使用 JavaScript 的 HTML 页面混合、根据在下拉列表框中选择的内容,决定页面效果,用户在下拉列表框中选择页面将要使用的背景颜色
JavaScriptHTML 用户 页面 选择 内容 效果 颜色
2023-09-27 14:25:56 时间
使用 JavaScript 的 HTML 页面混合、根据在下拉列表框中选择的内容,决定页面效果,用户在下拉列表框中选择页面将要使用的背景颜色
需求说明
小程序后台传过来富文本内容,小程序展示文本——不用js 做项目过程中,经常遇到接口里传过来的内容是包含html标签的,但是样式又不全面,导致在小程序显示的时候,整个界面都是乱的。 这时候就要用到rich-text
需求说明
根据在下拉列表框中选择的内容 决定页面效果
用户在下拉列表框中选择页面将 要使用的背景颜色
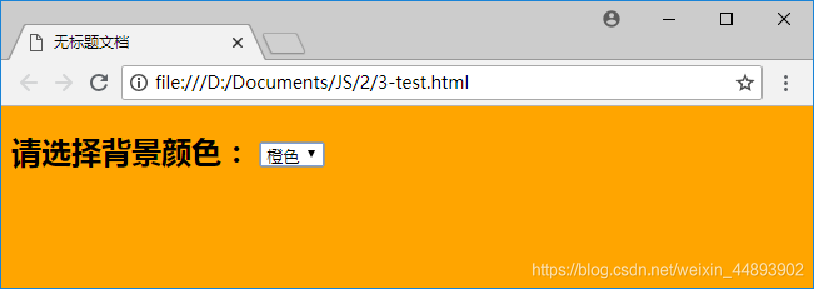
当用户选择橙色时 页面背景将显示为橙色

用表单 select 元素列出可以选择的背景颜色
在 JavaScript 脚本中设置 select 元素对象的 onchange 事件属性 让 onchange 事件属性值等于处理该事件的匿名函数
在匿名函数内部获取 select 元素的选项值 并设置为页面背景色 使用浏览器预览效果
!DOCTYPE html
html
head
meta charset utf-8
title /title
/head
body
h1 请选择背景颜色 /h1
select id setColor
option value white 白 /option
option value purple 紫 /option
option value orange 橙 /option
option value gray 灰 /option
option value yellow 黄 /option
/select
script type text/javascript
document.getElementById( setColor ).onchange function(){
document.bgColor this.value;
/script
/body
/html
小程序后台传过来富文本内容,小程序展示文本——不用js 做项目过程中,经常遇到接口里传过来的内容是包含html标签的,但是样式又不全面,导致在小程序显示的时候,整个界面都是乱的。 这时候就要用到rich-text
相关文章
- jsp联合javascript操作html
- web网页版苹果计算器(HTML、CSS、JavaScript实现)
- cefsharp webBrowser Javascript 打开winForm界面
- 【JavaScript】typeof 和 instanceof
- HTML、CSS、JavaScript网页制作从入门到精通
- JavaScript/HTML/CSS 之 iframe自适应高度
- JavaScript HTML DOM 事件监听器
- Javascript 中数据类型那些可能会中招的细节
- JavaScript 基础(四) - HTML DOM Event
- JavaScript函数console、this关键字
- JavaScript 中常见设计模式整理
- 用javascript修改html元素的class
- 前端(第一节课 HTML、CSS 、JAVAscript的概念)
- SeaJS实现模块化JavaScript开发
- html浏览器兼容性的 JavaScript语法
- 初学php html javascript后小总结
- HTML-JavaScript-计算图表
- HTML -JavaScript--模拟病毒
- JavaScript(JS) string.fixed( )
- 浏览器原理 05 # 渲染流程:HTML、CSS和JavaScript,是如何变成页面的?
- JavaScript 模块化简述
- 【HTML、JAVASCRIPT、CSS】3、Javascript基本概念
- 代码审计 JavaScript代码理解.

