使用 history 对象和 location 对象中的属性和方法制作一个简易的网页浏览工具
2023-09-27 14:25:56 时间
需求说明
JavaScript通过改变location对象的hash属性实现相同页面显示不同详情内容的效果 JavaScript通过改变location对象的hash属性的应用 前面我们学到了BOM的Location对象,现在来讲一下实际的应用。通过改变hash属性获取不同的数据。 1.列表页面代码: a href= 10模拟详情页面.html#0 target= _blank 张三 /a a href= 10模拟详情页面.html#1 target= _blank 李四 /a a href= 10模拟详情页面.html#2 target= _blank 王五 /a a href= 10模拟详情页面.html#3 target= _b
浏览器中BOM(浏览器对象模型)重点掌握对象之History对象的属性与方法 在学过JavaScript之后,我们都知道对象分为内置对象 、宿主对象 、自定义对象,我们经常用到的浏览器中的内置对象就是宿主对象的一种,浏览器的内置对象有很多,本文就来详细讲解一下History对象的属性与方法吧
浏览器中BOM(浏览器对象模型)重点掌握对象之Location对象的属性与方法 在学过JavaScript之后,我们都知道对象分为内置对象 、宿主对象 、自定义对象,我们经常用到的浏览器中的内置对象就是宿主对象的一种,浏览器的内置对象有很多,本文就来详细讲解一下Location对象的属性与方法吧。
浏览器环境 - window 对象 - 属性介绍 本文介绍 window 对象为数不多的几个属性值:origin、name、status 设备高宽像素比等。着重介绍 name 属性的由来、用处,尤其是其在跨域当中的作用。
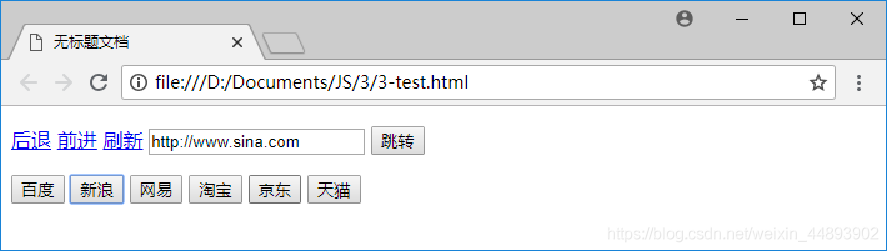
使用 history 对象和 location 对象中的属性和方法制作一个简易的网页浏览工具

!DOCTYPE html
html
head
meta charset UTF-8
title /title
/head
body
script type text/javascript
function go(){
var url document.getElementById( txt ).value;
window.location.assign(url);
function seturl(url){
document.getElementById( txt ).value url;
/script
a href javascript:window.history.back() 后退 /a
a href javascript:window.history.forward() 前进 /a
a href javascript:window.location.reload() 刷新 /a
input type text id txt /
input type button value 跳转 onClick go() /
input type button value 百度 onClick seturl( http://www.baidu.com ) /
input type button value 新浪 onClick seturl( http://www.sina.com ) /
input type button value 网易 onClick seturl( http://www.163.com ) /
input type button value 淘宝 onClick seturl( http://www.taobao.com ) /
input type button value 京东 onClick seturl( http://www.jd.com ) /
input type button value 天猫 onClick seturl( http://www.tmall.com ) /
/body
/html
JavaScript通过改变location对象的hash属性实现相同页面显示不同详情内容的效果 JavaScript通过改变location对象的hash属性的应用 前面我们学到了BOM的Location对象,现在来讲一下实际的应用。通过改变hash属性获取不同的数据。 1.列表页面代码: a href= 10模拟详情页面.html#0 target= _blank 张三 /a a href= 10模拟详情页面.html#1 target= _blank 李四 /a a href= 10模拟详情页面.html#2 target= _blank 王五 /a a href= 10模拟详情页面.html#3 target= _b
浏览器中BOM(浏览器对象模型)重点掌握对象之History对象的属性与方法 在学过JavaScript之后,我们都知道对象分为内置对象 、宿主对象 、自定义对象,我们经常用到的浏览器中的内置对象就是宿主对象的一种,浏览器的内置对象有很多,本文就来详细讲解一下History对象的属性与方法吧
浏览器中BOM(浏览器对象模型)重点掌握对象之Location对象的属性与方法 在学过JavaScript之后,我们都知道对象分为内置对象 、宿主对象 、自定义对象,我们经常用到的浏览器中的内置对象就是宿主对象的一种,浏览器的内置对象有很多,本文就来详细讲解一下Location对象的属性与方法吧。
浏览器环境 - window 对象 - 属性介绍 本文介绍 window 对象为数不多的几个属性值:origin、name、status 设备高宽像素比等。着重介绍 name 属性的由来、用处,尤其是其在跨域当中的作用。
相关文章
- python进阶之类常用魔法方法和魔法属性
- WPF入门教程系列十三——依赖属性(三)
- $.ajax()方法详解 ajax之async属性 【原创】详细案例解剖——浅谈Redis缓存的常用5种方式(String,Hash,List,set,SetSorted )
- C#构造方法(函数) C#方法重载 C#字段和属性 MUI实现上拉加载和下拉刷新 SVN常用功能介绍(二) SVN常用功能介绍(一) ASP.NET常用内置对象之——Server sql server——子查询 C#接口 字符串的本质 AJAX原生JavaScript写法
- 7 -- Spring的基本用法 -- 10... 获取其他Bean的属性值;获取Field值;获取任意方法的返回值
- Google Earth Engine(GEE)——防止影像属性丢失的好方法(copyProperties)
- 第106章 属性关键字 - Private
- 怎样在Python中查询一个类或一个对象有哪些属性(方法(成员函数)、变量)【用函数dir()】
- 微信小程序 - 父组件调用子组件的函数方法(像 Vue.js 中 ref 属性一样,直接 this.$refs.xx 获取子组件数据和方法)详细教程示例代码
- js全局对象Math对象(数学运算) - 8种属性/20种方法与使用
- window.location下的属性说明
- 常用方法和属性列表
- AngularJS路由系列(5)-- UI-Router的路由约束、Resolve属性、路由附加数据、路由进入退出事件
- android Bitmap类方法属性 详细说明
- Java byte-buddy动态生成子类,Java 动态增加属性和方法
- Dynamic CRM 2013学习笔记(二十三)CRM JS智能提示(CRM 相关的方法、属性以及页面字段),及发布前调试
- JQuery 属性操作 - attr() 方法
- 微信小程序 input 的 type属性 text、number、idcard、digit 区别
- EXTJS 4.2 资料 控件之Window窗体相关属性的用法
- 浅析 postMessage 方法介绍、如何接收数据(监听message事件及其属性介绍)、使用postMessage的安全注意事项、具体使用方式(父子页面如何互发消息、接收消息)
- 对象不支持“abigimage”属性或方法
- VS2010/MFC编程入门之十五(对话框:一般属性页对话框的创建及显示)
- 微信小程序学习第7天——自定义组件(创建与引用、方法和属性、数据监听器、插槽)
- 单元测试方法属性(Unit Test Method Attribute)
- CSS cursor 属性

