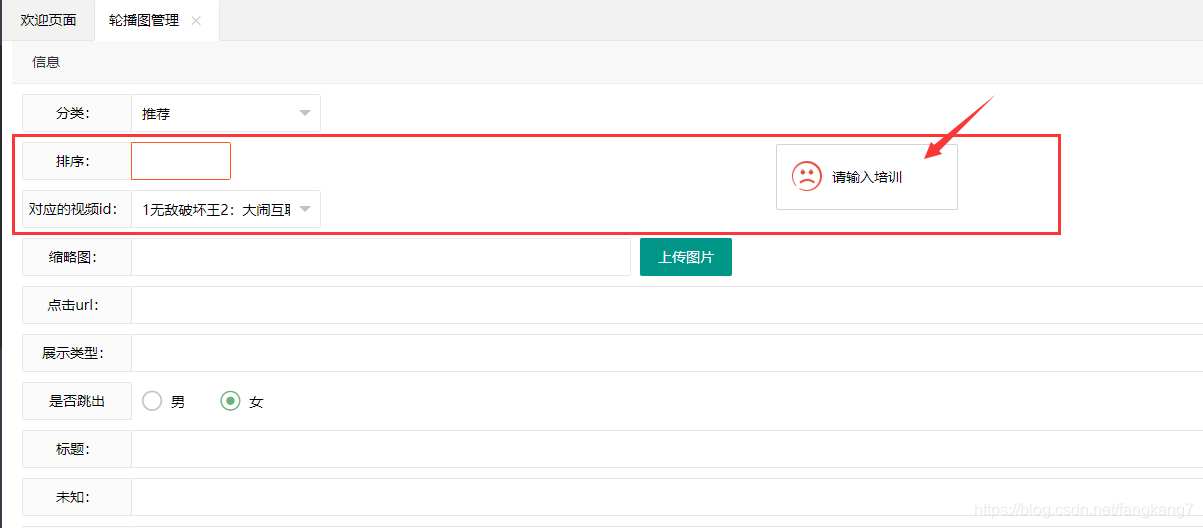
});演示

第二种方案
只需要在这里边直接设置即可

演示

你对layui的弹出层表单进行表单验证了解多少呢? 我们在项目中使用**layui**做前端的时候,就少不了表单**form**,但也有时候我们会使用**layui**的弹出层`layer.open`,来做一个弹出层表单,该弹出层有自己的**btn**(确定,取消按钮等等),那么如何对弹出层的表单做一个表单验证呢?
EasyUI之表单验证 当我们开发一个管理类项目的时候,EasyUI是我常用的一个jquery框架,而表单验证显然是我们必须要实现的功能,而使用基于EasyUI的验证功能就比较简便了,本文来介绍下具体的用法
相关文章
- Maven 多项目依赖,需要验证artifact的output root中是否包含其他项目输出
- 初学structs2,表单验证
- 人工智能-模型调优:K-折交叉验证、网格搜索(可并行计算)、启发式搜索(随机搜索,遗传算法,贝叶斯优化)
- 表单验证(AngularJs)
- 在MVC应用程序中使用jQuery的验证
- Validate表单验证
- mysql主从赋值,从机验证报错:ERROR 3021(HY000):this operation cannot be performed with a running salve io thread
- ant-design-vue 表单验证详解
- 51.(前端)增加用户表单验证
- B.数据挖掘机器学习[三]---汽车交易价格预测详细版本{特征工程、交叉检验、绘制学习率曲线与验证曲线}
- 信息技术标准化暨工业大数据标准编制及验证培训会在徐工信息隆重召开
- Entity Framework with MySQL 学习笔记一(验证标签)
- CodeIgniter典型的表单提交验证代码
- JS表单验证-12个常用的JS表单验证
- 权限模块_使用权限_显示有权限的链接_思路分析_拦截验证每个请求的权限_完善权限的分类_一些细节
- angularJs表单验证邮箱和用户名
- layer的使用官方演示与讲解(jQuery弹出层插件) ||表单验证错误提示
- 长沙南站启动脸部识别验证验票;奔驰和美国无人机物流公司公司合作用无人机配送商品
- 【蜂鸟E203的FPGA验证】Chap.9 FPGA平台硬件验证
- 常用javascript表单验证方法
- Android用RxJava combineLatest操作符处理复杂表单验证问题
- 弄懂“三门问题”,成功概率翻倍,来用代码验证一下
- 如何判断用户浏览器以及一些前端常用的正则表单验证

